标签:android style blog http color io os ar sp
最近项目有个需求,做带进度从下到上的圆形进度条。

网上查了一下资料,发现这篇博客写得不错http://blog.csdn.net/xiaanming/article/details/10298163
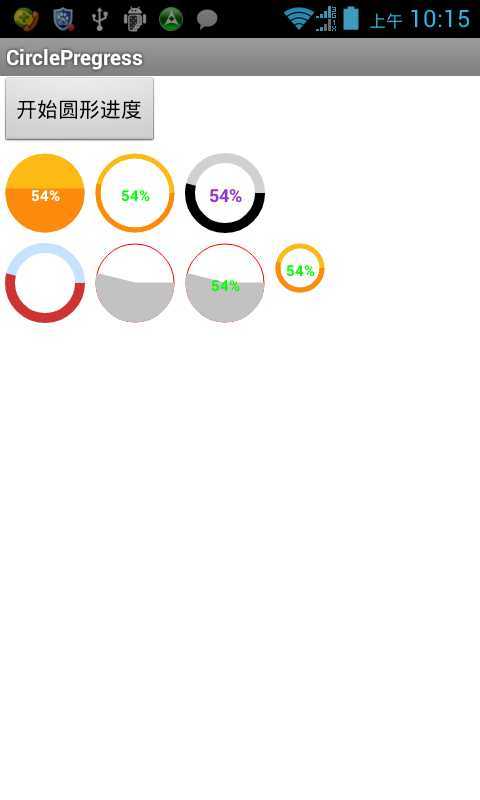
由于项目不能用XML文件,修改了一下,觉得还可以,先看一下效果吧。

我们可以自定义圆环的颜色,圆环进度的颜色,是否显示进度的百分比,进度百分比的颜色,以及进度是实心还是空心等等。
下面是自定义的view代码:
package com.circle.progress; import android.content.Context; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.RectF; import android.graphics.Typeface; import android.util.AttributeSet; import android.util.Log; import android.view.View; public class RoundProgressBar extends View { /** * 画笔对象的引用 */ private Paint paint; /** * 圆环的颜色 */ private int roundColor; /** * 圆环进度的颜色 */ private int roundProgressColor; /** * 中间进度百分比的字符串的颜色 */ private int textColor; /** * 中间进度百分比的字符串的字体 */ private float textSize; /** * 圆环的宽度 */ private float roundWidth; /** * 最大进度 */ private int max; /** * 当前进度 */ private int progress; /** * 是否显示中间的进度 */ private boolean textIsDisplayable; /** * 进度的风格,实心或者空心 */ private int style; public static final int STROKE = 0; public static final int FILL = 1; /** * 进度的风格,实心从下到上 */ public static final int FILL_UP = 2; public RoundProgressBar(Context context) { this(context, null); } public RoundProgressBar(Context context, AttributeSet attrs) { this(context, attrs, 0); } public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(); } private void init() { paint = new Paint(); roundColor = 0xfffdba14; roundProgressColor = 0xfffc8b0d; textColor = 0xff00ff00; textSize = 15; roundWidth = 5; max = 100; textIsDisplayable = true; style = 0; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); /** * 画最外层的大圆环 */ int centre = getWidth() / 2; // 获取圆心的x坐标 int radius = (int) (centre - roundWidth / 2); // 圆环的半径 paint.setColor(roundColor); // 设置圆环的颜色 if (style == FILL_UP) { paint.setStyle(Paint.Style.FILL_AND_STROKE); } else { paint.setStyle(Paint.Style.STROKE); // 设置空心 } paint.setStrokeWidth(roundWidth); // 设置圆环的宽度 paint.setAntiAlias(true); // 消除锯齿 canvas.drawCircle(centre, centre, radius, paint); // 画出圆环 Log.e("log", centre + ""); /** * 画圆弧 ,画圆环的进度 */ // 设置进度是实心还是空心 paint.setStrokeWidth(roundWidth); // 设置圆环的宽度 paint.setColor(roundProgressColor); // 设置进度的颜色 RectF oval = new RectF(centre - radius, centre - radius, centre + radius, centre + radius); // 用于定义的圆弧的形状和大小的界限 switch (style) { case STROKE: paint.setStyle(Paint.Style.STROKE); canvas.drawArc(oval, 0, 360 * progress / max, false, paint); // 根据进度画圆弧 break; case FILL: paint.setStyle(Paint.Style.FILL_AND_STROKE); if (progress != 0) { canvas.drawArc(oval, 0, 360 * progress / max, true, paint); // 根据进度画圆弧 } break; case FILL_UP: paint.setStyle(Paint.Style.FILL_AND_STROKE); if (progress != 0) { int angle = 360 * progress / max; if (angle / 2 < 90) { angle = Math.abs(90 - angle / 2); } else { angle = 360 - Math.abs(90 - angle / 2); } canvas.drawArc(oval, angle, 360 * progress / max, false, paint); } break; } /** * 画进度百分比 */ paint.setStrokeWidth(0); paint.setColor(textColor); paint.setTextSize(textSize); paint.setTypeface(Typeface.DEFAULT_BOLD); // 设置字体 int percent = (int) (((float) progress / (float) max) * 100); // 中间的进度百分比,先转换成float在进行除法运算,不然都为0 float textWidth = paint.measureText(percent + "%"); // 测量字体宽度,我们需要根据字体的宽度设置在圆环中间 if (textIsDisplayable && percent != 0 ) { canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize / 2, paint); // 画出进度百分比 } } public synchronized int getMax() { return max; } /** * 设置进度的最大值 * * @param max */ public synchronized void setMax(int max) { if (max < 0) { throw new IllegalArgumentException("max not less than 0"); } this.max = max; } /** * 获取进度.需要同步 * * @return */ public synchronized int getProgress() { return progress; } /** * 设置进度,此为线程安全控件,由于考虑多线的问题,需要同步 刷新界面调用postInvalidate()能在非UI线程刷新 * * @param progress */ public synchronized void setProgress(int progress) { if (progress < 0) { throw new IllegalArgumentException("progress not less than 0"); } if (progress > max) { progress = max; } if (progress <= max) { this.progress = progress; postInvalidate(); } } public int getCircleColor() { return roundColor; } /** * 设置圆环的颜色 */ public void setCircleColor(int circleColor) { this.roundColor = circleColor; } public int getCircleProgressColor() { return roundProgressColor; } /** * 设置圆环进度的颜色 */ public void setCircleProgressColor(int circleProgressColor) { this.roundProgressColor = circleProgressColor; } public int getTextColor() { return textColor; } /** * 设置中间进度百分比的字符串的颜色 */ public void setTextColor(int textColor) { this.textColor = textColor; } public float getTextSize() { return textSize; } /** * 设置中间进度百分比的字符串的字体大小 */ public void setTextSize(float textSize) { this.textSize = textSize; } public float getRoundWidth() { return roundWidth; } /** * 设置圆环的宽度 */ public void setRoundWidth(float roundWidth) { this.roundWidth = roundWidth; } /** * 设置是否显示数字百分比 * * @param flag */ public void setTextIsDisplayable(boolean flag) { textIsDisplayable = flag; } /** * 设置进度风格 * 0空心,1实心,2实心从下到上 * @param style */ public void setStyle(int style) { this.style = style; } }
下面是调用view的代码:
package com.circle.progress; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.LinearLayout; public class CircleProgressTestActivity extends Activity { private RoundProgressBar roundProgressBar; private RoundProgressBar roundProgressBar2; private RoundProgressBar roundProgressBar3; private RoundProgressBar roundProgressBar4; private RoundProgressBar roundProgressBar5; private RoundProgressBar roundProgressBar6; private RoundProgressBar roundProgressBar7; private int progress = 0; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); LinearLayout parent = new LinearLayout(this); parent.setOrientation(LinearLayout.VERTICAL); parent.setBackgroundColor(0xffffffff); LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(-2, -2); Button button = new Button(this); button.setText("开始圆形进度"); parent.addView(button, lp); LinearLayout roundLayout = new LinearLayout(this); roundLayout.setOrientation(LinearLayout.HORIZONTAL); lp = new LinearLayout.LayoutParams(-2, -2); parent.addView(roundLayout, lp); roundProgressBar = new RoundProgressBar(this); roundProgressBar.setStyle(RoundProgressBar.FILL_UP);//设置进度风格 