标签:一段 pad http pre 加载 block attr 技术 webp
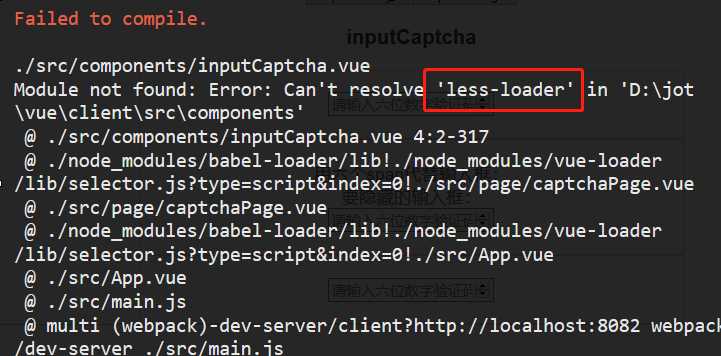
今天在新工程里添加了一段样式代码代码突然报错了:
<!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped lang="less"> .input-box { border: 1px solid pink; width: 100%; max-width: 500px; display: inline-block; padding: 20px; box-sizing: border-box; & + .input-box { margin-top: 20px; } } </style>
仔细一看提示less依赖没有装:

那么,怎么添加依赖呢?
第一步:
安装less依赖
npm install less less-loader --save
依赖装好了就不报错了,如果要支持外部less,可以继续配置:
第二步:
修改webpack.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
{ test: /\.less$/, loader: "style-loader!css-loader!less-loader", },
标签:一段 pad http pre 加载 block attr 技术 webp
原文地址:https://www.cnblogs.com/ziChin/p/10272741.html