标签:stat auth .com 第一步 png template sage ima boot
第一步:
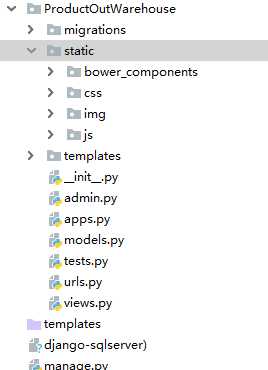
在app目录下建立static文件夹,将CSS文件、js文件放到static文件夹下

第二步:
TEMPLATES = [
{
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [os.path.join(BASE_DIR,‘templates‘).replace(‘\\‘,‘/‘)], #加入这行代码
‘APP_DIRS‘: True,
‘OPTIONS‘: {
‘context_processors‘: [
‘django.template.context_processors.debug‘,
‘django.template.context_processors.request‘,
‘django.contrib.auth.context_processors.auth‘,
‘django.contrib.messages.context_processors.messages‘,
],
},
},
]
第三步:
应用css、js文件,引用格式
<link rel="stylesheet" href="{% static ‘bower_components/bootstrap/dist/css/bootstrap.min.css‘ %}">
<link rel="stylesheet" href="{% static ‘bower_components/bootstrap/dist/js/bootstrap.min.js‘ %}">标签:stat auth .com 第一步 png template sage ima boot
原文地址:https://www.cnblogs.com/CelonY/p/10168483.html