标签:article 参数 直接 标签 基本 mamicode 执行函数 之间 封装
负值组件的定义有两种,我称为常规父子组件和特殊父子组件。
将其他组件以import引入用自定义标签接收,在当前组件中component里注册该标签,页面上可以直接用<自定义标签></自定义标签>样子使用。当前组件为父组件,被引入的组件为子组件。
引入子组件
注册子组件
使用子组件
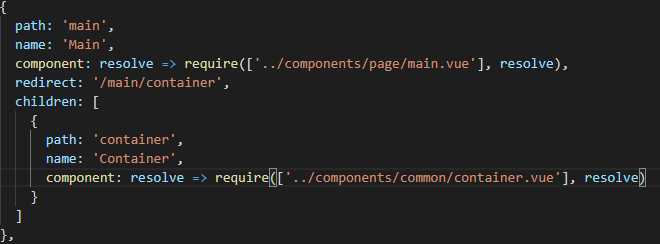
在路由中定义好组件,组件中含有children,页面上通过<router-view></router-view>形式使用,也算是父子组件,当前组件为父组件,router-view路由的为子组件。

在main.vue中引入
当前的main.vue为父组件,router-view引入的container.vue为子组件。
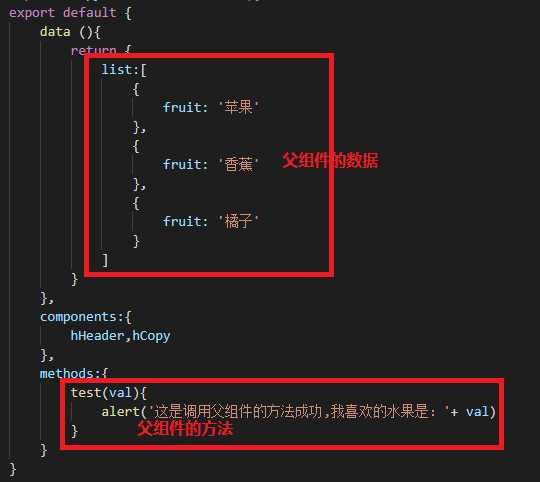
在main.vue父组件上的数据和方法:

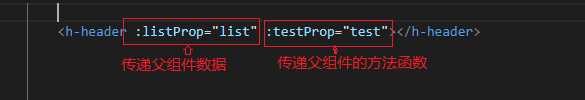
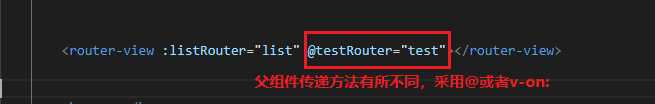
在main.vue父组件上传递数据和方法:

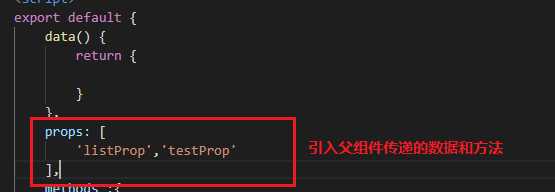
在header.vue子组件上引入父组件传递过劳的数据和方法:

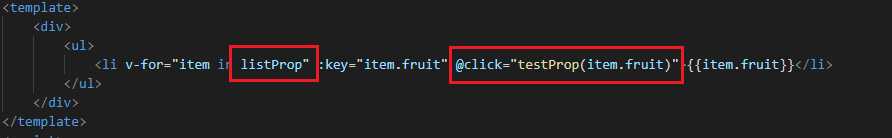
在header.vue子组件上使用父组件传递的数据和方法:

在main.vue父组件基本同上,区别在于传递父组件的方法函数时使用“v-on:”或”@“,而不是用“:“

在container.vue子组件上基本相同,区别在于接受父组件传递过来的方法函数不使用props,通过在methods中通过定义一个新方法,在方法体里面写this.$emit(‘testRouter’,’val’),以这种形式获取父组件的方法,在赋值给子组件新定义的方法,注意alert1是父组件中绑定时候自己定义的名字,val若该方法带参数则加上,不带则加空字符串即可。

