标签:布局 总结 如何 纯粹 识别 选择 else inner bcd

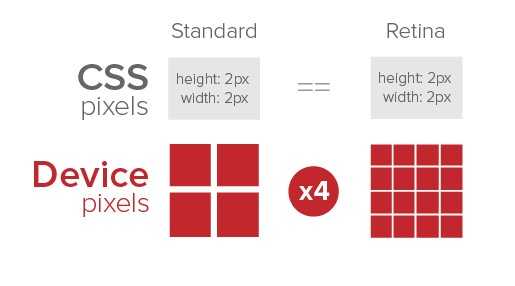
设备像素比 = 物理像素 / 设备独立像素

<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
# 阿里CDN引入 <script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script> # 下载对应的文件,直接在页面中引入。 # 当然也可以 npm i -S amfe-flexible
# 动态改写<meta>标签#
给<html>元素添加data-dpr属性,并且动态改写data-dpr的值#
给<html>元素添加font-size属性,并且动态改写font-size的值
var metaEl = doc.createElement(‘meta‘);
var scale = isRetina ? 0.5:1;metaEl.setAttribute(‘name‘, ‘viewport‘);
metaEl.setAttribute(‘content‘, ‘initial-scale=‘ + scale + ‘, maximum-scale=‘ + scale + ‘, minimum-scale=‘ + scale + ‘, user-scalable=no‘);
if (docEl.firstElementChild) {
document.documentElement.firstElementChild.appendChild(metaEl);
} else {
var wrap = doc.createElement(‘div‘);
wrap.appendChild(metaEl);
documen.write(wrap.innerHTML);
}
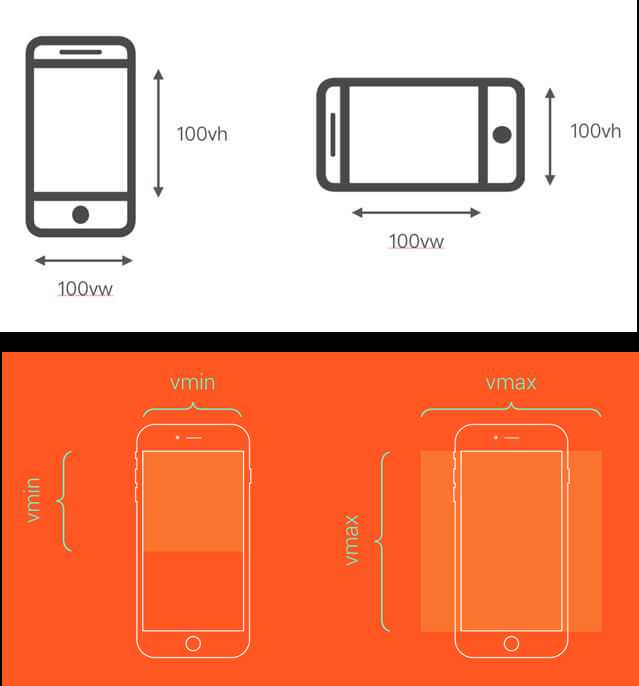
1vw = window.innerWidth 的 1%

# grunt npm install grunt-postcss --save-dev #webpack npm install postcss-loader --save-dev
module.exports = function(grunt) {
grunt.initConfig({
postcss:{
options:{
// 配置postCSS所需插件
processors:[
// 这是postCSS插件
// 自动添加前缀
require(‘autoprefixer‘),
// 适配方案
require(‘postcss-px-to-viewport‘)({
viewportWidth: 750,
viewportHeight: 1670,
unitPrecision: 5,
viewportUnit: ‘vw‘,
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: false
})
]
},
dist:{
// 设置CSS的源文件和postCSS编译后的CSS文件
src: ‘src/style.css‘, // 源文件
dest: ‘dest/style.css‘ // 输出文件
}
}
});
grunt.loadNpmTasks(‘grunt-postcss‘);
}
module: {
loaders: [
{
test: /\.css$/,
// 如果使用了 ExtractTextPlugin
loader: ExtractTextPlugin.extract(‘style‘, ‘css!postcss‘)
// 否则
// loader: "style-loader!css-loader!postcss-loader"
}
]
},
// 当然,你也可以在根目录下设置.postcssrc.js中添加对postCSS的配置,会自动识别。
postcss: function () {
return [ // 里面是我们要用的插件
// 自动添加前缀
require(‘autoprefixer‘),
// 适配方案
require(‘postcss-px-to-viewport‘)({
viewportWidth: 750,
viewportHeight: 1670,
unitPrecision: 5,
viewportUnit: ‘vw‘,
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: false
})
];
}
// 动态计算px的大小,比如设计稿的尺寸宽是750px
(function(dew){
var winW = document.documentElement.clientWidth;
var ratio = winW/desW;
document.documentElement.style.fontSize = ratio * 100 + ‘px‘;
})(750);
//在css中对根字体大小进行设置:
// html,body{
// font-size:100px;
// }
// 这样我们在对UI给的尺寸直接除以100,就是对应的rem单位了。
标签:布局 总结 如何 纯粹 识别 选择 else inner bcd
原文地址:https://www.cnblogs.com/yangsg/p/10197212.html