开始我们需要先了解什么是calc() ,calc()是一个CSS函数,你可以使用calc()给元素的margin、pading、width等属性设置
而且你还可以在一个calc()内部嵌套另一个calc()
clac()的语法就非常简单了 , 使用数学表达式来表示:
expression 一个数学表达式,用来计算长度的表达式,该表达式的结果会作为最终的值。
clac()使用“+”、“-”、“*” 和 “/”四则运算,可以使用百分比、px、em、rem等单位,而且可以混用多种单位计算
需要注意的是
如果“0”作为除数会让HTML解析器抛出异常.
“+”和“-”时,前后必须要有空格 比如calc(100%-15px) 这是错误的
“*”和“/”时,前后可以不留空格,但是建议加上空格
举两个栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.box{
width: 500px;
height: 300px;
}
.left{
width: 250px;
background:#ccc;
float: left;
}
.right{
width: calc(100% - 250px);
float: right;
background: #333;
}
.left,.right{
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.demo{
width: 500px;
}
.box{
width: 100%;
height: 30px;
background: #ccc;
}
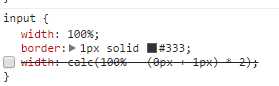
input{
width: 100%;
border:1px solid #333;
width: calc(100% - (0px + 1px) * 2);
}
</style>
</head>
<body>
<div class="demo">
<div class="box">
<input type="text">
</div>
</div>
</body>
</html>


如果不使用calc()


兼容问题

