标签:ons 实例 ice javascrip cti 分享图片 .com col fun
JS中的构造函数
<script language="JavaScript">
window.onload = function(){
function Bottle(name,price,isInsulation){
this.name = name;
this.price = price;
this.isInsulation = isInsulation;
//方法
this.sayHello = function(){
console.log(‘hello‘);
}
}
//new 关键字会默认创建一个对象然后将参数中的值赋值给这个对象最后给bottle
var bottle = new Bottle(‘保温杯‘,49,true);
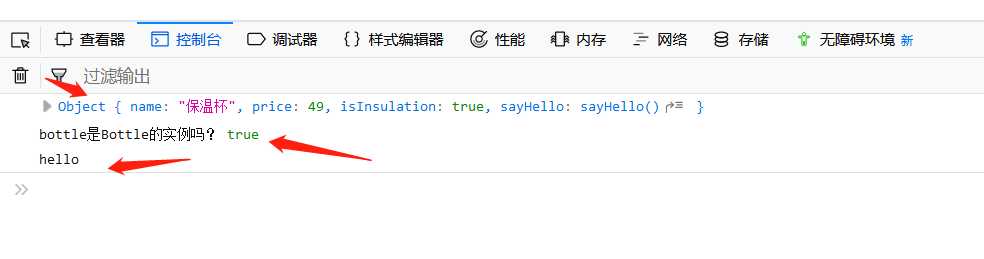
console.log(bottle);
console.log(‘bottle是Bottle的实例吗?‘,bottle instanceof Bottle);
//调用对象中的方法
bottle.sayHello();
};
</script>

标签:ons 实例 ice javascrip cti 分享图片 .com col fun
原文地址:https://www.cnblogs.com/deepSleeping/p/10090401.html