标签:function 版本 一个 基于 加载 请求 javascrip 卸载 客户端
1. 安装Node.js
2. 安装AnyProxy
# 安装稳定正式版
$ npm install -g anyproxy
# 最新测试版,需要使用最新版本 node 进行安装
$ npm install -g anyproxy@beta
# 有时需要添加 sudo
anyproxy-ca
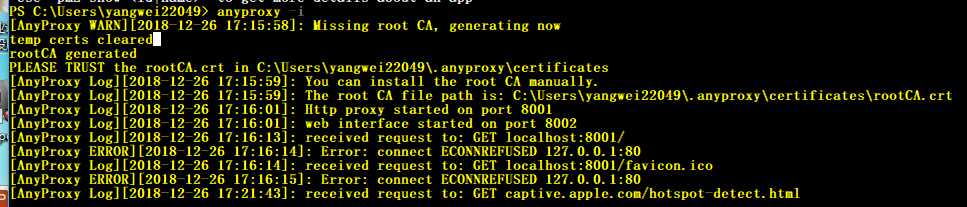
浏览器打开地址 http://localhost:8002/fetchCrtFile 进行证书下载
扫描二维码地址 http://localhost:8002/qr_root 进行证书下载
安装pm2,执行命令,
npm install pm2 -g
后面的-g也不能少,检查pm2是否安装成功,执行命令,
pm2 --version
anyproxy -i
pm2 start anyproxy -x -- -i
通过pm2来初始化并启动一个anyproxy,启动anyproxy后可以随时关闭命令行,若要查看anyproxy启动状况,执行命令,
pm2 list
若要关闭anyproxy,执行命令,
pm2 stop anyproxy
pm2 restart anyproxy
http://127.0.0.1:8002/

$ npm uninstall anyproxy
$ anyproxy --clear
编写规则文件 rule.js
// 允许 Https 解析
module.exports = {
shouldInterceptHttpsReq : function(req){
return true;
}
};
启动并加载规则
anyproxy --rule ./rule.js
测试规则
直接请求服务器
curl https://github.com
# 通过代理服务器请求
curl https://github.com --proxy http://127.0.0.1:8001
anyproxy --rule https://sample.com/rule.js
参考:http://aiezu.com/article/windows_anyproxy_install.html
标签:function 版本 一个 基于 加载 请求 javascrip 卸载 客户端
原文地址:https://www.cnblogs.com/iloverain/p/10180057.html