标签:rsa logs lse str index deb 控件 声明 col
对于一个程序的开发,代码的了解的必须的,不同的后缀名文件有着不同的作用,通过学习,对于微信小程序开发中的文件有了自己的理解。

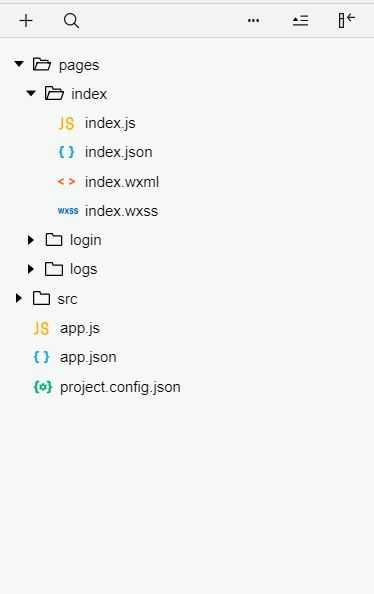
一个微信小程序一般有有pages文件夹,utils文件夹,以及app.js、app.json、project.config.json文件,他们分别的作用如下:
1.pages文件夹:如该文件夹的名称所示,page的复数,多个页面,所以,在该文件夹下主要用于存放小程序的页面文件,其中在该文件夹下的子文件夹每个为一个不同的页面,每个页面包括四个文件,功能如下:
XX.js:逻辑文件,也称事件交互文件和脚本文件,用于处理界面的点击事件等功能,像设置初始数据,定义事件,数据的交互,逻辑的运算,变量的声明,数组,对象,函数,注释的方式等,其语法与javascript相同。文件中必须要有。
XX.json:配置文件,主要是json数据格式存放,用于设置程序的配置效果。值得注意,【app.json可以用来配置整个微信小程序,但是不同页面文件夹下的.jso.文件只能配置该页面的显示效果】。
XX.wxml:界面文件,是页面结构文件,用于构建页面,在页面上增加控件。全称是weixin markup lanuage的缩写,微信标记语言。跟其他一般标记语言一样,标签成对, 标签名小写。可以通过引用class来控制外观,也可以通过绑定事件来进行逻辑的处理,通过渲染来完成我们需要的列表等。是连接用户操作和后端逻辑的纽带桥梁。文件中必须要有。
XX.wxss:样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。
2.utils文件夹:用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。
3.app.js:系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能。
4.app.json: 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
5.project.config.json:在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
{ "description": "项目配置文件", "packOptions": { "ignore": [] }, "setting": { "urlCheck": true, "es6": true, "postcss": true, "minified": true, "newFeature": true, "autoAudits": false }, "compileType": "miniprogram", "libVersion": "2.5.2", "appid": "wxd2db7907499a539e", "projectname": "test02", "debugOptions": { "hidedInDevtools": [] }, "isGameTourist": false, "condition": { "search": { "current": -1, "list": [] }, "conversation": { "current": -1, "list": [] }, "game": { "currentL": -1, "list": [] }, "miniprogram": { "current": -1, "list": [] } } }
由上可得,一个微信小程序文件,由app.js来定义启动入口,app.json来定义每个页面以及windows基本配置,pages文件夹中每个页面文件夹下的.js文件包括一个page方法,定义布局信息,其他为配置文件、布局文件、样式文件。
标签:rsa logs lse str index deb 控件 声明 col
原文地址:https://www.cnblogs.com/Qi77/p/10390402.html