标签:des style blog class code java
一、主页一般都会比较有特色,现在在(二)实现的基础上,来给主页添加一点动画效果。
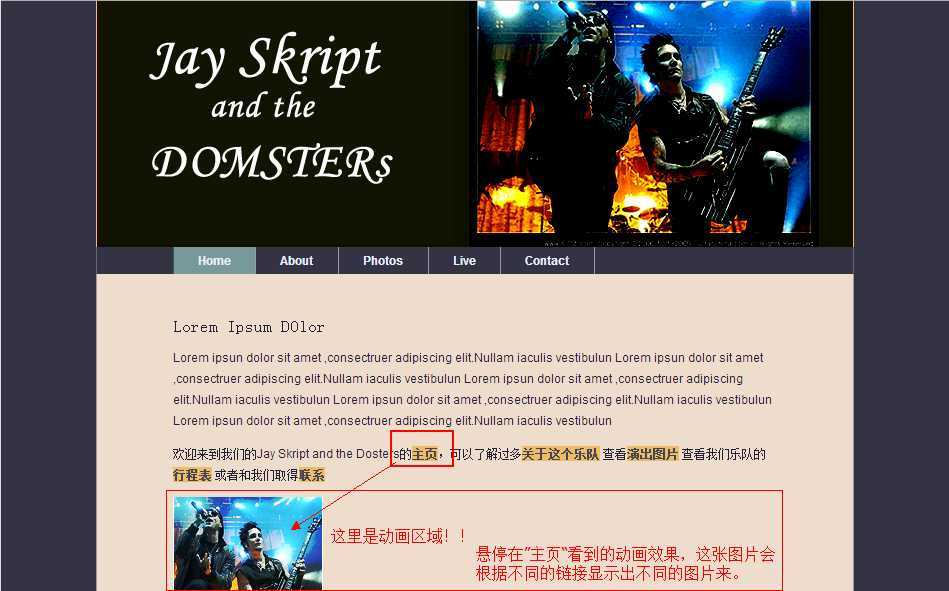
1、这里实现的动画效果是:当鼠标悬停在其中某个超链接时,会显示出属于该页面的背景缩略图,让用户知道这个链接的页面大概内容是什么。
效果图:

2、实现这个效果的思路
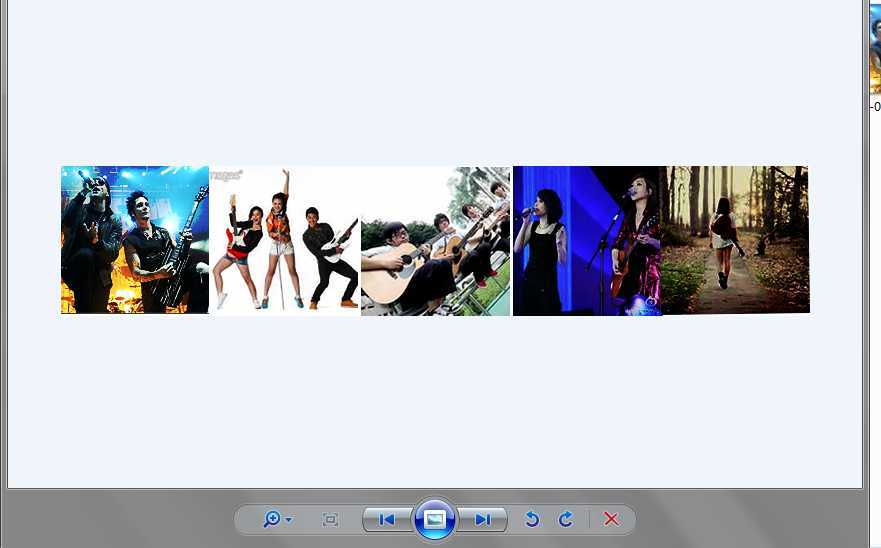
(1)把主页的几个链接的背景图片缩放到150px*150px,拼成一张750*150的图片,并保存为slideshow.png,存放到images文件夹里。
拼成来的图片是这样子的:

(2)写一个JavaScript脚本,用来生成动画效果。
脚本命名为home.js,存放在js文件夹下,并在webDesign.html下调用。
这个动画脚本的功能就是创建显示这个长图的标签,并将这个长图,根据你鼠标所在的连接,修改长图的left和top的属性值,并且实现移动,最后显示出来。
3、具体实现代码
(1)home.js
/********************主页动画脚本实现***********************/ function moveElement(elementID,final_x,final_y,interval){ //参数说明:移动元素的ID,移动的x坐标值,y坐标值,时间 //向后兼容,判断旧浏览器 if(!document.getElementById) return false; if(!document.getElementById(elementID)) return false; //获取元素 var elem = document.getElementById(elementID); //判断图片是否已经有movement属性 if(elem.movement){ clearTimeout(elem.movement); } //优化:判断left、top属性是否存在并初始化 if(!elem.style.left){ elem.style.left = "0px" } if(!elem.style.top){ elem.style.top = "0px" } var xpos = parseInt(elem.style.left); var ypos = parseInt(elem.style.top); //判断元素所在边界 if(xpos == final_x && ypos == final_y) { return true; } //改进动画效果 if(xpos >final_x){ var dist = Math.ceil(( xpos- final_x)/10); xpos = xpos -dist; } if(xpos <final_x){ var dist = Math.ceil((final_x - xpos)/10); xpos = xpos +dist; } if(ypos <final_y){ var dist = Math.ceil((final_y - ypos)/10); ypos = ypos + dist; } if(ypos >final_y){ var dist = Math.ceil((ypos - final_y)/10); ypos = ypos -dist; } elem.style.left = xpos+"px"; elem.style.top = ypos+"px"; //执行moveElement()函数 var repeat = "moveElement(‘"+elementID+"‘,"+final_x+","+final_y+","+interval+")"; elem.movement = setTimeout(repeat,interval); } /****************V2在页面生成动画效果的代码**********************/ function prepareSlideshow(){ //判断浏览器是否支持 if(!document.getElementById) return