标签:code efi string 括号 let pre class github json格式
json是一种轻量级的数据格式,(本质为字符串)
低版本可以使用json2.js插件来解决。下载地址:https://github.com/douglascrockford/JSON-js
JSON语法:数据在名称/值对中、数据由逗号分隔、花括号保存对象、方括号保存数组
‘{"name":"小明","age":18}‘
‘["name":"小明","age",18]‘
把JSON格式转成对象:JSON.parse()
注意:
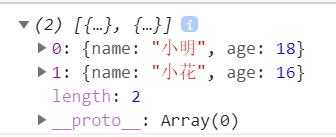
let json = ‘[{"name":"小明","age":18},{"name":"小花","age":16}]‘;
json = JSON.parse(json);
console.log(json);

把对象转成标准json:JSON.stringify()
let obj = {name:‘小明‘,‘age‘:18,a:function(){},b:true};
console.log(JSON.stringify(obj));//{"name":"小明","age":18,"b":true}
注:转不了undefined和函数(即使转了也不会显示)
eval():能够把字符串尽量转成js运行的代码
小技巧 - > 在使用eval传化json的时候,json用字符串括号包一下 eval(‘(‘+json+‘)‘)
eval是不安全的(可能会注入不必要的东西),通过new Function(‘‘,‘return‘+json)();可以解决该问题
let json = "{‘name‘:‘蜘蛛侠‘}";
// console.log(JSON.parse(json));
// console.log(eval(‘(‘+ json +‘)‘));
// console.log(new Function(‘a,b‘,‘return a+b‘)(1,2));
console.log(new Function(‘‘,‘return‘+json)());
标签:code efi string 括号 let pre class github json格式
原文地址:https://www.cnblogs.com/theblogs/p/9949620.html