标签:更改 href logs span htm rop 轮播插件 sso info
此次项目需要兼容 andriod 4.4 ,ios 8 . 故此带来了不少兼容问题
1. vue 项目在本地表现正常,打包后出现部分样式丢失。
如果只是小范围的影响,可以用以下注释跳过 webpack 对 css 的压缩计算
/*! autoprefixer: off */ -webkit-box-orient: vertical; /* autoprefixer: on */
大范围的样式更改,可以直接修改 / build / webpack.prod.conf.js 文件(相关文章)
// new OptimizeCSSPlugin({ // cssProcessorOptions: config.build.productionSourceMap // ? { safe: true, map: { inline: false } } // : { safe: true } // }),
为了自动补全css前缀,配置 autoprefixer ,在package.json里面找到 browserslist ,加上
"browserslist": [ "> 1%", "last 2 versions", "not ie <= 8", "iOS >= 8", "Android >= 4.4", "Firefox >= 20" ]
"iOS >= 8","Firefox >= 20","Android > 4.4"
2. vant vant-swipe (有赞)
有赞的轮播插件在低版本安卓机中,样式错乱叠堆

原因可能是轮播组件的高度追溯父容器的 height ,而父容器不能固定一个高度,以 height : 100vh ; 替代,但是低版本安卓不兼容,高度错乱,只要在 vue 的 mounted 钩子中重新定义 父容器高度即可
// html
// js
mounted(){ this.$nextTick(function(){ let h = $(window).height() this.viewHeight = h }) }
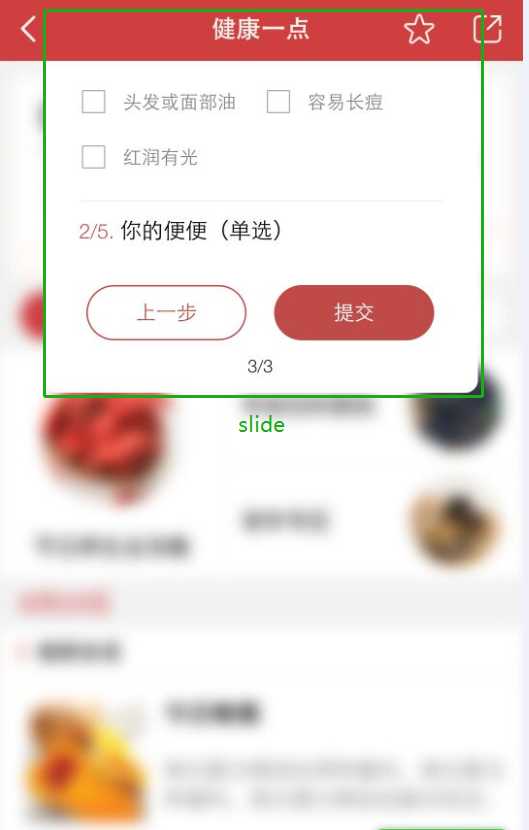
健康养生 (flex 兼容写法在打包后丢失、安卓4.4显示错误)
标签:更改 href logs span htm rop 轮播插件 sso info
原文地址:https://www.cnblogs.com/_error/p/9818444.html