(1)传递数据:子组件主要通过事件传递数据给父组件
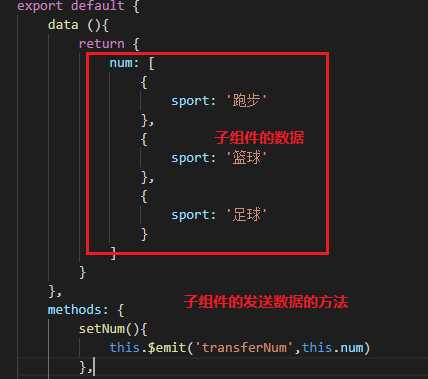
子组件定义一个方法,方法中通过this.$emit(‘transferNum’,this.num)方式发送数据num,父组件中监听transferNum事件,当事件触发时,执行函数,进行赋值。
子组件的数据和发送数据方法:

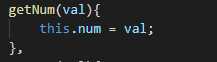
父组件中监听子组件中发送函数的方法,并赋值。


这样在父组件中就可以使用data中的num这个数据了。
(2)传递方法:子组件定义好方法,父组件在引用子组件的时候在自定义标签中添加标识符,ref=”child1”,用来表示这个子组件。父组件在methods中定义自己的方法名,方法主体:this.$refs.child1.fun。意思是通过调用$refs中名字叫child1的子组件里的fun方法,赋值给父组件。
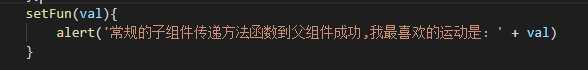
子组件定义方法:

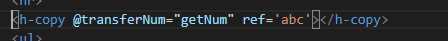
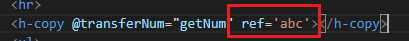
父组件中引用子组件时,添加一个标识符rel=’abc’,注意rel是语法,abc是标识

父组件中定义一个方法,主体内容如图,表示方法就是标识为aaa的子组件里的setFun方法。

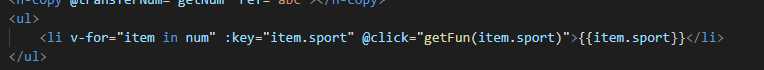
调用gerFun方法

经过测试,特殊的子组件传递数据和方法到父组件中与普通的子组件传递数据和方法到父组件中是一样的。
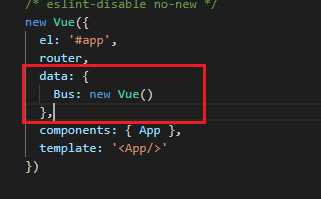
两个组件作为子组件被同一个父组件所引用




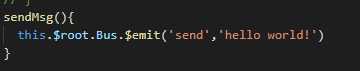
组件Header.vue需要定义一个发送数据的方法,此处sendMsg是定义在此的方法,页面点击时候触发此函数,函数主体,通过Bus中央事件总线用$emit发送一个send事件,事件的功能就是传送一个“hello world!”的数据,区分sendMsg和send,前者是当前页面的点击事件,后者是发送出去,需要其他组件监听的事件。


组件Copy.vue中,在生命周期为created的时候,通过Bus中央事件总线用$on监听组件1中发送的send事件,用一个带参数的回调函数,接收穿过来的值,参数即为传的值 ,把值赋值给当前组件的变量。


兄弟组件间就不互相调用对方的方法了,多次使用的话就单独封装成一个方法在独立的js格式文件中,到时直接调用。
主要参照博客:https://blog.csdn.net/a15088712506/article/details/78967937,感谢原博主
标签:article 参数 直接 标签 基本 mamicode 执行函数 之间 封装
原文地址:https://www.cnblogs.com/aidixie/p/10385948.html