标签:img src nbsp down 数据格式 height 标记语言 medium 并且
什么是微信小程序?
不需要下载安装和卸载,触手可及。
扫一下就能用,用完即走。
开发:
下载微信开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载对应的版本
目录结构:
utils/
project.config.jaon 微信开大工具的配置信息
app.js 小程序逻辑
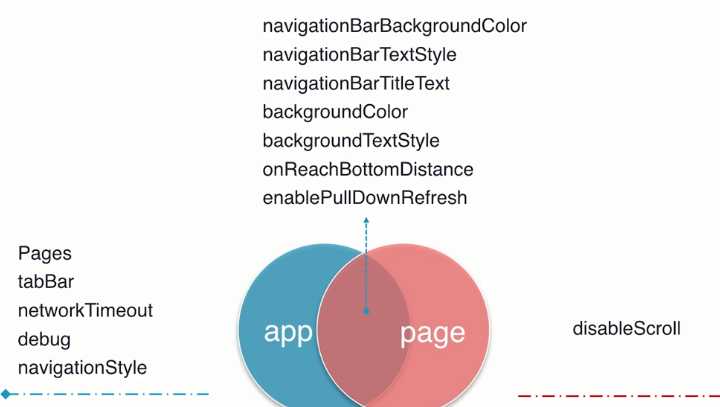
app.json 小程序公共设置
app.wxss 小程序公共样式表
pages/
主要存放小程序的页面文件,其中每个文件夹为一个页面,每个页面包含四个文件:
.js 事件交互文件和脚本文件,用于处理界面的点击事件等功能,像设置初始数据,定义事件,数据的交互,逻辑的运算,变量的声明,数组,对象,函数,注释的方式等,其语法与javascript相同。
.json 主要是json数据格式存放,用于设置程序的配置效果。该配置文件只能配置本级目录下的页面配置文件,并且只能对导航栏的相关文件进行配置修改,如用于修改导航栏显示样式,如导航的文字,背景颜色,文字颜色等。其语法跟json语法相同。
.wxml 界面文件,是页面结构文件,用于构建页面,在页面上增加控件。全称是weixin markup lanuage的缩写,微信标记语言。跟其他一般标记语言一样,标签成对, 标签名小写。可以通过引用class来控制外观,也可以通过绑定事件来进行逻辑的处理,通过渲染来完成我们需要的列表等。
.wxss 样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。

(菜鸡的第一课,请指教!)
标签:img src nbsp down 数据格式 height 标记语言 medium 并且
原文地址:https://www.cnblogs.com/mysterious-killer/p/9855565.html