标签:改变 charset 允许 默认 b2c com info 块元素 view
以前网页中的局都是使用浮动来实现的。而浮动在css中是一个挺难理解的概念,这次再巩固一下,float的具体使用事项。
1.行内元素和块元素的区别?
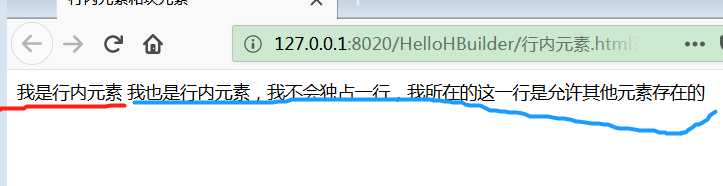
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行内元素和块元素</title> 6 </head> 7 <body> 8 <span>我是行内元素</span> 9 <span>我也是行内元素,我不会独占一行,我所在的这一行是允许其他元素存在的</span> 10 </body> 11 </html>

代码和显示效果如下

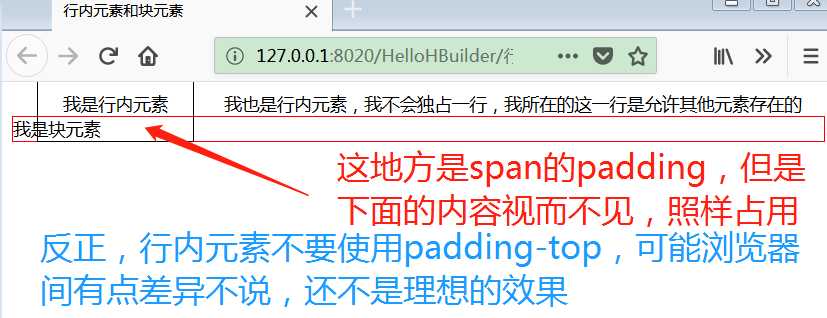
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行内元素和块元素</title> 6 </head> 7 <body> 8 9 10 <span style="width: 900px; border:1px solid #000000;padding:20px;margin:20px;">我是行内元素</span> 11 <span>我也是行内元素,我不会独占一行,我所在的这一行是允许其他元素存在的</span> 12 <div style="border:1px solid #FF0000;">我是块元素</div> 13 14 15 </body> 16 </html>

-----
未完待续
标签:改变 charset 允许 默认 b2c com info 块元素 view
原文地址:https://www.cnblogs.com/html55/p/9795039.html