标签:安装 tps font 分享 dex src class tle cnp
所谓热更新,就是在浏览器能同步刷新你的代码。webpack 热更新依赖 webpack-dev-server。具体实现步骤如下:
npm install --save-dev webpack-dev-server
const path = require(‘path‘); //引入path module.exports = { mode: ‘development‘, entry: { index: path.join(__dirname, ‘src/index.js‘), signup:path.join(__dirname, ‘src/signup.js‘), }, output: { //webpack4中的path默认值即为‘./dist‘,可不用设置 path:path.join(__dirname, ‘dist‘), filename: ‘[name].bundle.js‘, }, devServer: { contentBase: path.join(__dirname, ‘page‘), compress: true, port: 8084 } }
更多的配置可查看:https://webpack.js.org/configuration/dev-server/
"server": "webpack-dev-server --open"
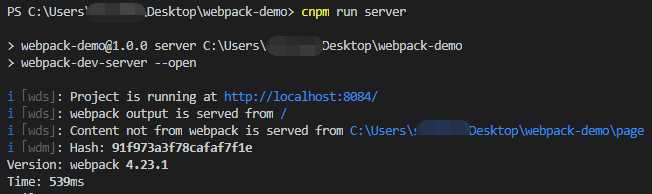
成功的话,终端显示如下图:

此时我们可以看到浏览器会自动打开 http://localhost:8084/

如果你想查看本地服务器下面的文件路径,可以访问http://localhost:8084/webpack-dev-server
我的就显示如下图:

此时你更改你项目里面的文件,刷新浏览器,可以实时看到你修改后的内容了。
标签:安装 tps font 分享 dex src class tle cnp
原文地址:https://www.cnblogs.com/sese/p/9870082.html