标签:des style blog http color io os 使用 ar
qrcode box,一个小小的二维码工具,通过调用它,可以在页面中间弹出一个二维码窗口,主要是面向移动设备的,对于PC端浏览器而言,百度分享和JiaThis已经做的很好了。
qrcode box有啥特点呢?
它能够自动适应屏幕,并且不受移动设备横屏、竖屏切换的干扰。
同时,无论是横屏的pad设备,还是竖屏的phone设备,qrcode box均有良好表现。
但是,qrcode box并不是完全响应式的,它的尺寸不会跟随屏幕可视区尺寸变化而变化,因为这貌似没什么用(至少对于移动设备而言用处不大)。
小菜一再强调,qrcode box是面向移动设备的,所以小菜没有过多关注浏览器兼容性,目前主流智能手机基本上是安卓和ios操作系统,幸运的是,他们的浏览器都是WebKit内核,兼容性没得说。wp系统应该是ie内核吧,就暂时不考虑了。。。
qrcode box依赖:jquery、jquery.qrcode.js,css样式参考JiaThis。
要想使用qrcode box,必须先引入:jquery、jquery.qrcode.js、qrcode.js、jquery.qrcode.box.js(注意顺序,jquery必须放前边),外加一个css:qrcode.box.css。
为啥需要这么多js呢。。。因为qrcode box不仅仅是一个box,它还得负责生成二维码呢。。。
引入之后,这样调用即可:
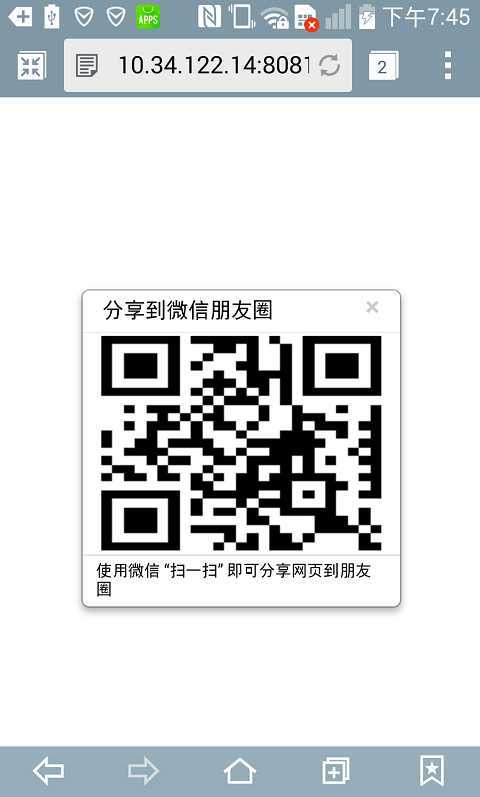
1 $("body").qrcodeBox({ 2 title: "分享到微信朋友圈", 3 des: "使用微信 “扫一扫” 即可分享网页到朋友圈", 4 qrcodeText: "www.baidu.com", 5 offsetX: 0, 6 offsetY: 100 7 });
$("body")意思就是插入到html body中,不用管,这么写就行了。
title是box的标题。
des是box的描述。
qrcodeText 是二维码的内容。
offsetX , offsetY 是说水平方向和竖直方向的偏移量,box默认出现在屏幕正中央,万一你不想呢?可接受正、负数,偏的方向不一样,具体效果自己试。单位:px。
来两张真机效果图:


如果读者实际测试时,发现box离奇的小,请检查一下是否在html head中加上:
<meta name="viewport" id="viewport" content="initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
有问题欢迎交流。
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/iyangyuan/p/4019888.html