标签:图片 UNC ima cti 点击 success err 返回 typename

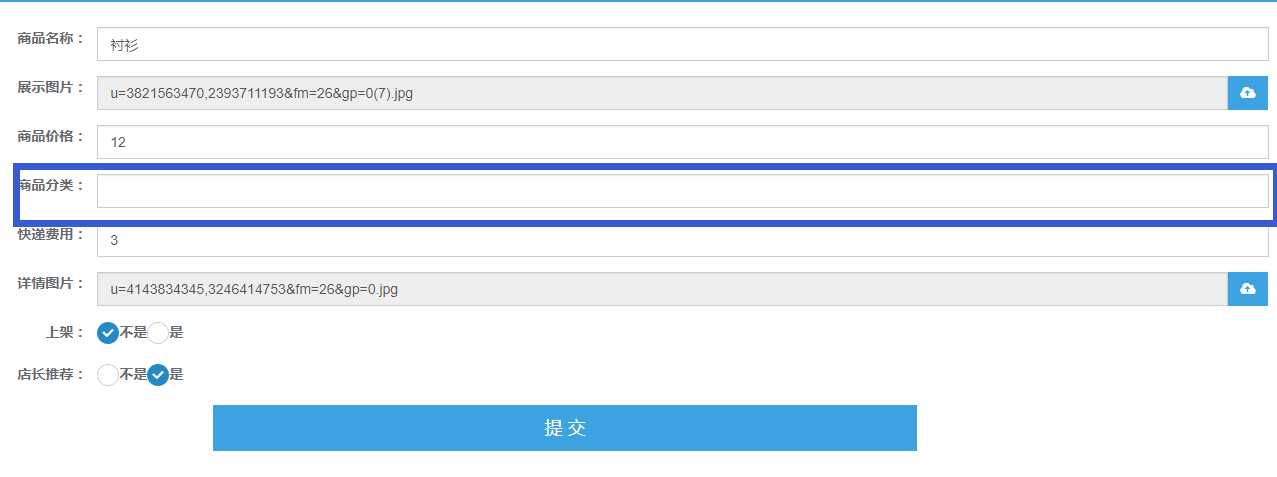
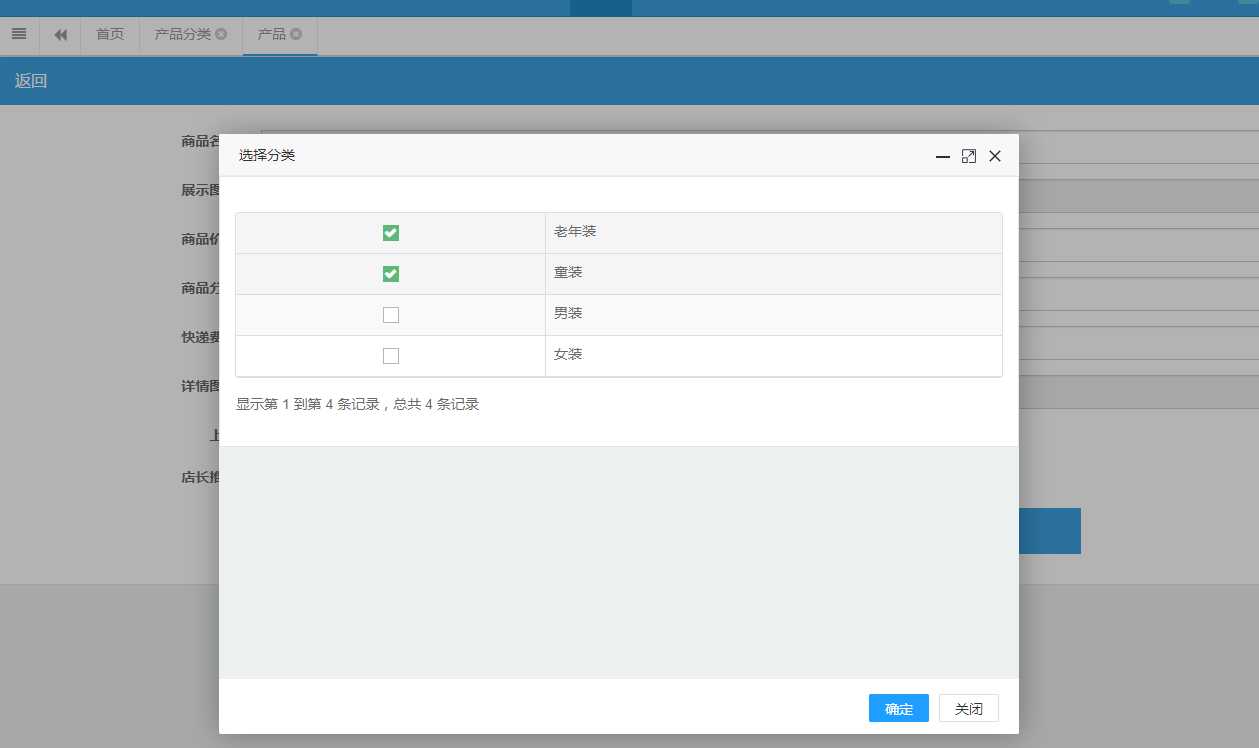
点击商品分类,弹出下框

点击确定,将选中的类别的name和唯一的code返回到上个页面
function save(){ var ids = getIdSelections(); jp.get("${ctx}/product/hzproduct/saveType?ids=" + getIdSelections()+"&id="+$.trim($("#idele").text()), function(data){ if(data.success){ var typeCodeList = data.body.typeCodeList; var typeNameList = data.body.typeNameList; jp.getParent().haha(); jp.close() jp.success(data.msg); }else{ jp.error(data.msg); } }) }
通过jp.getParent().haha();来调用上个页面的haha()js方法
标签:图片 UNC ima cti 点击 success err 返回 typename
原文地址:https://www.cnblogs.com/excellencesy/p/10069552.html