标签:span map public 情况下 template har multi ann 属性
第一部分:
handler method 参数绑定常用的注解,我们根据他们处理的Request的不同内容部分分为四类:(主要讲解常用类型)
A、处理requet uri 部分(这里指uri template中variable,不含queryString部分)的注解: @PathVariable;
B、处理request header部分的注解: @RequestHeader, @CookieValue;
C、处理request body部分的注解:@RequestParam, @RequestBody;
D、处理attribute类型是注解: @SessionAttributes, @ModelAttribute;
第二部分
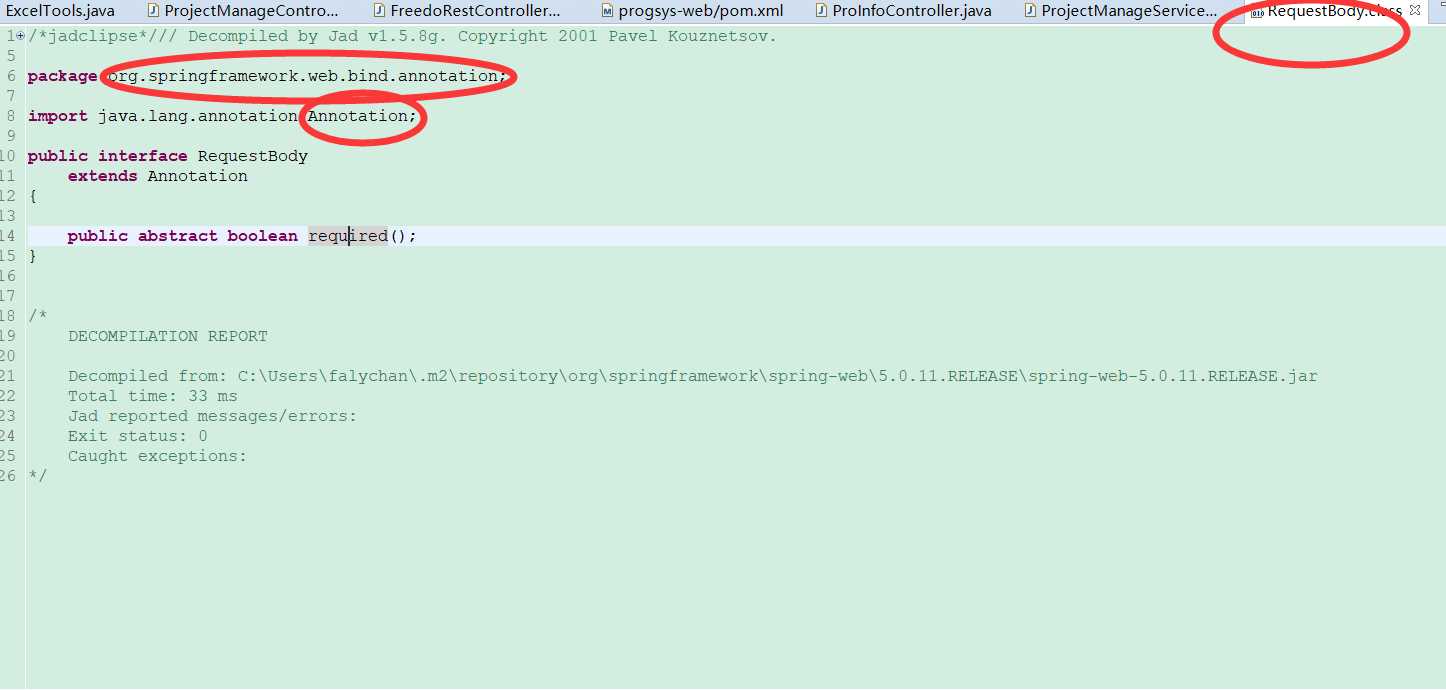
1、@requestBody属于springMVC注解,用来处理前端传来的参数;RequestBody extends Annotation

2、@requestBody注解常用来处理content-type不是默认的application/x-www-form-urlcoded编码的内容,比如说:application/json或者是application/xml等。一般情况下来说常用其来处理application/json类型。
通过@requestBody可以将请求体中的JSON字符串绑定到相应的bean上,当然,也可以将其分别绑定到对应的字符串上。 例如说以下情况: $.ajax({ url:"/login", type:"POST", data:‘{"userName":"admin","pwd","admin123"}‘, content-type:"application/json charset=utf-8", success:function(data){ alert("request success ! "); } }); @requestMapping("/login") public void login(@requestBody String userName,@requestBody String pwd){ System.out.println(userName+" :"+pwd); } 这种情况是将JSON字符串中的两个变量的值分别赋予了两个字符串,但是呢假如我有一个User类,拥有如下字段: String userName; String pwd; 那么上述参数可以改为以下形式:@requestBody User user 这种形式会将JSON字符串中的值赋予user中对应的属性上 需要注意的是,JSON字符串中的key必须对应user中的属性名,否则是请求不过去的。
3、在一些特殊情况@requestBody也可以用来处理content-type类型为application/x-www-form-urlcoded的内容,只不过这种方式不是很常用,在处理这类请求的时候,@requestBody会将处理结果放到一个MultiValueMap<String,String>中,这种情况一般在特殊情况下才会使用,例如jQuery easyUI的datagrid请求数据的时候需要使用到这种方式、小型项目只创建一个POJO类的话也可以使用这种接受方式。

关注公众号,我们就从陌生变成了相识,从此我们就成为了朋友,共同学习共同进步!


来都来了点个赞再走呗!
@RequestParam @RequestBody @PathVariable 之@requestBody注解的使用
标签:span map public 情况下 template har multi ann 属性
原文地址:https://www.cnblogs.com/wwwcf1982603555/p/10095688.html