标签:info ada current list bsp date() ted ima break
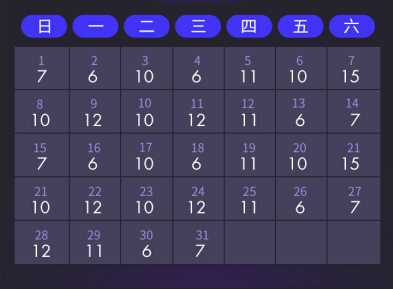
需求:可以进行年份与月份的选择并根据选择展示相应的日历,如下图所示,

解决方案:
<div class="week aui-margin-l-10 aui-margin-r-10">
<div>日</div>
<div>一</div>
<div>二</div>
<div>三</div>
<div>四</div>
<div>五</div>
<div>六</div>
</div>
<div class="dateList" style="margin:10px;">
<div class="dateDiv" v-for="(vo, index) in calendarList">
<dl v-if="vo != 0">
<dt>{{ vo }}</dt>
<dd>7</dd>
</dl>
<dl v-else><dt></dt><dd></dd></dl>
</div>
</div>
var nowadays = new Date(); var currentYear = nowadays.getFullYear(); // 当前年份 var currentMonth = nowadays.getMonth()+1; // 当前月份 var currentDayNum = new Date(currentYear, currentMonth, 0).getDate(); // 获取本月天数 var currentDay = new Date(currentYear+"-"+(currentMonth<10?("0"+currentMonth):currentMonth)+"-01").getDay(); // 获取本月1日为星期几 for(var i = 1; i <= currentDayNum; i++){ vm.calendarList.push(i); } switch (currentDay) { case 1: // 星期一 vm.calendarList.unshift(0); break; case 2: // 星期二 vm.calendarList.unshift(0,0); break; case 3: // 星期三 vm.calendarList.unshift(0,0,0); break; case 4: // 星期四 vm.calendarList.unshift(0,0,0,0); break; case 5: // 星期五 vm.calendarList.unshift(0,0,0,0,0); break; case 6: // 星期六 vm.calendarList.unshift(0,0,0,0,0,0); break; default: break; } var lackDate = 7 - (vm.calendarList.length % 7); if(lackDate < 7){ for(var j = 0; j < lackDate; j++){ vm.calendarList.push(0); } }
标签:info ada current list bsp date() ted ima break
原文地址:https://www.cnblogs.com/song2017/p/10334275.html