标签:用户 size 方法 下拉 double gen ini qtextedit select
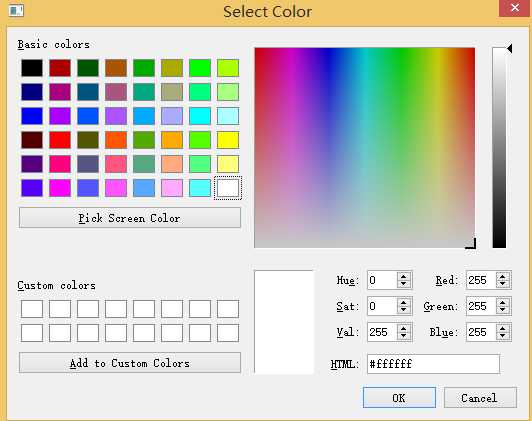
颜色对话框:

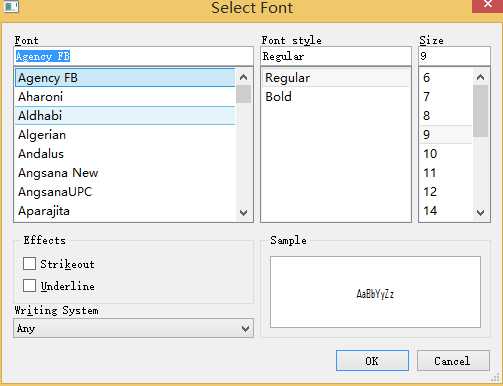
字体对话框:

1 import sys 2 from PyQt5.QtWidgets import QApplication, QWidget, QTextEdit, QColorDialog, QFontDialog, QPushButton, 3 QHBoxLayout, QVBoxLayout 4 5 6 class Demo(QWidget): 7 def __init__(self): 8 super(Demo, self).__init__() 9 self.text_edit = QTextEdit(self) 10 11 self.color_btn = QPushButton(‘颜色按钮‘, self) 12 self.font_btn = QPushButton(‘字体按钮‘, self) 13 self.color_btn.clicked.connect(lambda: self.open_dialog_func(self.color_btn)) 14 self.font_btn.clicked.connect(lambda: self.open_dialog_func(self.font_btn)) 15 16 self.h_layout = QHBoxLayout() 17 self.h_layout.addWidget(self.color_btn) 18 self.h_layout.addWidget(self.font_btn) 19 self.v_layout = QVBoxLayout() 20 self.v_layout.addWidget(self.text_edit) 21 self.v_layout.addLayout(self.h_layout) 22 self.setLayout(self.v_layout) 23 24 def open_dialog_func(self, btn): 25 if btn == self.color_btn: 26 color = QColorDialog.getColor() 27 #显示颜色对话框,当选择一种颜色后其十六进制的值会保存在color变量中,但如果点击对话框中的取消(Cancel)按钮的话,则color为无效值 28 print(color) #<PyQt5.QtGui.QColor object at 0x0000006AE664EE48> 29 if color.isValid():#color.isValid() 返回color是否有效 30 self.text_edit.setTextColor(color) #给多行文本编辑框设置颜色 31 else: 32 font, ok = QFontDialog.getFont() 33 #显示字体对话框,该方法返回两个值,分别为QFont和bool值,如果用户选择了一种字体并按下确定(Ok)的话,则font保存所选择的QFont值,并且ok为True。若按下取消(Cancel)的话,则bool为False 34 if ok: 35 self.text_edit.setFont(font) #给多行文本编辑框设置字体 36 37 38 if __name__ == ‘__main__‘: 39 app = QApplication(sys.argv) 40 demo = Demo() 41 demo.show() 42 sys.exit(app.exec_())
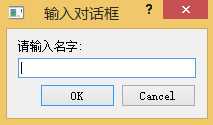
样式:QInputDialog.getText 单行文本输入框

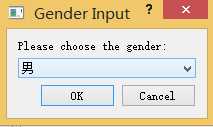
样式:QInputDialog.getItem 下拉列表选择输入框

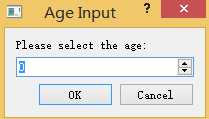
样式:整数数字输入框 QInputDialog.getInt

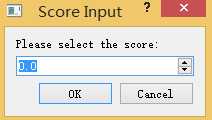
样式:浮点数输入框QInputDialog.getDouble

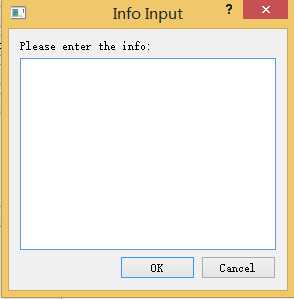
样式:QInputDialog.getMultiLineText 多行文本输入框

