标签:文件中 字体 16px animate 布局 toast title 空格 oda
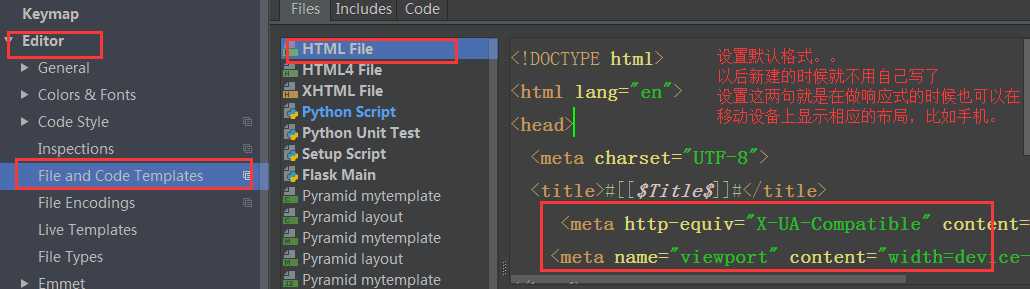
1、设置默认格式

3、md,sm, xs

4、空格和没有空格的选择器

二、响应式介绍
- 响应式布局是什么?
同一个网页在不同的终端上呈现不同的布局等
- 响应式怎么实现的?
1. CSS3 media query 媒体查询
2. JS去控制网页的布局和样式等
- 缺点:工作量大,网页响应慢
- 优点: 专治疑难杂症
3. 用框架
- Bootstrap
测试用css 媒体查询实现响应式
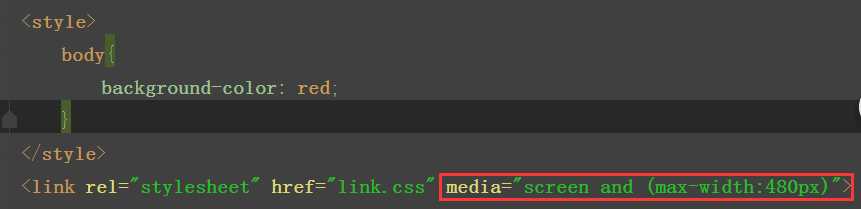
方式一、link.css文件

主文件中导入link.css文件

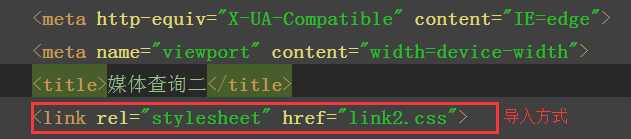
方式二、link2.css文件

在主文件中导入link2.css文件

三、常用插件
常用插件基本上都是基于jQuery ,
先导入插件的CSS文件
再导入jQuery文件
最后导入JS,注意jQuery是必须要放在JS上面的
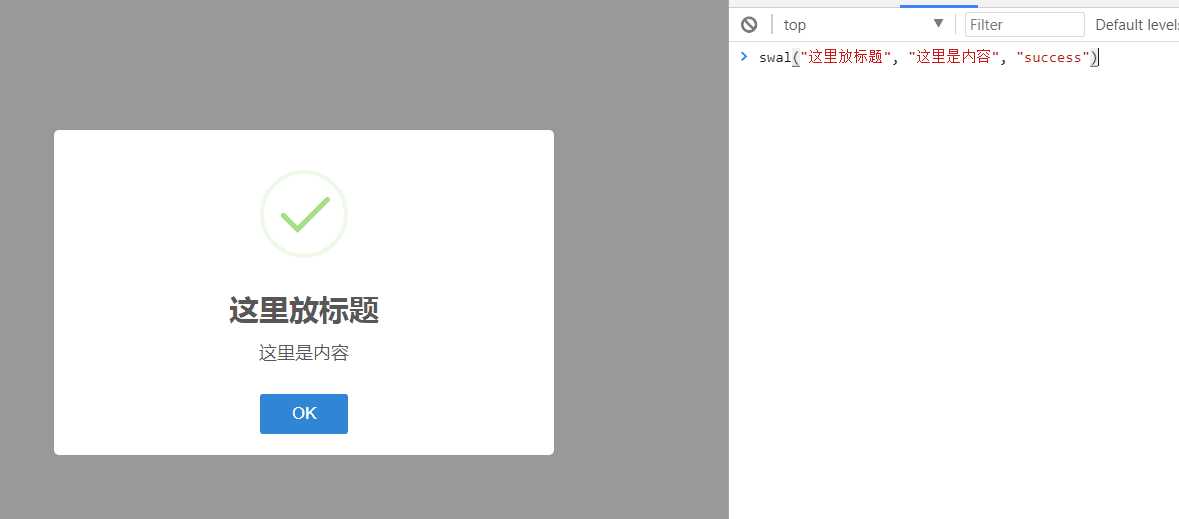
1、Sweet Alert(弹出框)
使用步骤:1下载 2解压找到里面的dist(主要是dist)和animate.css 3引入到自己的文件里就行了
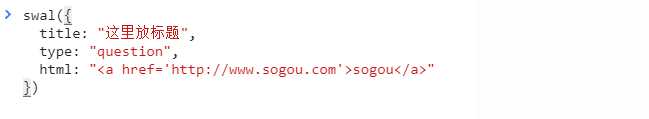
注:如果是html参数就要用animate




五、需要知道的几个插件网址
2、SweetAlert2 (弹出框):
1、找到自定义那一页
2、勾选我用到的组件
3、拉到最后面,点击下载
八、Bootstrap补充:
- modal
和模态框使用的
$("#myModal").modal("show")
- collapse :也是在JavaScript组件中去找,点击按钮有信息出来
- tooltip : 相当于提示信息,就像是一个按钮,指向按钮会有提示信息
标签:文件中 字体 16px animate 布局 toast title 空格 oda
原文地址:https://www.cnblogs.com/lujiacheng-Python/p/10013799.html