标签:开发 drawrect ntc tle 方法 uiimage 展示 cgpoint ref
1 - (void)drawRect:(CGRect)rect
2 {
3 UIImage *image2=[UIImage imageNamed:@"me"];
4 [image2 drawAtPoint:CGPointMake(100, 100)];
5 }
显示:



- (void)drawRect:(CGRect)rect
{
//画圆,以便以后指定可以显示图片的范围
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 50, 50));
//指定上下文中可以显示内容的范围就是圆的范围
CGContextClip(ctx);
UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(100, 100)];
}

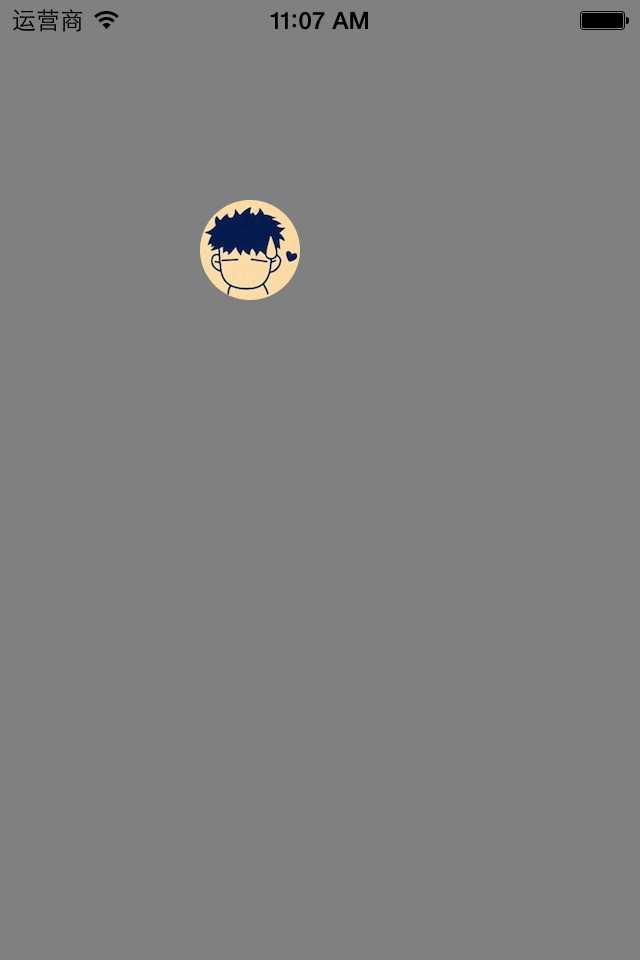
显示:

标签:开发 drawrect ntc tle 方法 uiimage 展示 cgpoint ref
原文地址:https://www.cnblogs.com/CoderAlex/p/9774816.html