标签:补全 arm for leave cli tps case 分析 完整
背景:
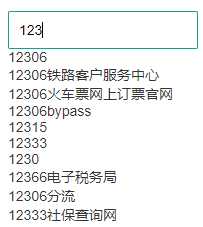
制作一个类似百度输入法的智能提示框,
其中当关键词输入进来时,会有智能提示展开,实际需求是当点击智能提示框的汉字时,输入框中自动补全并关闭智能提示,
当点击其他区域时,智能提示框自动隐藏,如下所示:

分析:点击用onclick事件触发获取的值,然后点击外框用失去焦点的方式解决
但实际出现效果是:
如果添加了失去焦点的方法,点击提示文本的时候,文字也会因为输入框失去焦点而被隐藏,以至于文字无法被选中上去:
问题出现时用方法如下:
//oA是智能提示框的列表中的单个文字 oA.onclick = function(){ populateModel(this) }; // 点击提示文本,获取文本并填充到输入款中(wd是输入框) function populateModel(cell) { wd.value = cell.firstChild.nodeValue; clearModels();//清除自动完成行 } //填充后清除提示 function clearModels() { while (oUl.childNodes.length > 0) { oUl.removeChild(oUl.firstChild); } oLi.style.border = "none"; } // 失去焦点隐藏 其中输入框中有属性:onblur="upperCase()",其中oUI 是智能提示的区域 function upperCase() { oUl.style.display = ‘none‘; }
解决方案: 这里不得不先讲下鼠标点击事件
| 属性 | 描述 | DOM |
|---|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 | 2 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 | |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 2 |
| onmousedown | 鼠标按钮被按下。 | 2 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 | 2 |
| onmouseleave | 当鼠标指针移出元素时触发 | 2 |
| onmousemove | 鼠标被移动。 | 2 |
| onmouseover | 鼠标移到某元素之上。 | 2 |
| onmouseout | 鼠标从某元素移开。 | 2 |
| onmouseup | 鼠标按键被松开。 |
鼠标点击点击过程是先按下鼠标(mousedown)然后弹起来(mouseup),这一过程才触发了click事件,当click触发之前,也就是mouseup时,blur已经先触发失去焦点,
因此,当你点击提示框文字时,并没有触发到click事件而是因为失去了焦点而提示框提前被隐藏掉了;
所以综上分析,解决方法有两种
1 将文字被选中这一事件用mousedown来监听,当鼠标按下时,就将文字先选中,然后弹起来时再自动触发onblur事件隐藏提示框中内容:
代码如下:
oA.onmousedown = function(){ populateModel(this) };//修改了onclick改为onmousedown,其他均不变;
2另一种方式就是,不用失去焦点的方式来隐藏DOM,而是用鼠标移出提示框区域时,触发mouseseleave事件来隐藏DOM
代码如下:
oA.onclick = function(){ populateModel(this) };//仍然使用onclick事件触发文字获取
oUl.onmouseleave = function(){ oUl.style.display = ‘none‘; }// 当鼠标移除提示框之外后,自动隐藏
完整的百度智能输入法提示的JS代码:
<script>
var wd = document.getElementById(‘wd‘);
var oUl = document.getElementById(‘list‘);
wd.oninput = debounce(getUserAction, 100, false);
function debounce(func, wait, immediate) {
var timer = null;
var result;
var debounced = function () {
var _this = this;
var argu = arguments;
clearTimeout(timer);
if (immediate) {
if (!timer) func.apply(_this, argu);
timer = setTimeout(function () {
timer = null;
}, wait)
} else {
timer = setTimeout(function () {
func.apply(_this, argu);
}, wait)
}
return result;
}
debounced.cancel = function () {
clearTimeout(timer);
timer = null;
}
return debounced;
}
function getUserAction() {
if (wd.value) {
var oScript = document.createElement(‘script‘);
oScript.src = ‘https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=‘ + wd.value + ‘&cb=doJson‘;
document.body.appendChild(oScript);
document.body.removeChild(oScript);
} else {
oUl.style.display = ‘none‘;
}
}
function doJson(data) {
var dataList = data.s;
oUl.innerHTML = ‘‘;
if (dataList.length == 0) {
oUl.style.display = ‘none‘;
} else {
dataList.forEach(function (item, index) {
var oLi = document.createElement(‘li‘);
var oA = document.createElement(‘a‘);
oA.onmousedown = function(){ populateModel(this) };//单击oA是的方法为populateModel
// oA.onclick = function(){ populateModel(this) };//单击oA是的方法为populateModel
// oUl.onmouseleave = function(){ oUl.style.display = ‘none‘; }
oA.innerText = item;
oLi.appendChild(oA);
oUl.appendChild(oLi);
oUl.style.display = ‘block‘;
})
}
}
function populateModel(cell) {
wd.value = cell.firstChild.nodeValue;
clearModels();//清除自动完成行
}
function clearModels() {
while (oUl.childNodes.length > 0) {
oUl.removeChild(oUl.firstChild);
}
oLi.style.border = "none";
}
// 失去焦点隐藏
function upperCase() {
oUl.style.display = ‘none‘;
}
</script>
解决input中智能提示框onblur与onclick冲突的问题
标签:补全 arm for leave cli tps case 分析 完整
原文地址:https://www.cnblogs.com/Anderson-An/p/10327196.html