标签:ext 消费者 组件 contex current password image render word
1.contextApi
// 我们可以在父组件上 定义好一些被后代组件调用的方法,后代组件可以不通过属性传递的方式直接获取。
let {Provider,Consumer} = React.creareContext();
export default {Provider,Consumer}
父子之间只能是同一个提供者和同一个消费者
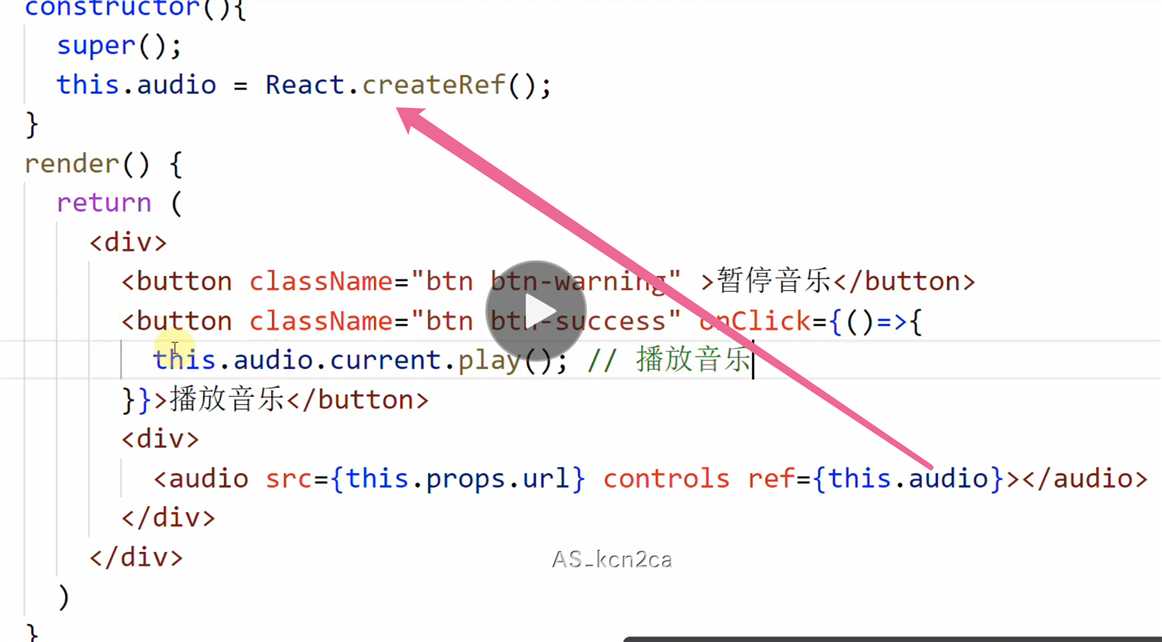
2.ref 的新写法 16.3之后支持
password=React.createRef();

3.输入框的问题
受控组件/非受控组件
import {Component,PureComponent} from React;
PureComponent 会帮我们优化,如果属性的值的引用地址没发生变化,视图不会更新
export default class Todo extends PureComponent{
state={
todos:[]
}
todo =React.createRef();
add =()=>{
//更新策略 不要改引用空间 状态的修改永远是产生一个新的引用空间覆盖掉老的空间,新数组会把老数组盖掉
this.setState({todos:[...this.state.todos,this.todo.current.value]});
}
render(){
return (
<div>
<input type="text" ref={this.todo}/>
<button onClick={this.add}>添加</button>
{
this.state.todos
}
</div>
)
}
}
标签:ext 消费者 组件 contex current password image render word
原文地址:https://www.cnblogs.com/maldive/p/9866434.html