标签:导入 .com 技术 http 路径 vue2 使用 ges 初始
项目新建成功后,我们尝试着添加一个新的页面。此时,我们需要使用VUE默认的router功能,在src/router下面有个index.js文件。
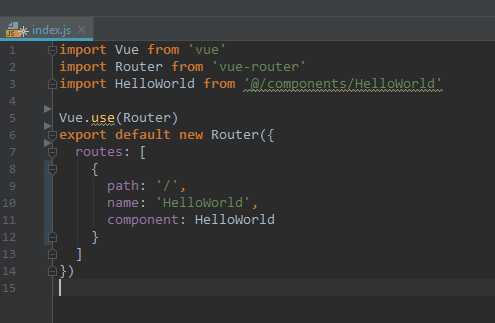
默认的是下面这个样子:

其中 import 代表导入这个页面,下面对应的有一个路由的定义,初始化的时候定义了一个 "/" 的默认路径。
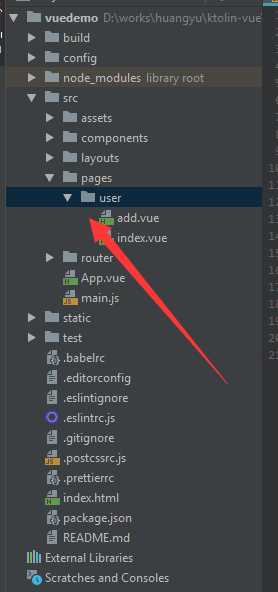
这时候,我们在src下添加一个pages的目录,用来存放新定义的页面,你也可以放在components下,或者自定义别的文件夹。
看一下我们的目录:

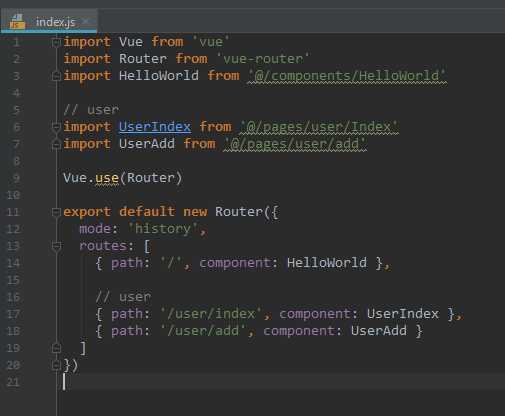
此时,我们的路由定义修改为下面的样子:

其中,mode: ‘history‘ 是VUE2.5新增的路由模式。
标签:导入 .com 技术 http 路径 vue2 使用 ges 初始
原文地址:https://www.cnblogs.com/szwangyu51/p/9822954.html