标签:弹性盒 http 讲解 默认值 关于 process color 布局 term
flex-grow这篇先讲flex取值的问题,后面的文章在深入讲解弹性布局的应用。
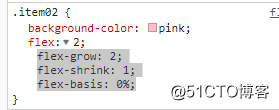
1.flex是由 flex-grow,flex-shrink,flex-basis组成。看下图
其中flex-grow:代表父容器在主轴上还有多少剩余空间。
关于剩余空间的理解:父容器(弹性盒子)在主轴方向上还有多少可利用空间。
外层div弹性布局,剩余空间=box.width - item01.width - item02.width - item03.width
flex-grow默认值为0,且为非负数。
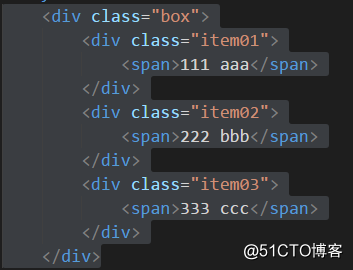
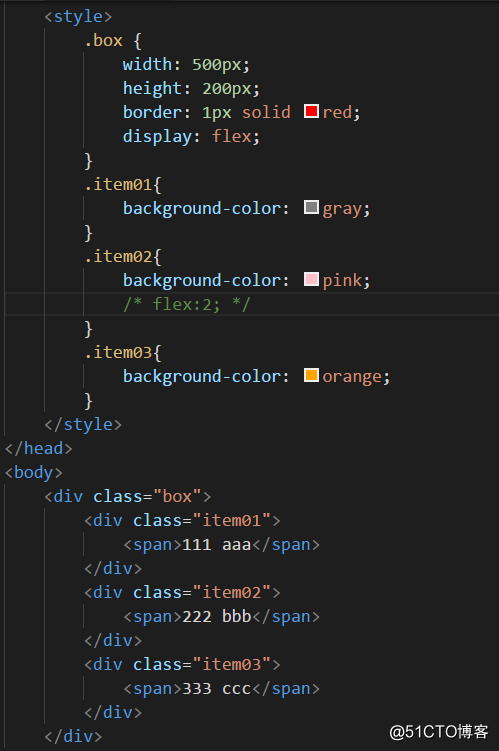
eg01:
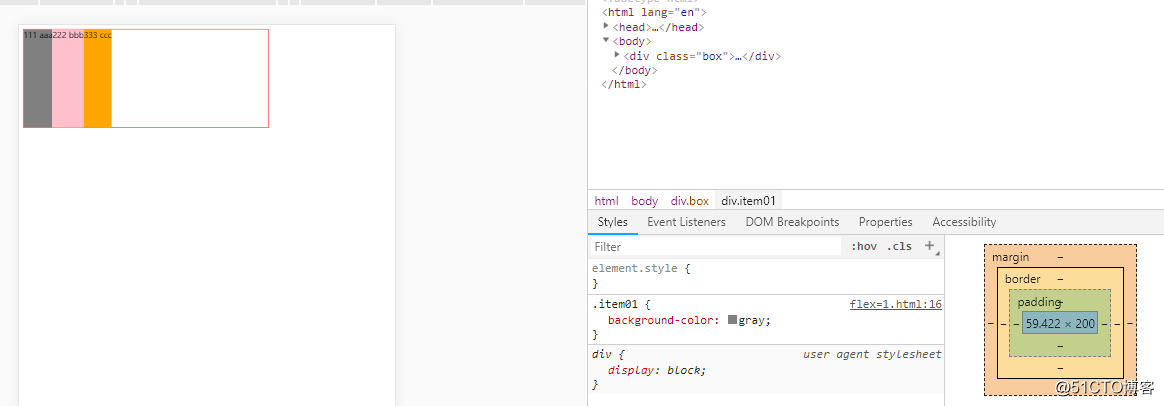
结果:
将 class="item02"的div,样式设置flex:2,效果:
只有class="item02"的div设置了flex:2样式,意思是剩余空间分成2份,全部给item02.flex默认值0表示不要剩余空间。
标签:弹性盒 http 讲解 默认值 关于 process color 布局 term
原文地址:http://blog.51cto.com/2014fontend/2312432