标签:菜单 src 需要 设置 efault .com lap 问题 判断
这是由于设置了openkey的原因。
由于业务需要设置openkey。
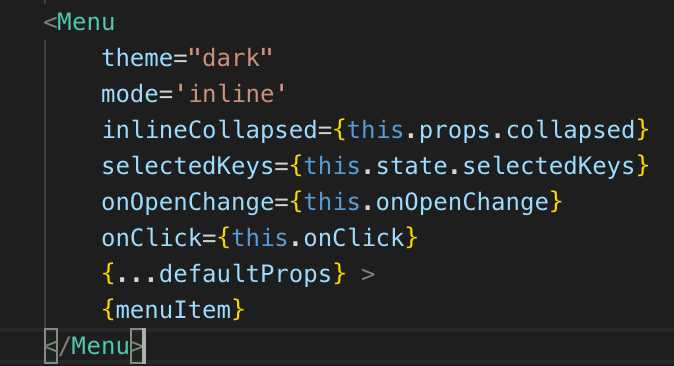
查看了Antd Pro的源码后发现,可以通过判断菜单在收起状态时,给Menu不设置openKeys值,这样就变为不受控组件,交给antd处理。
解决方案:

标签:菜单 src 需要 设置 efault .com lap 问题 判断
原文地址:https://www.cnblogs.com/unreal-feather/p/10313914.html