标签:完成 bsp console ++ 私有 调用 缓存 一个 height
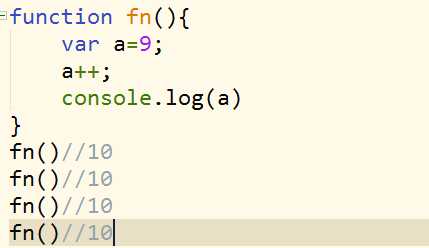
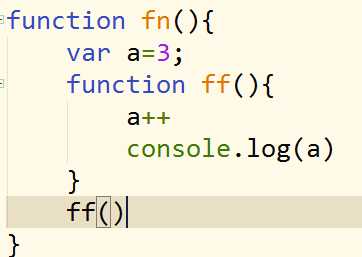
1.闭包:函数在调用的时候会形成一个私有的作用域,对内部变量起到保护的作用,这就是闭包。
2.变量销毁:
1.人为销毁 var a=12; a=null
2.自然销毁 函数调用完成之后 浏览器会自动销毁函数内的变量

3.闭包作用
1. 保护变量
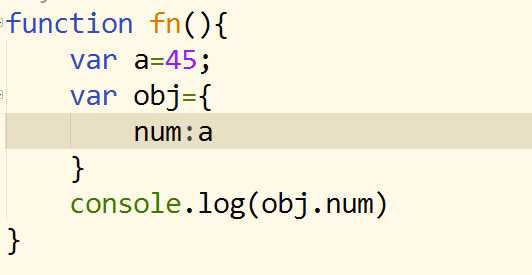
2. 缓存数据
4.闭包的种类
1.函数式

2.对象式

5.函数返回值的问题
每个函数都有一个返回值,如果人为返回,return 的什么就是什么,如果没有就是undefined
6.闭包怎么缓存数据
function fn(){
var a=23
return function(){
a++
console.log(a)
}
}
fn()
fn()
fn()
标签:完成 bsp console ++ 私有 调用 缓存 一个 height
原文地址:https://www.cnblogs.com/Shinigami/p/10133627.html