标签:传递 http span OLE style eth something 时间 img
为了加深对Promise的理解,回顾一下之前看到的4个例子。
假定doSomething()和doSomethingElse()都返回promises
测试用例:
function doSomething() { return Promise.resolve(‘resultOfdoSomething‘); } function doSomethingElse(args) { console.log(`doSomethingElse的参数:${args}`) return Promise.resolve(‘resultOfdoSomethingElse‘); } function finalHandler(args) { console.log(`finalHandler的参数:${args}`) }
一、正常的连调
doSomething() .then( () => doSomethingElse() ) .then(finalHandler)
运行结果

测试结果:

分析:
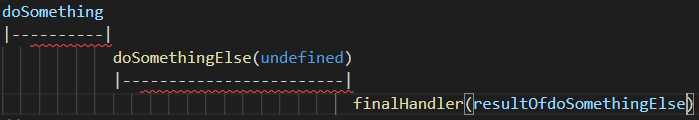
二、then方法没有明确返回值
doSomething() .then( () => { doSomethingElse(); } ) .then(finalHandler)
运行结果

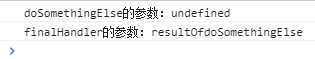
测试结果:

分析:
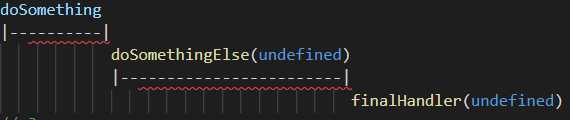
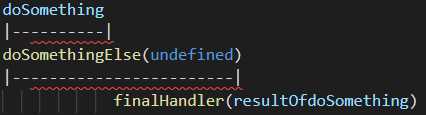
三、给then方法传入错误的参数
doSomething()
.then(
doSomethingElse()
)
.then(finalHandler)
运行结果

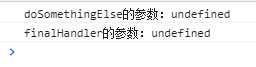
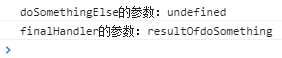
测试结果:

分析:
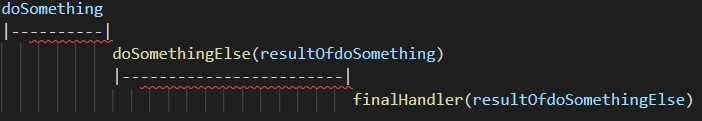
四、正常的连调
doSomething()
.then(
doSomethingElse
)
.then(finalHandler)
运行结果

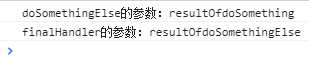
测试结果:

分析:
由于没有在真正的项目中大规模的使用Promise,对Promise的理解还是很片面的,以后遇到问题再来记录。
参考:https://www.jianshu.com/p/aab82c355ac4
标签:传递 http span OLE style eth something 时间 img
原文地址:https://www.cnblogs.com/wangtingnoblog/p/js_Promise_Dome.html