标签:出现 hold 分享 rect reg 元素 ipc ctrl directive
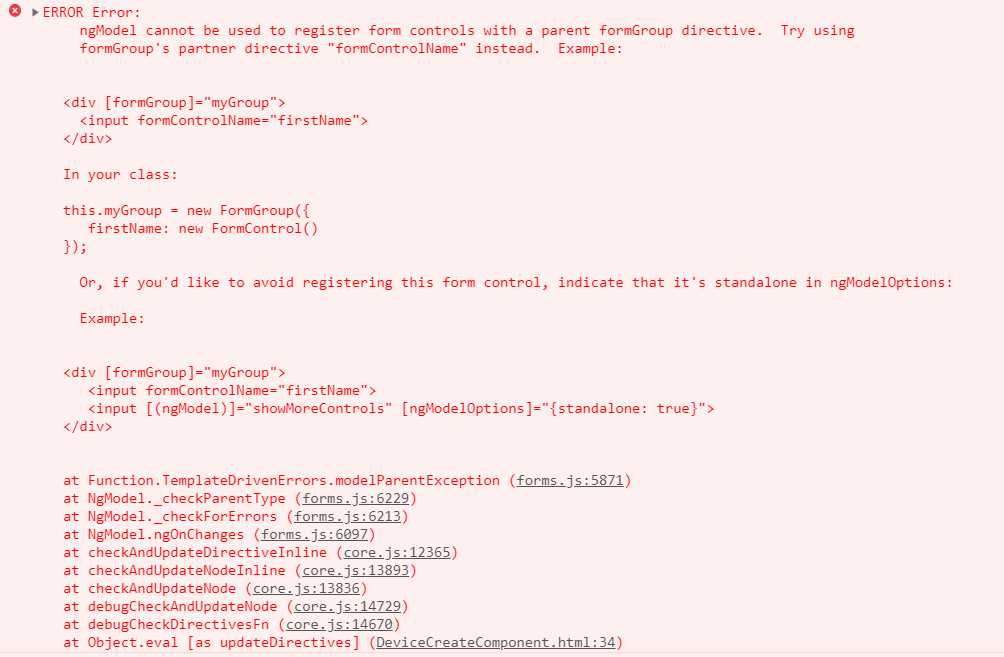
在创建一个表单时,出现了这样的错误:

原因是,在最外层的form中使用了 formGroup 指令,但在下面的某个input 插件中,使用了ngModel 指令,但没有加入formControl 指令或 formControlName 属性。
1 <form [formGroup]="form"> 2 <mat-form-field> 3 <input matInput placeholder="IP(SNMP)" [formControl]="snmpIpCtrl" required> 4 <mat-error *ngIf="snmpIpCtrl.hasError(‘required‘)">IP(SNMP)不能为空</mat-error> 5 <mat-error *ngIf="snmpIpCtrl.hasError(‘pattern‘)">请输入有效的IP地址</mat-error> 6 </mat-form-field> 7 8 <div> 9 <p>是否支持Netconf</p> 10 <mat-radio-group [(ngModel)]="netconfFlag"> 11 <mat-radio-button value="0" color="primary">支持</mat-radio-button> 12 <mat-radio-button value="1" color="primary">不支持</mat-radio-button> 13 </mat-radio-group> 14 </div> 15 </form>
解决方法:
1. 在input元素中添加 formControl 指令或 formControlName 属性
1 <div> 2 <p>是否支持Netconf</p> 3 <mat-radio-group [(ngModel)]="netconfFlag" [formControl]="netconfFlagCtrl"> 4 <mat-radio-button value="0" color="primary">支持</mat-radio-button> 5 <mat-radio-button value="1" color="primary">不支持</mat-radio-button> 6 </mat-radio-group> 7 </div>
并在相应的component.ts 中定义用于验证的FormControl。
2. 添加 ngModelOptions 指令
1 <div> 2 <p>是否支持Netconf</p> 3 <mat-radio-group [(ngModel)]="netconfFlag" [ngModelOptions]="{standalone: true}"> 4 <mat-radio-button value="0" color="primary">支持</mat-radio-button> 5 <mat-radio-button value="1" color="primary">不支持</mat-radio-button> 6 </mat-radio-group> 7 </div>
Angular5 错误: ngModel cannot be used to register form controls with a parent formGroup directive
标签:出现 hold 分享 rect reg 元素 ipc ctrl directive
原文地址:https://www.cnblogs.com/liulei-cherry/p/9804667.html