标签:代码 inf 文献 项目实施 console route 挂载 gets targe
npm install --save-dev generate-asset-webpack-plugin// 这段代码在配置文件开头
var GenerateAssetPlugin = require(‘generate-asset-webpack-plugin‘); //Add:Strony;Date:2018年12月7日
const env = require(‘../config/‘ + process.env.env_config + ‘.env‘)
// 打包后配置文件:新增 2018年12月7日;Strony
var createServerConfig = function (compilation) {
//Step1:先复制原对象
var parseEnv = Object.assign({ _hash: compilation.hash}, env)
//Step2:去除配置文件中的引号
Object.keys(parseEnv).forEach(function (key) {
parseEnv[key] = parseEnv[key].replace(/"/g, "");
});
return JSON.stringify(parseEnv, null, 2);
}// 这段代码加在plugins:[]中
new GenerateAssetPlugin({
filename: utils.assetsPath(‘../static/serverConfig.json‘),
fn: (compilation, cb) => {
cb(null, createServerConfig(compilation));
},
extraFiles: []
})输入npm run build:prod 打包命令.vue-cli 默认提供了几个环境的打包环境:早期版本直接:npm run build

结果如下:

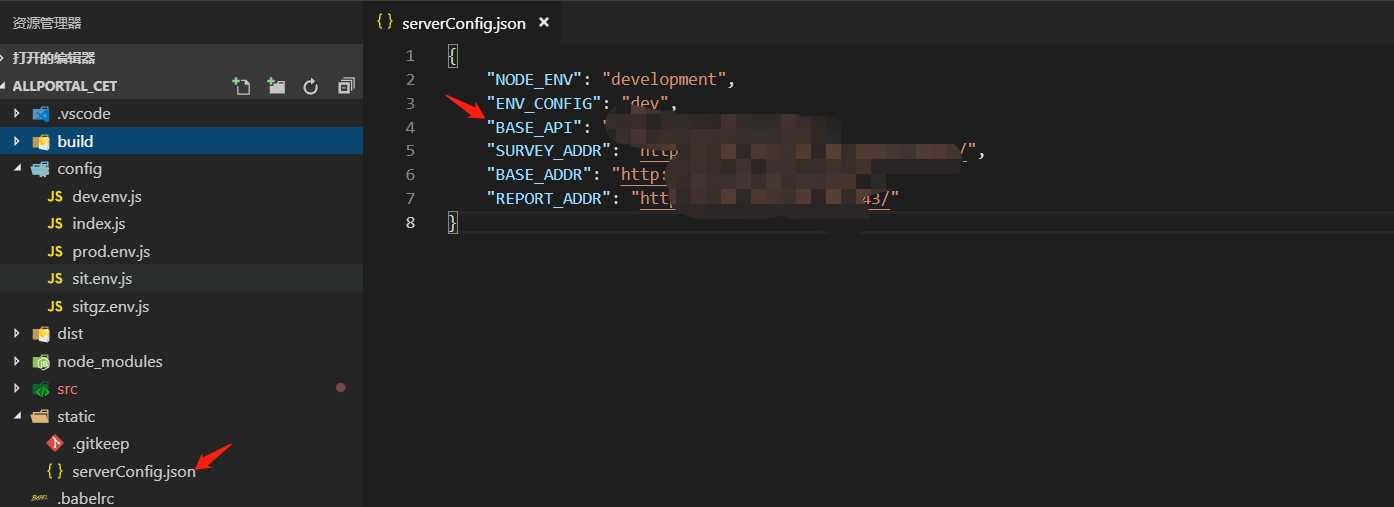
{
"_hash": "52f44b45b5b600b7f36e",
"NODE_ENV": "production",
"ENV_CONFIG": "sit",
"BASE_API": "http://*****/APIPlateForm/",
"BASE_ADDR": "http://****/",
"REPORT_ADDR": "******"
}增加serverConfig.json。目的是开发人员本地开发时候,可以从配置文件读取。内容Copy本地的dev.env.js.住里面的格式为json,去除多余的引号。

import axios from ‘axios‘
/* eslint-disable no-new */
// 请求文件内容
function getServerConfig() {
return new Promise((resolve, reject) => {
axios.get(‘./static/serverConfig.json‘).then(result => {
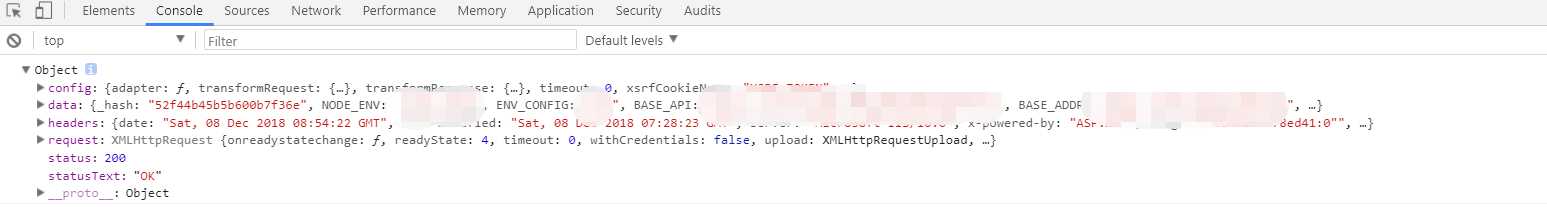
console.log(result)
const config = result.data;
for (const key in config) {
Vue.prototype[key] = config[key];
}
resolve();
})
})
}
// 请求文件内容及创建实例
async function main() {
await getServerConfig();
console.log(‘我的地址是‘ + Vue.prototype.BASE_API)
axios.defaults.baseURL = Vue.prototype.BASE_API;//axios 的基础地址从配置文件读取
new Vue({
el: ‘#app‘,
router,
store,
template: ‘<App/>‘,
components: { App }
})
}
// 方法初始执行
main();3.项目执行:npm run dev。在浏览器的控制台下可以查看到相关的配置信息

4.使用方法:在vue文件中,直接访问使用各类地址信息。
handleWatchLib(linurl) {
window.open(this.BASE_ADDR + linurl);
return false;
}标签:代码 inf 文献 项目实施 console route 挂载 gets targe
原文地址:https://www.cnblogs.com/strony/p/10088131.html