1 import sys 2 from PyQt5.QtWidgets import QApplication, QWidget, QInputDialog, QLineEdit, QTextEdit, QPushButton, 3 QGridLayout 4 5 6 class Demo(QWidget): 7 def __init__(self): 8 super(Demo, self).__init__() 9 self.name_btn = QPushButton(‘Name‘, self) 10 self.gender_btn = QPushButton(‘Gender‘, self) 11 self.age_btn = QPushButton(‘Age‘, self) 12 self.score_btn = QPushButton(‘Score‘, self) 13 self.info_btn = QPushButton(‘Info‘, self) 14 15 self.name_btn.clicked.connect(lambda: self.open_dialog_func(self.name_btn)) 16 self.gender_btn.clicked.connect(lambda: self.open_dialog_func(self.gender_btn)) 17 self.age_btn.clicked.connect(lambda: self.open_dialog_func(self.age_btn)) 18 self.score_btn.clicked.connect(lambda: self.open_dialog_func(self.score_btn)) 19 self.info_btn.clicked.connect(lambda: self.open_dialog_func(self.info_btn)) 20 21 self.name_line = QLineEdit(self) 22 self.gender_line = QLineEdit(self) 23 self.age_line = QLineEdit(self) 24 self.score_line = QLineEdit(self) 25 self.info_textedit = QTextEdit(self) 26 27 self.g_layout = QGridLayout() 28 self.g_layout.addWidget(self.name_btn, 0, 0, 1, 1) 29 self.g_layout.addWidget(self.name_line, 0, 1, 1, 1) 30 self.g_layout.addWidget(self.gender_btn, 1, 0, 1, 1) 31 self.g_layout.addWidget(self.gender_line, 1, 1, 1, 1) 32 self.g_layout.addWidget(self.age_btn, 2, 0, 1, 1) 33 self.g_layout.addWidget(self.age_line, 2, 1, 1, 1) 34 self.g_layout.addWidget(self.score_btn, 3, 0, 1, 1) 35 self.g_layout.addWidget(self.score_line, 3, 1, 1, 1) 36 self.g_layout.addWidget(self.info_btn, 4, 0, 1, 1) 37 self.g_layout.addWidget(self.info_textedit, 4, 1, 1, 1) 38 self.setLayout(self.g_layout) 39 40 def open_dialog_func(self, btn): 41 if btn == self.name_btn: 42 name, ok = QInputDialog.getText(self, ‘输入对话框‘, ‘请输入名字:‘) #打开单行文本输入框 43 #参数1:父类 44 #参数2:标题 参数3:提示内容 45 #返回一个字符串(用户输入的文本)和一个布尔值,若点击输入框的ok按钮,则变量ok就为True 46 if ok: 47 self.name_line.setText(name) 48 elif btn == self.gender_btn: 49 gender_list = [‘男‘, ‘女‘] 50 gender, ok = QInputDialog.getItem(self, ‘Gender Input‘, ‘Please choose the gender:‘, gender_list, 0, False) 51 #打开下拉列表选择输入框 52 #参数1:指定父类 参数2:标题 参数3:提示内容 53 #参数4:要加入的选项内容 54 #参数5:最初显示的选项 55 #参数6:选项内容是否可编辑,这里设为False,不可编辑 56 #返回两个值:第一个选择的内容-字符串 第二个如果用户点击OK按钮,就是True 57 58 if ok: 59 self.gender_line.setText(gender) 60 elif btn == self.age_btn: 61 age, ok = QInputDialog.getInt(self, ‘Age Input‘, ‘Please select the age:‘) 62 #打开整数数字输入框 63 #参数1:父类 参数2:标题 参数3:提示内容 64 #返回两个值:第一个 用户选择的整数数值 第二个如果用户点击OK按钮,就是True 65 if ok: 66 self.age_line.setText(str(age)) 67 elif btn == self.score_btn: 68 score, ok = QInputDialog.getDouble(self, ‘Score Input‘, ‘Please select the score:‘) 69 # 打开浮点数数字输入框 70 # 参数1:父类 参数2:标题 参数3:提示内容 71 # 返回两个值:第一个 用户选择的数值 第二个如果用户点击OK按钮,就是True 72 if ok: 73 self.score_line.setText(str(score)) 74 else: 75 info, ok = QInputDialog.getMultiLineText(self, ‘Info Input‘, ‘Please enter the info:‘) 76 # 打开多行文本输入框 77 # 参数1:父类 参数2:标题 参数3:提示内容 78 # 返回两个值:第一个 用户输入的字符串 第二个如果用户点击OK按钮,就是True 79 if ok: 80 self.info_textedit.setText(info) 81 82 83 if __name__ == ‘__main__‘: 84 app = QApplication(sys.argv) 85 demo = Demo() 86 demo.show() 87 sys.exit(app.exec_())
标签:用户 size 方法 下拉 double gen ini qtextedit select
原文地址:https://www.cnblogs.com/liming19680104/p/10386682.html