标签:发布流程 发送 深度 bsp 消息 功能 fanout 时间 queue
互联网公司对消息队列是深度使用者,因此需要我们了解消息队列的方方面面,良好的设计及深入的理解,更有利于我们对消息队列的规划。
当前我们使用消息队列中发现一些问题:
1、实际上是异步无返回远程调用,由发布者定义队列,消费者订阅已定义的队列。
2、并没有体现解耦设计,而且开发人员间依然要像单体项目开发那样针对同一个功能不断沟通交互,提高了开发时间以及成本。
3、没有消息版本的实现,导致发布者服务和消费者服务必须一起更新。如果没有保持一致可能导致批量的合法消息被丢到死信队列,甚至可能要启动旧服务将旧版本的消息消费掉才能更新服务。并且开发人员要进入发布流程指导各服务的发布顺序。
4、订阅者的对象定义在“集群”,但现实中的确存在“节点”的订阅需求,如节点的配置更新、本地缓存的刷新等。
快速、高效的使用消息队列,不需要过多的沟通成本,是我们不断的追求。因此发布订阅映入我们眼帘,公司内部称为分布式事件。
RabbitMQ的发布订阅能解决我们的什么问题呢?
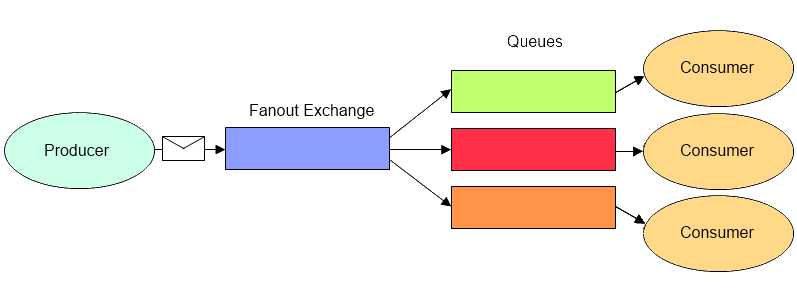
RabbitMQ发布订阅模式:像使用邮箱一样,不需要发送端和接收端共同发布。

发布订阅基础概念:
Exchange在定义的时候是有类型的,以决定到底是哪些Queue符合条件,可以接收消息:



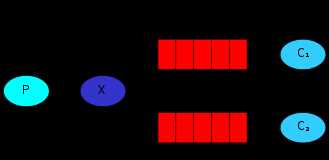
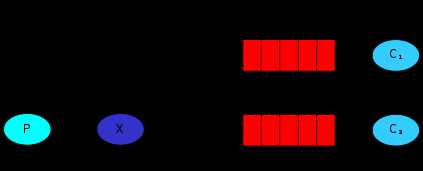
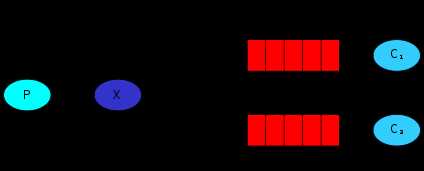
实现发布订阅模式下消息的发布订阅主要有以下几个步骤:
生产者发送广播是实时的,消费者需要提前等待生产者发生消息,这个又叫订阅发布,收音机模式,就像只有收音机打开了才能听到锁定的FM频道,但是如果在节目开始一段时间,再打开收音机的话,之前的节目就收听不到了。即订阅之前的消息都是收不到的。
发布订阅相关的执行命令:
rabbitmqctl list_exchanges 列出所有exchange
临时队列:
我们需要每次连接至mq的时候使用一个新队列,使用完了就销毁,这里可使用临时队列:
result = channel.queue_declare()
然后就可以通过result.method.queue获取临时队列名称,提供给消费者使用。 另外消费者用完后需要销毁,可添加一个exclusive选项:result = channel.queue_declare(exclusive=True) 代表该队列是排他性队列。
绑定:Binding

channel.queue_bind(exchange=‘logs‘, queue=result.method.queue)
查看系统所有的绑定命令
rabbitmqctl list_binding
发布订阅相关的概念主要包括exchange、binding、routingkey、及queue。我们只需要按照步骤,使用合适的交换器类型,即可实现发布订阅的一对多消息处理。
标签:发布流程 发送 深度 bsp 消息 功能 fanout 时间 queue
原文地址:https://www.cnblogs.com/jiagoushi/p/10190470.html