0空心,1实心,2实心从下到上 roundProgressBar.setTextColor(0xffffffff);//设置中间进度百分比的字符串的颜色 lp = new LinearLayout.LayoutParams(80, 80); lp.setMargins(5, 5, 5, 5); roundLayout.addView(roundProgressBar, lp); roundProgressBar2 = new RoundProgressBar(this); lp = new LinearLayout.LayoutParams(80, 80); lp.setMargins(5, 5, 5, 5); roundLayout.addView(roundProgressBar2, lp); roundProgressBar3 = new RoundProgressBar(this); roundProgressBar3.setCircleColor(0xffD1D1D1);//设置圆环的颜色 roundProgressBar3.setCircleProgressColor(0xff000000);//设置圆环进度的颜色 roundProgressBar3.setTextColor(0xff9A32CD);//设置中间进度百分比的字符串的颜色 roundProgressBar3.setRoundWidth(10);//设置圆环的宽度 roundProgressBar3.setTextSize(18);//设置中间进度百分比的字符串的字体大小 lp = new LinearLayout.LayoutParams(80, 80); lp.setMargins(5, 5, 5, 5); roundLayout.addView(roundProgressBar3, lp); LinearLayout roundLayout2 = new LinearLayout(this); roundLayout2.setOrientation(LinearLayout.HORIZONTAL); lp = new LinearLayout.LayoutParams(-2, -2); parent.addView(roundLayout2, lp); roundProgressBar4 = new RoundProgressBar(this); roundProgressBar4.setCircleColor(0xffC6E2FF); roundProgressBar4.setCircleProgressColor(0xffCD3333); roundProgressBar4.setRoundWidth(10); roundProgressBar4.setTextIsDisplayable(false);//设置是否显示数字百分比 lp = new LinearLayout.LayoutParams(80, 80); lp.setMargins(5, 5, 5, 5); roundLayout2.addView(roundProgressBar4, lp); roundProgressBar5 = new RoundProgressBar(this); roundProgressBar5.setStyle(RoundProgressBar.FILL); roundProgressBar5.setCircleProgressColor(0xffC2C2C2); roundProgressBar5.setRoundWidth(1); roundProgressBar5.setCircleColor(0xffff0000); roundProgressBar5.setTextIsDisplayable(false); lp = new LinearLayout.LayoutParams(80, 80); lp.setMargins(5, 5, 5, 5); roundLayout2.addView(roundProgressBar5, lp); roundProgressBar6 = new RoundProgressBar(this); roundProgressBar6.setStyle(RoundProgressBar.FILL); roundProgressBar6.setCircleProgressColor(0xffC2C2C2); roundProgressBar6.setRoundWidth(1); roundProgressBar6.setCircleColor(0xffff0000); lp = new LinearLayout.LayoutParams(80, 80); lp.setMargins(5, 5, 5, 5); roundLayout2.addView(roundProgressBar6, lp); roundProgressBar7 = new RoundProgressBar(this); lp = new LinearLayout.LayoutParams(50, 50); lp.setMargins(5, 5, 5, 5); roundLayout2.addView(roundProgressBar7, lp); lp = new LinearLayout.LayoutParams(-1, -1); setContentView(parent, lp); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { new Thread(new Runnable() { @Override public void run() { while(progress <= 100){ progress += 3; System.out.println(progress); roundProgressBar.setProgress(progress); roundProgressBar2.setProgress(progress); roundProgressBar3.setProgress(progress); roundProgressBar4.setProgress(progress); roundProgressBar5.setProgress(progress); roundProgressBar6.setProgress(progress); roundProgressBar7.setProgress(progress); try { Thread.sleep(100); } catch (InterruptedException e) { e.printStackTrace(); } } } }).start(); } }); } }
项目代码下载:http://download.csdn.net/detail/yclmy/8048173
标签:android style blog http color io os ar sp
原文地址:http://www.cnblogs.com/ycclmy/p/4030477.html