标签:文档 右上角 dde border enable tap pull 位置 ide
1.小程序是基于webView的开发
2.小程序的服务器域名一定要支持https
3.单个小程序最多不能超过2MB,小程序可以分包,最多分4个包,所以说小长须最大不超过8MB
4.目录结构
app.js js逻辑代码
app.json 配置文件
app.wxss 样式文件
app.wxml 结构文件
5.onLaunch 生命周期钩子
6.window用来配置全局的特性
7.navigationBarTextStyle 文本颜色 只有黑色和白色
8.安卓手机设置中的开发者选项,显示布局边界,可以查看应用是原生的还是webView
9."enablePullDownRefresh":true 开启下拉刷新
10.borderStyle tabbar上边框的颜色, 仅支持 black / white
position tabBar的位置,仅支持 bottom / top
其中 list 接受一个数组,只能配置最少2个、最多5个 tab。tab 按数组的顺序排序,每个项都是一个对象
iconPath 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。
当 postion 为 top 时,不显示 icon。
selectedIconPath 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。
当 postion 为 top 时,不显示 icon。
11."debug":true 显示生命周期调用日志
12.注册程序
onLaunch 生命周期回调—监听小程序初始化 小程序初始化完成时(全局只触发一次)
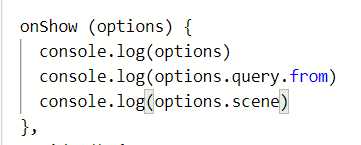
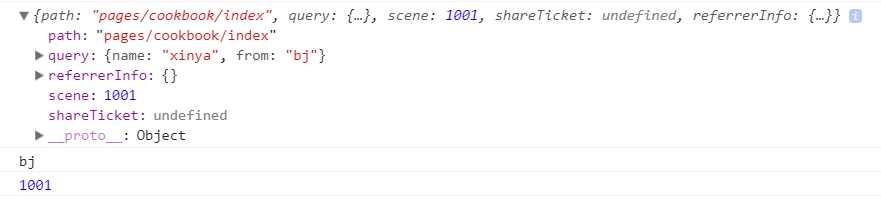
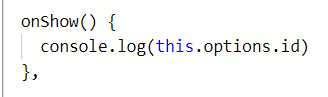
onShow 生命周期回调—监听小程序显示 小程序启动,或从后台进入前台显示时
onHide 生命周期回调—监听小程序隐藏 小程序从前台进入后台时
App中既可以定义方法,又可以定义属性


13.小插曲
vue实例中不可以随便定义函数,在methods里面可以
react中可以随便定义
14.注册页面
onLoad 生命周期回调—监听页面加载
onReady 生命周期回调—监听页面初次渲染完成
onPullDownRefresh 监听用户下拉动作
onReachBottom 页面上拉触底事件的处理函数
onShareAppMessage 用户点击右上角转发
onPageScroll 页面滚动触发事件的处理函数
15.点击事件 bindtap
修改值 this.setData
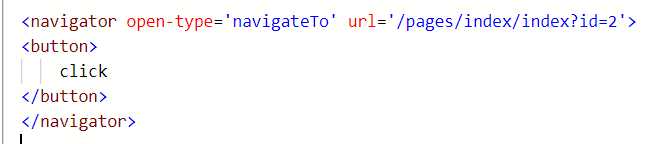
16.路由(分两大类,编程式导航和路由组件)
navigateTo, redirectTo 只能打开非 tabBar 页面。switchTab 只能打开 tabBar 页面。有tabBar时











标签:文档 右上角 dde border enable tap pull 位置 ide
原文地址:https://www.cnblogs.com/jsjx-xtfh/p/10117128.html