标签:ott img dynamic 结果 ima web inf 列表 nbsp
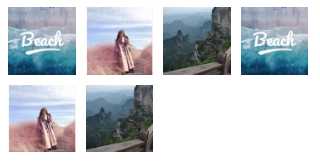
display:flex + justify-content: space-between 能够实现2端对齐的布局,这种布局在网页中很常见。不过这种布局方式有一个问题。举个例子,我们假设现在一排放4个图片,而我们数据库里面总共只有6张,此时布局结果如下:

第二排数量少于4张,2端对齐就出现上图这种局面了。
我们如何处理这种问题呢?
用我们的::after处理一下即可~
.list-gallery{ display: flex; flex-wrap: wrap; justify-content: space-between; margin-left: -10px; } .list-gallery::after { content: ""; flex: auto; } .list-dynamic-gallery>div { margin-left: 10px; margin-bottom: 10px; width: -webkit-calc((100% - 10px*4)/ 4); width: calc((100% - 10px*4)/ 4); }
.list-gallery是包裹图片列表的div,css这样写就能实现每行4张图片的效果了~

标签:ott img dynamic 结果 ima web inf 列表 nbsp
原文地址:https://www.cnblogs.com/sese/p/10098567.html