标签:技术 com ret src 标签 点击 方法 inf 内联
第一种、外部引入。
首先,寻找CDN:https://www.bootcdn.cn/
然后找到你想要的CDN 如bootstrap等等,点击复制标签。

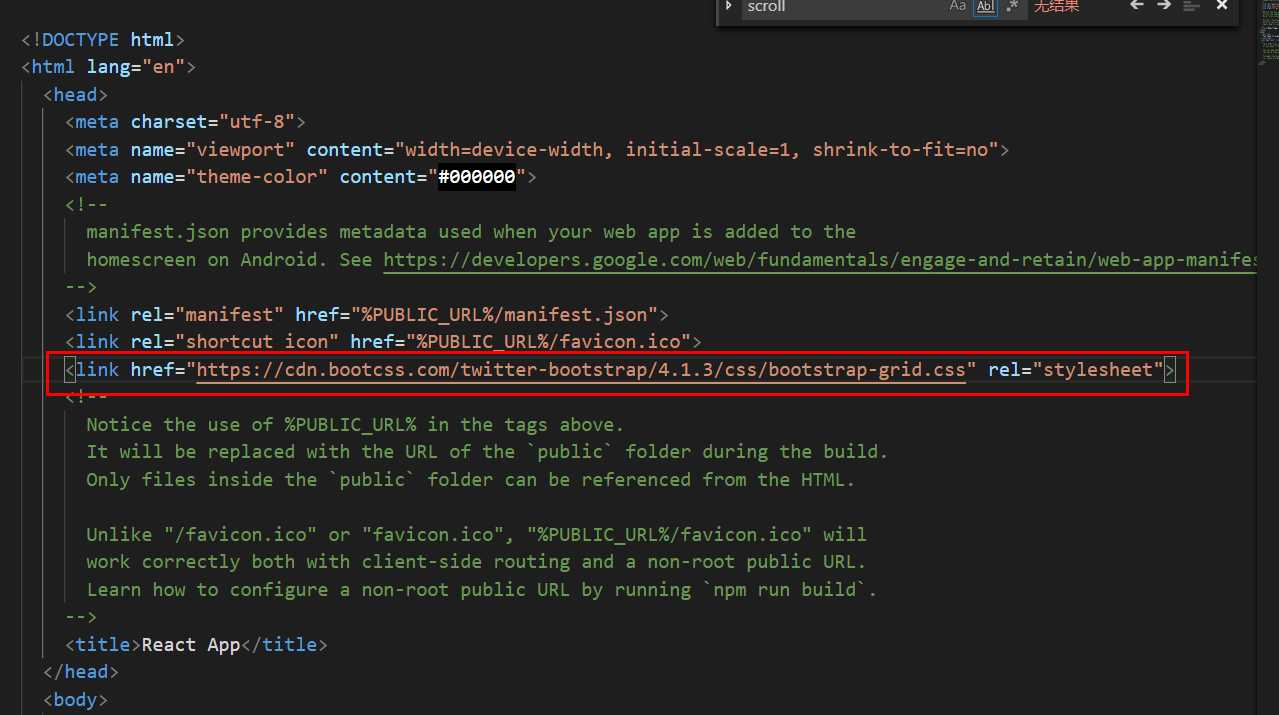
然后打开自己项目目录的public-index.html文件。

把刚才的CDN复制进去就OK了,然后就可以在标签中书写相应类名就可以了。例如:<div className=“样式名”><div>.

当然也可以在组件内引入自己的样式文件。
import ‘./style.css‘;
然后用className=“样式名”引用就可以了。
二、内联样式。
需要注意的是样式名称的书写采用驼峰式命名。例如:font-size要改成fontSize这样的。
render(){
let color = {
backgroundColor: "#5D90AB",
borderRadius: "5px",
display: "inline-block",
width: "140px",
height: "50px",
color: "#fff",
border: ‘1px #666 solid‘,
};
return(
<div style={color}>哈哈</div>
)
}
也可以这样写。
<div style={{ margin: "0 auto", width: "800px" }}>哈哈</div>
还可以这样写。
需要注意的是,这里的style样式是写在组件内部render方法内的 最外层需要有一个div包裹,并且,style标签内是一对花括号{ }花括号内是一对``(就是数字键1 tab键上边那一个)然后才是样式。
<div>
<div className="color"></div>
<style>
{
`
.color {
color:#404040;
text-align: center
}
`
}
</style>
</div>
标签:技术 com ret src 标签 点击 方法 inf 内联
原文地址:https://www.cnblogs.com/orzzt/p/9900177.html