标签:over 目标 tab 流程 出现 inf body image 事件

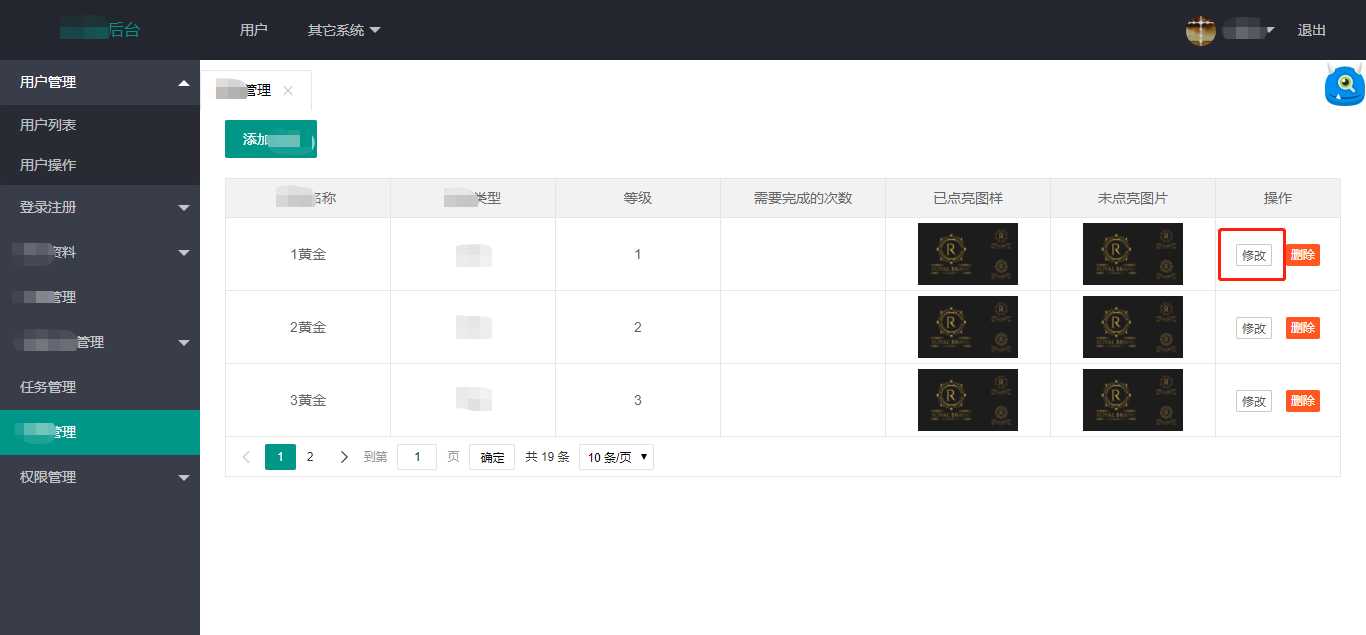
在写好表之后,测试时会发现,当你点击第一行的“修改”,突然不想修改了,关闭了“修改”的弹窗,但是这时候你想到刚才第一行的修改还有地方要修改,你重新点击“修改”按钮,这时候它似乎故意跟你过不去似的,修改的弹窗不出现了。
干着急没用啊,我们要解决问题。
为什么会出现这个问题呢?我们来共同探索一下。
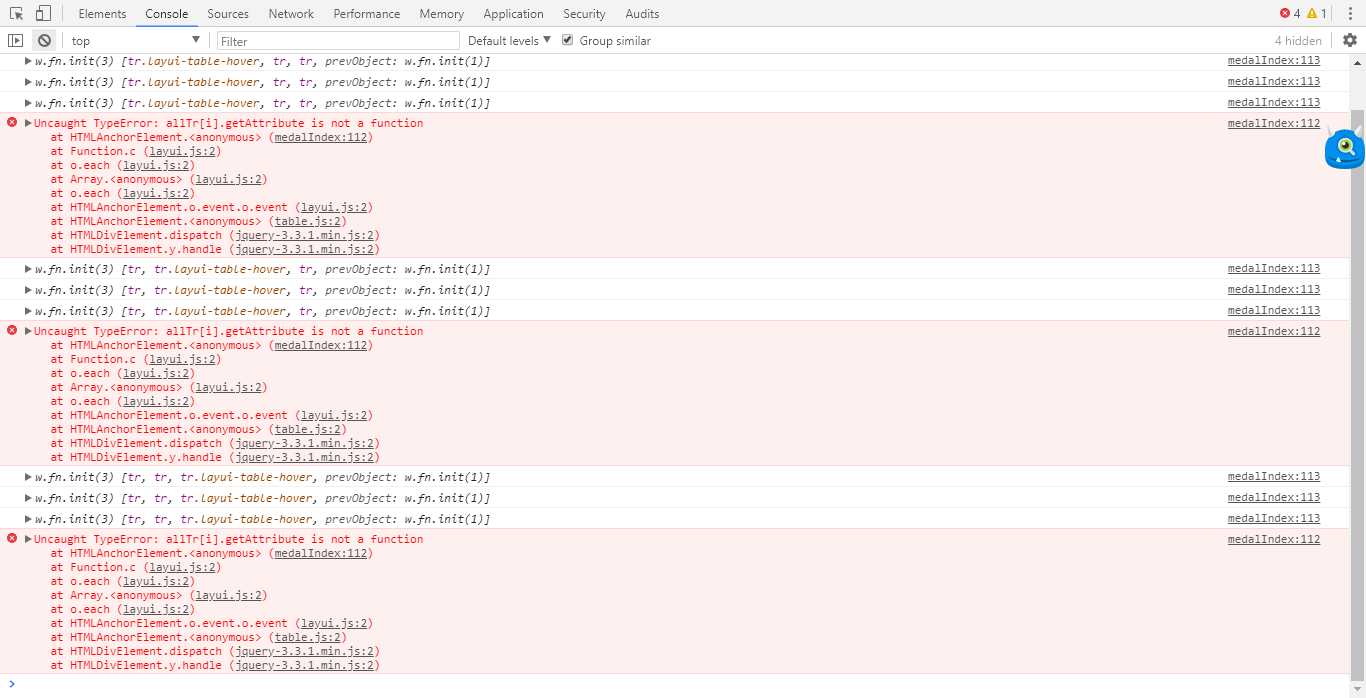
在“修改”按钮的事件里面,我们遍历$(".layui-table-body tr")这个DOM元素,并打印出这个DOM元素的内容。我们点击第一行的修改之后,关闭弹窗,点击第二行,再关闭弹窗,再点击第三行。控制台的打印如下:

由此可见,当“修改”按钮的事件被触发时,相应的tr就会被挂上layui-table-hover这个类。
回归到我们出现bug的操作流程,我们把目标转向第一行,点击“修改”按钮,关闭弹窗,再一次点击刚才点击过的同一个“修改”按钮……(未完待续)
预告:
jq+layui之table表每行的编辑按钮只能点击触发一次的问题的解决(未完待续)
标签:over 目标 tab 流程 出现 inf body image 事件
原文地址:https://www.cnblogs.com/NeryXJ/p/10330323.html