标签:数据 pre 区别 引入 根目录 height 控制 json man
我们创建一个项目,这个项目我们细说Vue。
一.如何在项目中添加模块
我们通过npm 进行 安装 模块。
首先我们通过cmd.exe cd进入你的项目根目录,必须存在package.json文件,安装完之后就自动引入了。
如何在项目中添加模块呢?我们找到main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
//在这里可以引用第三方模块
import ‘bootstrap/dist/css/bootstrap.css‘
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
components: { App },
template: ‘<App/>‘
})
二.程序员典型开场白“Hello,World”
vue页面中的样式都有互用性,那么如何让一个webpack的样式具有单一性呢.可以在style标签中添加scoped
...b话少说,让我们看下helloWorld吧。
<template>
<div id="app" class="container">
<h1>{{text}}</h1>
</div>
</template>
<script>
export default{
name :‘app‘,
data(){
return{
text:"hello,Vue"
}
}
}
</script>

data就犹如C#中的参数一样,它是为View做准备的,就犹如MVC一样,这种数据驱动和组件化就叫做MVVM模式
三.绑定复杂数据(集合)
数据是这样的:
data(){
return{
text:"hello,Vue",
stus:[
{sid:11,name:‘小明11‘,age:21},
{sid:12,name:‘小明12‘,age:22},
{sid:13,name:‘小明13‘,age:23},
{sid:14,name:‘小明14‘,age:24},
{sid:15,name:‘小明15‘,age:25},
{sid:16,name:‘小明16‘,age:26},
{sid:16,name:‘小明16‘,age:26},
]
}
}
我们可以通过vue的v-for去遍历它。
<div v-for="stu in stus" :key="stu">
<h4>{{stu.name}}</h4>
</div>
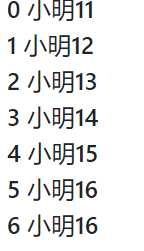
但我们值得思考的是,如何获取下标呢,我们说的并不是sid ---序号,我们可以这么搞定
<div v-for="(stu,index) in stus" :key="stu">
<h4>{{index}} {{stu.name}}</h4>
</div>

这第二个参数还有一个关键字就是attr我们可以这么做

<tr v-for="(p,attr) in person" :key="p">
<td>{{attr}}</td>
<td>{{p}}</td>
</tr>
person:{
name:‘张三‘,
gender:‘男‘,
age:30,
height:170,
weight:200,
}
这样我们就可以知道它的属性名了。
有可能你觉得绑定集合我们已经说完了,聪明的同学应该发现,这样的数据格式非常的整洁,那如果他们的列数不同我们应该怎么办呢?我们可以这么做!

<div v-for="(stu,index) in stus" :key="stu">
<h4>这是第{{index}}个学生</h4>
<table class="table table-bordered table-hover">
<tr v-for="(p,attr) in stu" :key="p">
<td>{{attr}} {{stu.name}}</td>
</tr>
</table>
</div>
四.vue的view-model
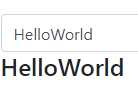
<input type="text" class="form-control" v-model="user.name">
<h4>{{user.name}}</h4>
user:
{
name:‘‘,
pwd:‘‘
}

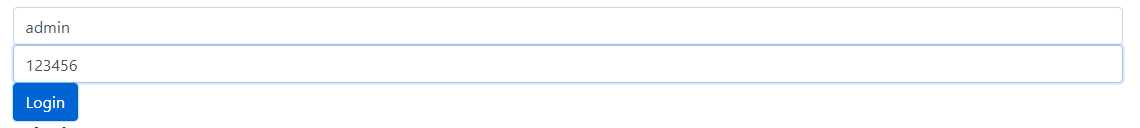
五.@Click事件驱动
和winfrom事件驱动类似,vue中事件写在methods中,我们简单的做一下登录功能


事件驱动的标识通过@Click触发
methods:{
MyLogin(){
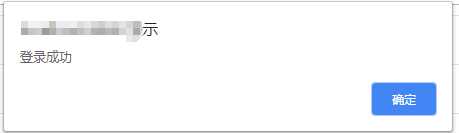
if(this.user.name==="admin"&&this.user.pwd==="123456"){
alert("登录成功");
}
}
}
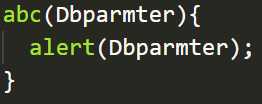
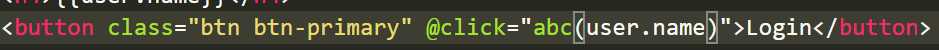
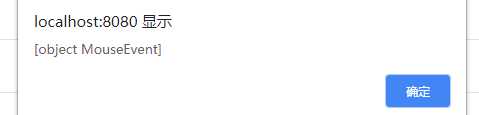
值得一提的是,如果方法需要参数,但是通过事件调用的时候没有给传递参数,那么参数的值等于此方法的Dom元素所触发的事件对象。例如button 就等于MouseEvent,在ES6新标准中,方法可以自行定制默认值,如果不传值就是默认值的了!
传入值



如果不传入


六.v-if方法
<h3 v-if="age<16">少年</h3>
<h3 v-else-if="age<30">青年</h3>
<h3 v-else-if="50">中年</h3>
<h3 v-else>老年</h3>

七.v-show
<h3 v-show="age<30">小于30岁</h3> <h3 v-show="age>30">大于30岁</h3>
这和if没有什么区别 而且和else的机制不同,show方法只是控制一下style:display:none||block 。。。
结语:希望大家学的开心,有什么问题在下方留言,觉得有用的话点个推荐吧!
标签:数据 pre 区别 引入 根目录 height 控制 json man
原文地址:https://www.cnblogs.com/ZaraNet/p/9807163.html