标签:idt 必须 str vue 循环对象 ima unshift 问题 ber
1、v-for循环普通数组
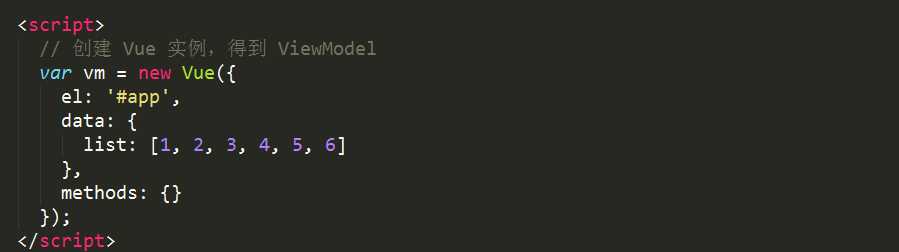
①创建vue对象

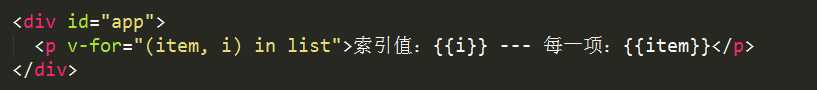
② 循环数据

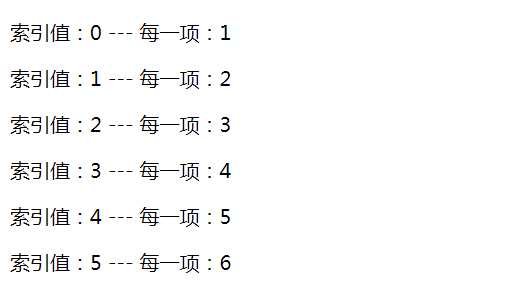
结果:

2、v-for循环对象数组
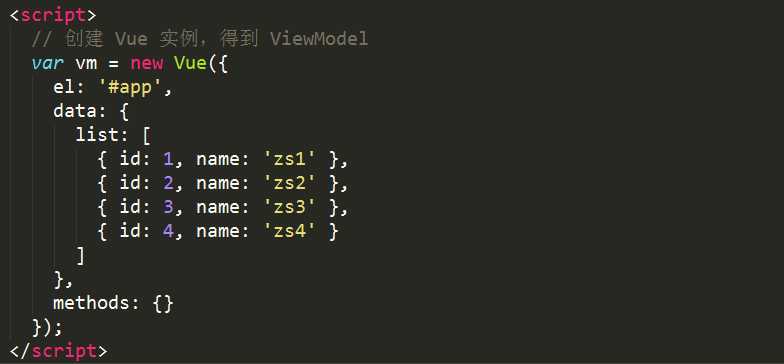
① 创建vue实例对象

② 循环对象数组

结果:

3、v-for循环对象
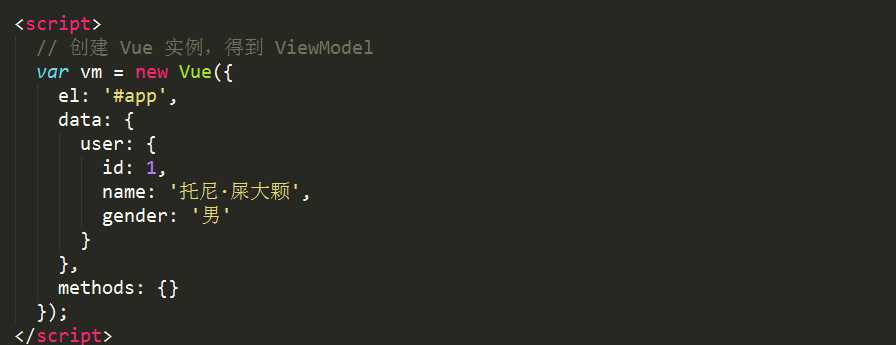
①创建vue对象实例

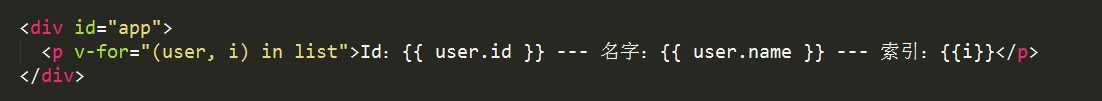
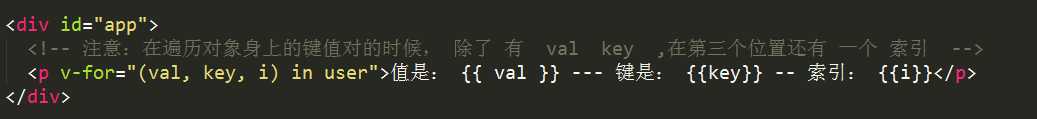
②循环对象

