标签:后台 ESS ref 安全 dmi show 点击 核心 fun
好久没写了,正好有时间了,把之前想写的先写上。关于yii中的验证码,这里介绍下验证码的使用,比如后台登陆的时候输入完用户名和密码后,需要再输入验证码这样会更加的安全。
从总体来说 大概分为4个步骤
1.在对用的控制器里建一个新的控制器方法(actions)
2.输入验证码的文本框也用小物件
3.修改关于验证码的核心类文件(CCapthcaAction) 因为存在一点bug
4.然后就是在model里的rules设置规则,判断输入的验证码是否正确了
接下来就详细说下吧
1.我是在后台登陆页面里用 所以我就在登陆里的controller里开始开发了,下面是生成验证码的方法:
public function actions(){ return array( ‘captcha‘=>array( ‘class‘=>‘system.web.widgets.captcha.CCaptchaAction‘, //引入验证码类,看我写的路径 我想你应该知道这个类在哪里了 ‘height‘=>25, //验证码画布长度 ‘width‘=>80, //验证码画布宽度 ‘minLength‘=>4, //验证码的最小长度 ‘maxLength‘=>4 //验证码的最大长度 ), ); }
2.显示出来
2种方法 会了第一种 再来第二种 ,在view里写
第一种 先把验证码输出:<?php $this->widget(‘CCaptcha‘)?>
第二种就是正常的需求了 不仅要输出 还要 可以刷新更换了:
<?php
$this->widget(‘CCaptcha‘,array(‘showRefreshButton‘=>false,‘clickableImage‘=>true,‘imageOptions‘=>array(‘alt‘=>‘点击换图‘,‘title‘=>‘点击换图‘,‘style‘=>‘cursor:pointer‘)));
?>
showRefreshButton的意思是是否显示更换验证码的按钮,意思就是如果这个按钮显示的话 ,每次点击这个按钮,验证码将进行更换
clickableImage 就是点击验证码图片是否进行更换true当然就是同意了
然后可能你就需要对比下生成的验证码是否相同,在view里可以加个小物件判断
<?php echo $from->error($loginForm,‘captcha‘)?>
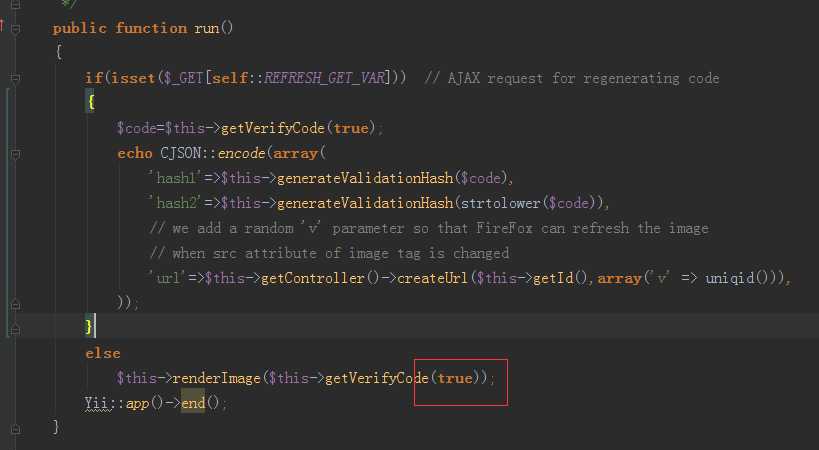
3、修改下核心类

找到framework/web/widgets/captcha/CCapthcaAction.php 文件,将run方法进行如上修改,加入一个true 即可。
4.设置规则 ,判断验证码正确与否
到了最后一步 ,来吧 在model里书写验证规则 ,在rules里
array(‘captcha‘,‘captcha‘,‘message‘=>‘验证码错误‘),
将自己填写的和 系统生成的对比,如果不同则提示验证码错误,
然后别忘记显示出来
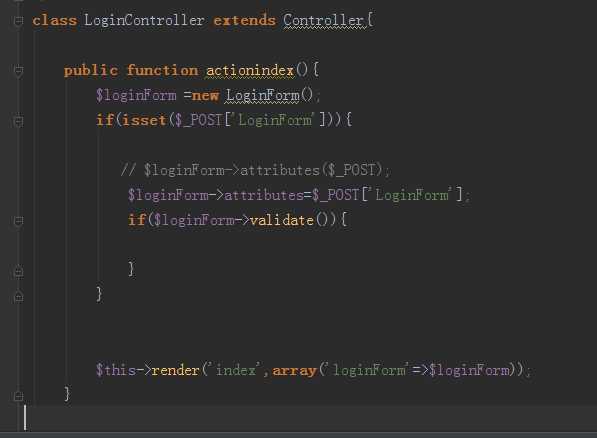
在 actionindex里

有点懒就截图了 还是logincontroller里 判断下是否有数据提交 如果有则用attributes进行过滤接受,接收后 判断输入的验证码是否正确即可。
请注意一下这里我改成了this->render() 因为之前方法不能引入系统自己的css和js 所以导致验证码相关类文件无法加载所以改成了如上的render,改成这种,发现前台的头和尾也引入了,怎么办 ,我们把前台的compoents下的Controller.php文件复制因为到后台的admin模块下的components下的Controller.php,在里面引入一个新的layouts 就行了 这样之前的头和尾 就变成了现在新的头和尾。(如果最后这段看不懂前台后台的话,麻烦看下我博客的 yii讲解的1-4)
然后就大工告成了,验证码可以在页面刷新了
标签:后台 ESS ref 安全 dmi show 点击 核心 fun
原文地址:https://www.cnblogs.com/HoverM/p/9949996.html