标签:访问 描述符 line enable get sap man dex 代码
前言
本文主要给大家介绍的是关于使用Object.defineProperty巧妙找到修改某个变量的准确代码位置的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
语法
Object.defineProperty(obj, prop, descriptor)
参数
发现问题
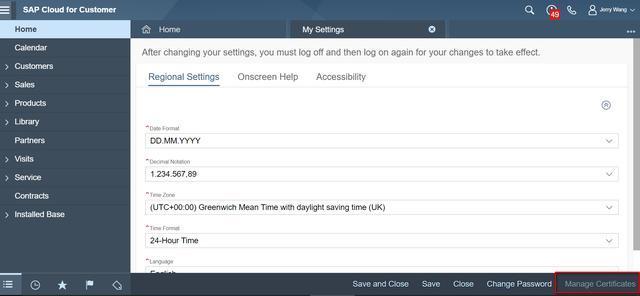
最近的工作又遇到一个难题。前端UI右下角这个按钮被设置为"禁用(disabled)"状态。

这个按钮的可用状态由属性enabled控制。我通过调试发现,一旦下图第88行代码执行完毕之后,这个按钮的属性mProperties里就多出一个enabled:false的属性。
而88行执行之前,还没有这个enabled:false的属性。正是这个属性让按钮进入了禁用状态。
我单步调试setModel函数,花了半个小时的时间也没能找到这个enabled属性到底是在哪一行代码加进去的。
解决方法
于是我只有寻求其他办法。我想到了Object.defineProperty这个方法:


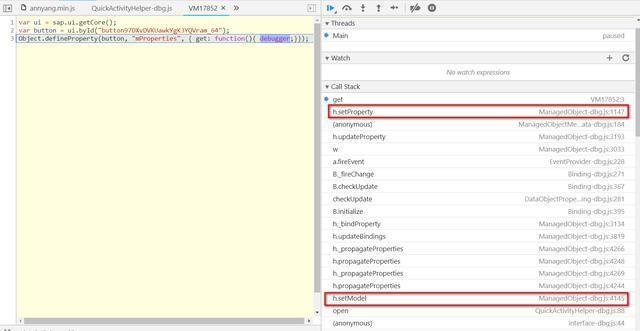
我在Chrome开发者工具里执行如下代码,首先根据button的ID用ui.byId方法找到这个被禁用按钮的实例,然后用Object.defineProperty给按钮实例的属性集合mProperties注入一个get方法,实现体只有一个debugger语句。如此一来,每次button的mProperties被访问时,都会自动触发一个断点。而mProperties属性发生变化时,必定会先产生读取动作,因此断点停下来时,我通过观察调用栈的上下文就能够找到是哪一行代码修改了mProperties。
|
1
2
3
4
5
|
var ui = sap.ui.getCore();var button = ui.byId("button97DXvDVKUawkYgK3YQVram_64");Object.defineProperty(button, "mProperties", { get: function(){ debugger;}}); |
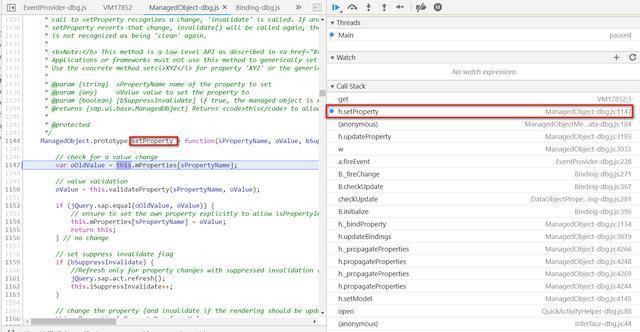
现在就来试试。果然断点自动触发了。我成功找到了我在寻找的给mProperties添加了enabled = false的代码位置。


某课网 - Vue.js 源码全方位深入解析(完整版) 下载地址:百度网盘下载
某课网 - 全网首发mpvue课程小程序全栈开发 下载地址:百度网盘下载
web前后端漏洞分析与防御精讲视频教程(全漏洞原理+攻击手段+测试方法+预防措施) 下载地址:百度网盘下载
最新短视频网站实战教程 node.js+ES+Koa2基础到精通项目实战课程 下载地址:百度网盘下载
四大维度解锁 Webpack 3.0 前端工程化 下载地址:百度网盘下载
某课网 - 让你页面速度飞起来 Web前端性能优化 下载地址:百度网盘下载
兄弟连新版Web 前端视频教程 下载地址:百度网盘下载
微信小游戏入门与实战 刷爆朋友圈 下载地址:百度网盘下载
手把手带你入坑H5与小程序直播开发 下载地址:百度网盘下载
2018年4月份刚毕业珠峰培训前端全栈视频 下载地址:百度网盘下载
腾讯工程师教你9小时搞定微信小程序开发 下载地址:百度网盘下载
学无止境-WEB前端开发视频编程实战HTML5+CSS3视频教程及素材+模板 下载地址:百度网盘下载
2018年最新传智播客黑马WEB前端36期全套 下载地址:百度网盘下载
《Sass 基础教程》共40节宁皓网课程 下载地址:百度网盘下载
HTML5移动端布局实战开发视频 下载地址:百度网盘下载
微专业前端设计师之3个月从入门成为前端工程师全套高清视频与配套资料 下载地址:百度网盘下载
Vue2.5开发去哪儿网App 从零基础入门到实战项目 下载地址:百度网盘下载
全面系统讲解CSS 工作应用+面试一步搞定 下载地址:百度网盘下载
揭秘一线互联网企业 前端JavaScript高级面试 下载地址:百度网盘下载
Web前端攻城狮 - HTML5与CSS3实现动态网页 下载地址:百度网盘下载
使用Object.defineProperty如何巧妙找到修改某个变量的准确代码位置
标签:访问 描述符 line enable get sap man dex 代码
原文地址:https://www.cnblogs.com/zorasia/p/9961207.html