标签:img 图片 select return 地方 大小 设置 内嵌 网页
富文本编辑器KindEditor,是一种可内嵌于浏览器,所见即所得的文本编辑器。它是一种解决可一般的用户不同html等网页标记但是需要在网页上设置字体的颜色、大小、样式等信息问题一个文本编辑器
第一步
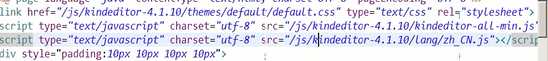
引入三个文件(一个css,两个js)

第二步
创建textarea控件

第三步
创建初始化方法createEditor
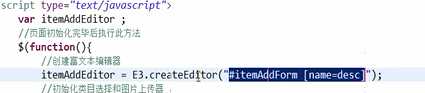
(1)

(2)select代表textarea对象,return返回一个富文本编辑对象,也就是(1)中的itemAddEditor

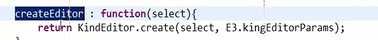
(3)

至此初始化完成
当需要提交表单时,
在之前
执行文本框同步,将富文本编辑器的内容同步到textarea控件

最后,
由于使用不多,接触少,如有错漏的地方欢迎指出、批评,多谢!
标签:img 图片 select return 地方 大小 设置 内嵌 网页
原文地址:https://www.cnblogs.com/panshu-1234/p/9822785.html