标签:参照物 stat 公式 界面 idt tab 点击事件 frame lse
前言
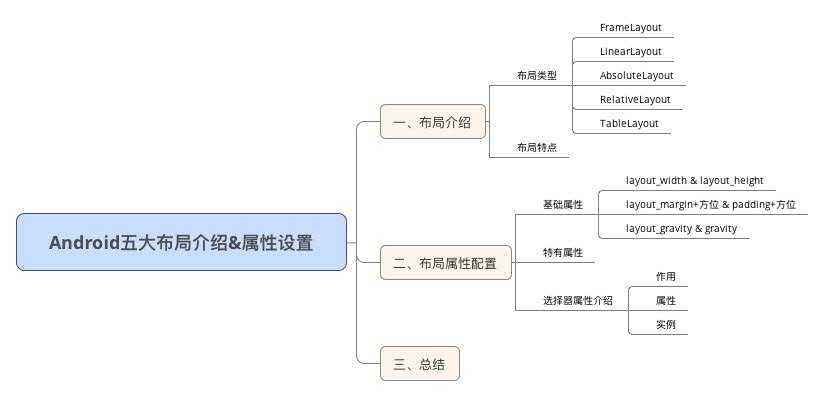
android开发中UI必备知识。android 五大布局及相关属性介绍。

1.FrameLayout:框架布局
2.LinearLayoyut:线性布局
3.AbsolutLayout:绝对布局
4.RealativeLayout:相对布局
5.TableLayout:b:;表格布局
这五个布局元素可以相互嵌套应用,做出美观的界面。
padding是控件的内容相对控件的边缘的边距;
layout_margin是控件边缘相对父控件的边距;
1. gravity属性:是对该view 内容的位置的设置。
比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.
2. layout_gravity属性:是用来设置该view相对与父view 的位置。
比如一个button 在Linearlayout里,你可以通过设置该属性把该button放在父布局Linearlayout靠左靠右等位置。
作为最简单的Layout,只具备基础属性
除了基础属性外,AbsoluteLayout还具备:
上述属性的取值均为固定值。
除了基础属性外,由于TableLayout的行TableRow是一个横向的(horizontal)的LinearLayout,所以具备LinearLayout的属性
除了基础属性,还会有:
RelativeLayout的属性算是最多的了,除了基本属性外,还有:
a. 相对于父空间
| XML属性 | 说明 |
|---|---|
| layout_alignParentBottom | 当前控件底端与父控件的底端对齐 |
| layout_alignParentLeft | 当前控件左端与父控件的左端对齐 |
| layout_alignParentRight | 当前控件右端与父控件的右端对齐 |
| layout_alignParentTop | 当前控件上端与父控件的上端对齐 |
| layout_centerHorizontal | 当前控件位于父控件的横向中间位置(水平方向上的中间) |
| layout_centerVertical | 当前控件位于父控件的纵向中间位置(平面上的正中间) |
| layout_centerInParent | 当前控件位于父控件的纵横向中间位置(垂直方向上的中间) |
上述所有属性的取值皆为boolean属性:true、false。
b. 相对于给定控件
| XML属性 | 说明 |
|---|---|
| layout_above | 使当前控件位于给出id控件的上方 |
| layout_below | 使当前控件位于给出id控件的下方 |
| layout_toLeftOf | 使当前控件位于给出id控件的左侧 |
| layout_toRightOf | 使当前控件位于给出id控件的右侧 |
| layout_alignBottom | 使当前控件与给出id控件的底部部重合 |
| layout_alignLeft | 使当前控件与给出id控件的左边重合 |
| layout_alignRight | 使当前控件与给出id控件的右边重合 |
| layout_alignTop | 使当前控件与给出id控件的顶部重合 |
| layout_alignBaseline | 使当前控件的BaseLine与给出id控件t的BaseLine重合 |
通过设置selector.xml可使得控件在不同操作下(默认、点击、焦点等)的显示不同样式
| XML属性 | 说明 |
|---|---|
| android:drawable | 放一个drawable资源 |
| android:state_pressed | 按下状态,如一个按钮触摸或者点击。 |
| android:state_focused | 取得焦点状态,比如用户选择了一个文本框。 |
| android:state_hovered | 光标悬停状态 |
| android:state_selected | 选中状态 |
| android:state_enabled | 能够接受触摸或者点击事件 |
上述所有属性的取值皆为boolean属性:true、false。
在drawable添加selector.xml资源文件。
标签:参照物 stat 公式 界面 idt tab 点击事件 frame lse
原文地址:https://www.cnblogs.com/leizz/p/9835818.html