标签:test park work 使用场景 message websocket fun 实时 secure
// mqttManager 支持 publish() subsribe() unsubscribe()
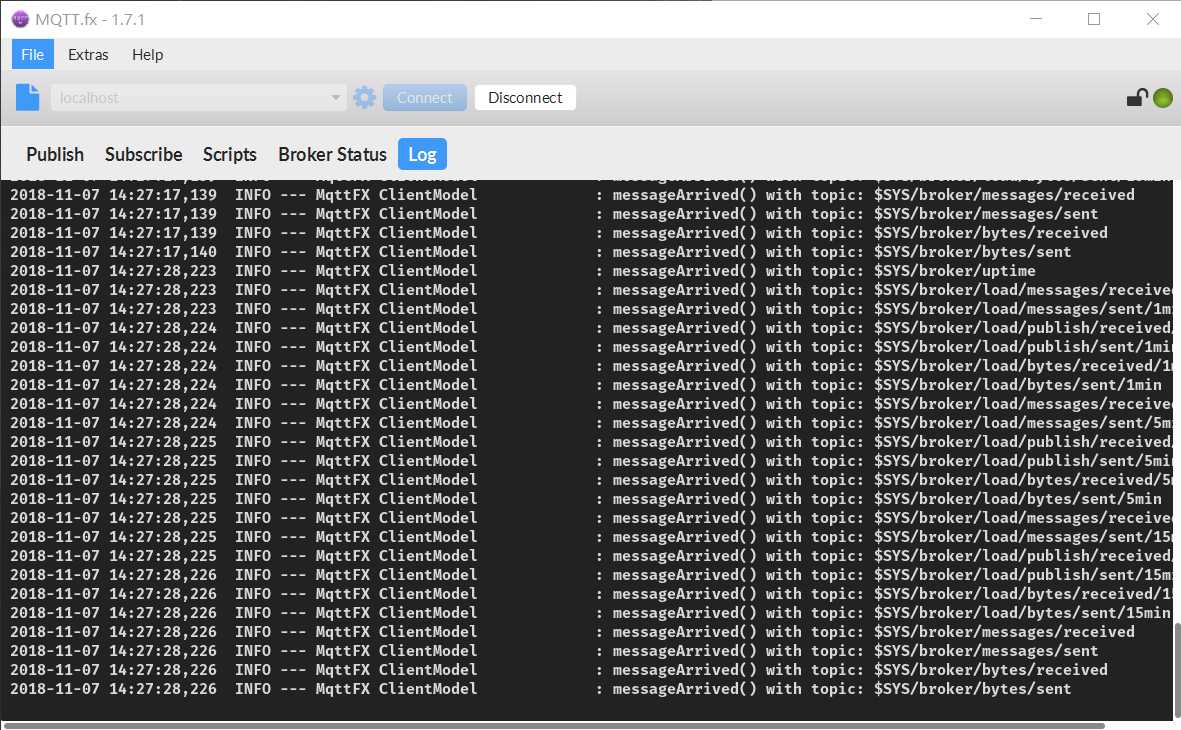
// 日志记录
var Thread = Java.type("java.lang.Thread");
function execute(action) {
out("Test Script: " + action.getName());
for (var i = 0; i < 10; i++) {
switchON();
Thread.sleep(500);
switchOFF();
Thread.sleep(500);
}
action.setExitCode(0);
action.setResultText("done.");
out("Test Script: Done");
return action;
}
function switchON() {
out("fountain ON");
mqttManager.publish("home/garden/fountain", "ON");
}
function switchOFF() {
out("fountain OFF");
mqttManager.publish("home/garden/fountain", "OFF");
}
function out(message){
output.print(message);
}









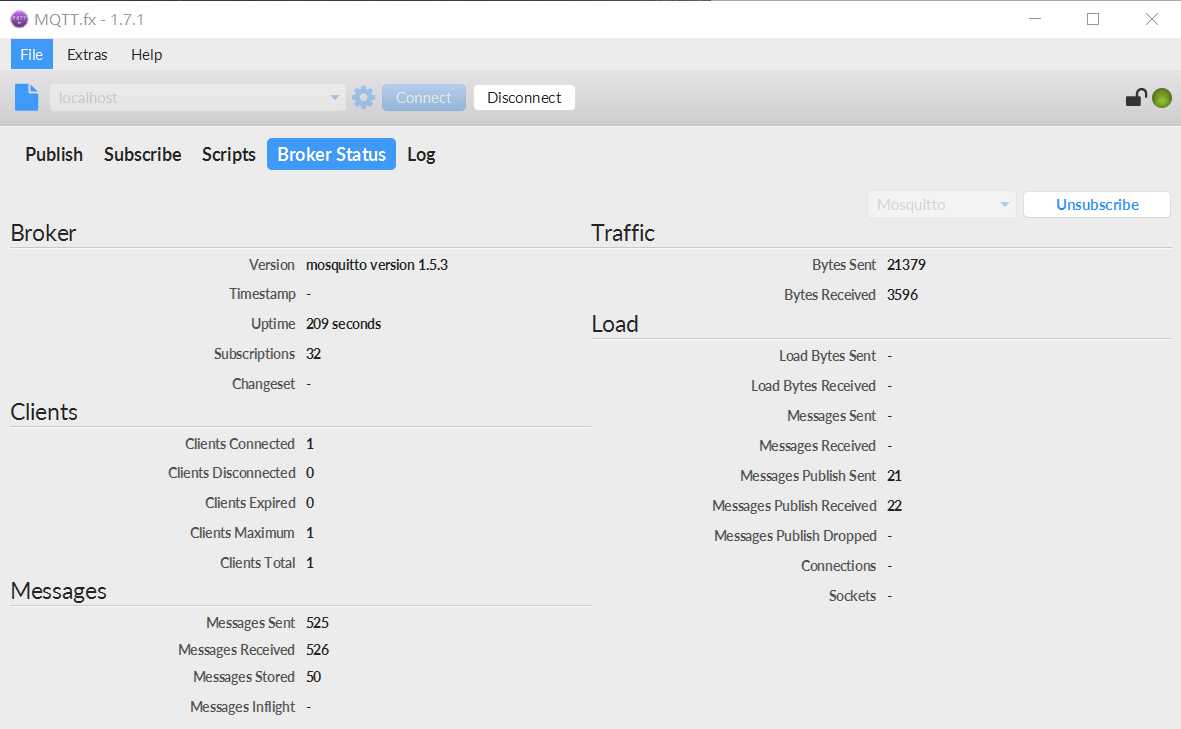
结论:
标签:test park work 使用场景 message websocket fun 实时 secure
原文地址:https://www.cnblogs.com/linzhanfly/p/9923577.html