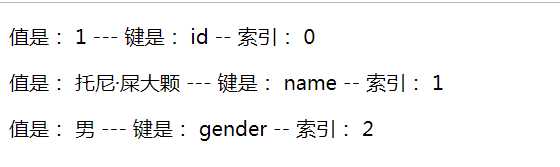
结果:

4、v-for循环数字
①创建vue对象实例

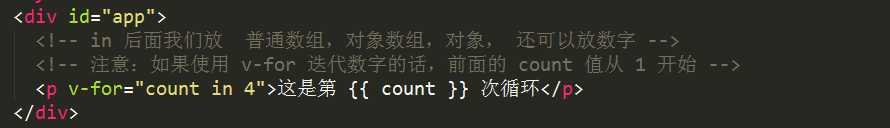
②循环数字

结果:

5、v-for中key的使用方式
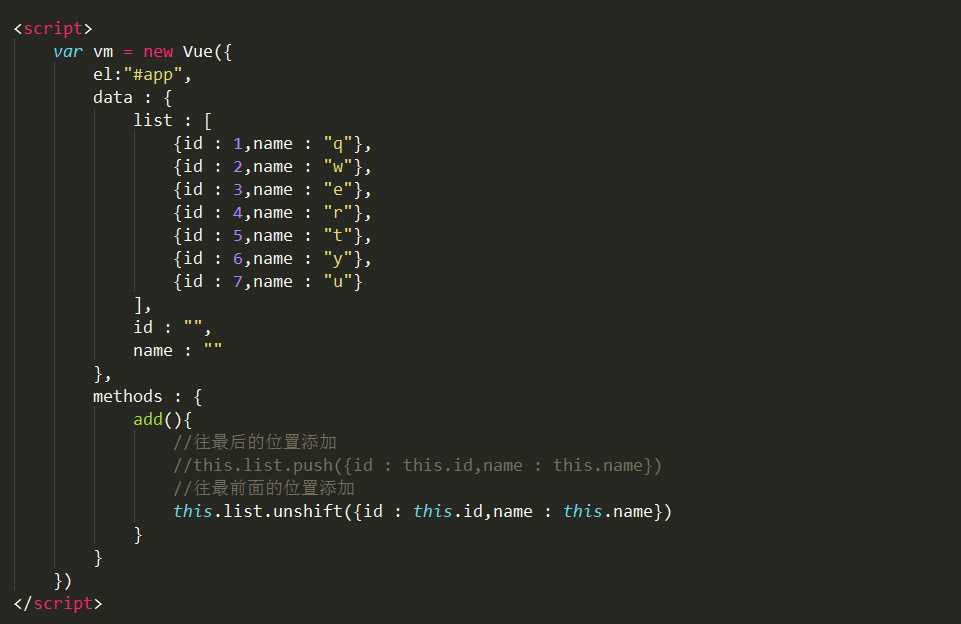
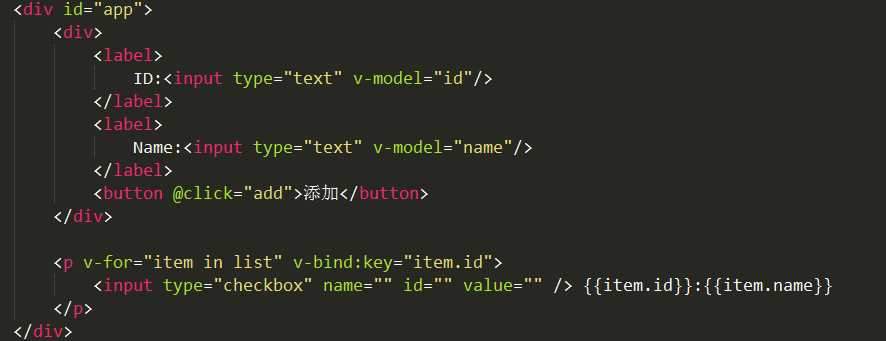
①创建vue对象实例
注意:push()方法一般是添加到数组的最后的位置;unshift()方法是往最前面的位置添加。

②循环
注意:

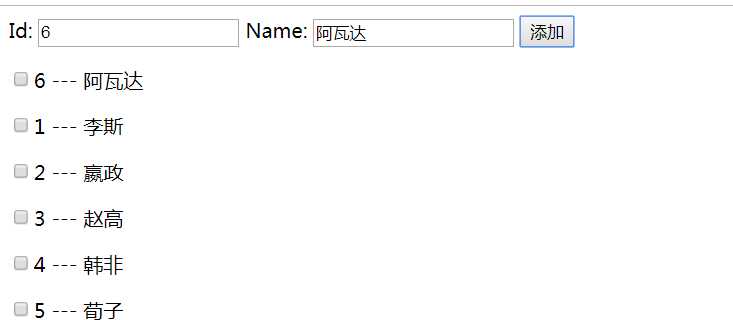
结果:

标签:idt 必须 str vue 循环对象 ima unshift 问题 ber
原文地址:https://www.cnblogs.com/wangyfax/p/10073159.html