标签:plugin 配置 介绍 babel es5 内容 loader config 工程文件
本篇文章将从无到有的通过一个demo来展示vue-loader的基本用法,会涉及到部分webpack,npm等知识。
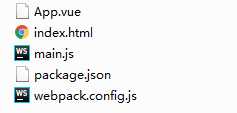
首先介绍一下最基本的文件结构,因为正式项目中的文件资源都比较多,本项目只是最基本的演示项目,所以会有所偏差。

其中,main.js是项目的入口文件,package.json是工程文件,主要有项目依赖、名称、配置等信息,webpack.config.js是webpack配置文件。
首先第一步是新建项目相关的文件夹和文件,需要在项目文件夹的根目录建下面4个文件

然后通过npm在项目根目录生成工程文件:npm webpack --yes,命令执行完毕后,在项目根目录会发现多了一个package.json的文件。
1,在项目根目录执行命令安装webpack:npm install webpack webpack-dev-server --save-dev
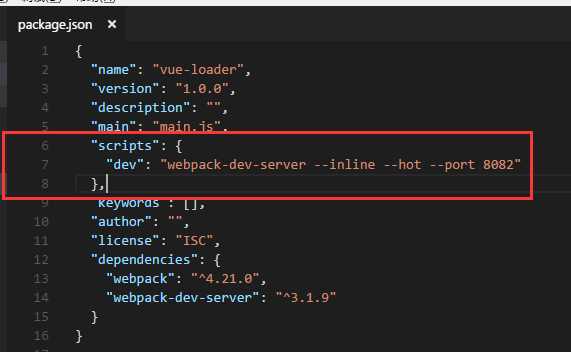
2,修改工程文件,添加热加载功能:

然后再次执行命令即可:npm run dev
3,根目录执行命令下载vue-loader:npm install vue-loader --save-dev
4,根目录执行命令下载vue文件解析包:npm install vue-html-loader css-loader vue-style-loader vue-hot-reload-api@1.3.2 --save-dev
5,为了将ES6编译为ES5,还需要下载相关包文件:npm install babel-loader babel-core babel-plugin-transform-runtime babel-preset-es2015 babel-runtime --save-dev
6,安装vue:npm install vue --save
在项目相关文件建完后,开始一些基本的操作。
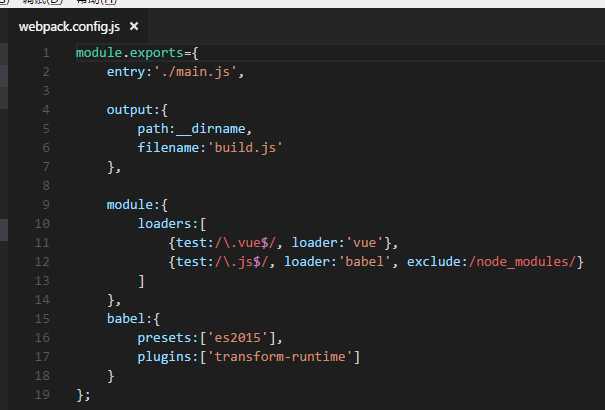
1,在webpack.config.js文件中配置入口文件

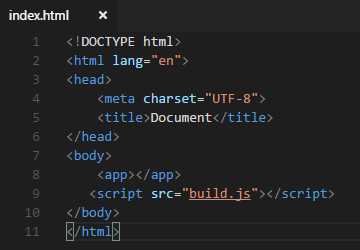
2,在index.html中引入刚刚的出口文件。

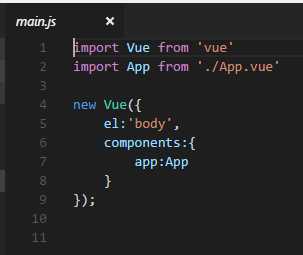
3,在main.js文件中使用ES6语法引入相关模板并注册一个vue实例。

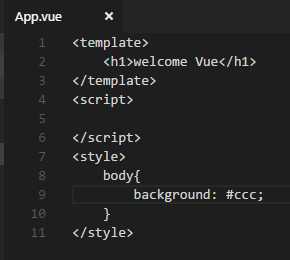
现在,我们开始使用.vue文件写vue相关的内容,需要说明的是,.vue文件又三部分组成


现在,第一个简单的demo就完成 。
标签:plugin 配置 介绍 babel es5 内容 loader config 工程文件
原文地址:https://www.cnblogs.com/yuyujuan/p/9813099.html