false; if(!document.getElementsByTagName) return false; //判断元素是否存在 if(!document.getElementById("intro")) return false; //动态生成html代码 var intro = document.getElementById("intro"); var slideshow = document.createElement("div"); //预留退路,如果用户禁掉js,则不出现不该出现的div slideshow.setAttribute("id","slideshow"); var preview = document.createElement("img"); preview.setAttribute("src","./images/slideshow.png"); preview.style.position = "relative"; //外部设置的postion获取不到,所以在这里设置 preview.setAttribute("id","preview"); slideshow.appendChild(preview); insertAfter(slideshow,intro); //获取元素 var links = document.getElementsByTagName("a"); for(var i= 0; i<links.length; i++){ links[i].onmouseover = function(){ var destination = this.getAttribute("href"); if(destination.indexOf("webDesign.html") != -1){ moveElement("preview",0,0,5); } if(destination.indexOf("about.html") != -1){ moveElement("preview",-150,0,5); } if(destination.indexOf("photos.html") != -1){ moveElement("preview",-300,0,5); } if(destination.indexOf("live.html") != -1){ moveElement("preview",-450,0,5); } if(destination.indexOf("contact.html") != -1){ moveElement("preview",-600,0,5); } } } } addLoadEvent(prepareSlideshow);
(2)webDesign.css
往这个文件添加样式
#slideshow{
width: 150px;
height: 150px;
position:
relative;
overflow: hidden;
}
(3)在主页的webDesign.html把home.js文件加载进来
<script src="js/home.js"></script>
最后,ok啦,现在无论你的鼠标悬停在导航条的任意链接的上方,动画效果就会被触发,跟我们在最前面看到的效果一直,主页的动画脚本完成。
二、学与思
1、不知道如何用FW制作透明图片,于是把本来有frame窗框的图片给忽略了,在这里没有显示出来,就直接显示了图片。
2、关于外部css样式,本来有给动画图片设置了position:relative; 这个属性,但是对这个动画图片没有效果,甚为奇怪,最后还是在home.js文件中,给动画图片添加这个属性,本来应该是会有效果,有点不明白。
3、学习到了大图的相对定位,显示出小图来。通过移动相对定位的left和top属性,再把不要的hidden掉,再给一个动画,让这个图片移动起来即可。
JavaScript网站设计实践(三)设计有特色的主页,给主页链接添加JavaScript动画脚本,布布扣,bubuko.com
JavaScript网站设计实践(三)设计有特色的主页,给主页链接添加JavaScript动画脚本
标签:des style blog class code java
原文地址:http://www.cnblogs.com/wuyinghong/p/3726912.html