标签:解决 app 项目部署 location 解决办法 schema mic blog ocm
转自【https://blog.csdn.net/g631521612/article/details/82835518】
解决方式:
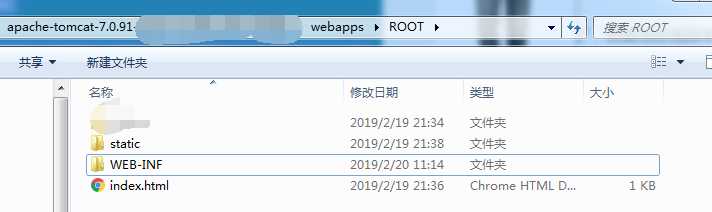
- 在tocmat的webapps下的项目中创建WEB-INF文件夹,在文件夹中创建文件web.xml。格式如下:

- web.xml内容如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1" metadata-complete="true"> <display-name>Router for Tomcat</display-name> <error-page> <error-code>404</error-code> <location>/index.html</location> </error-page> </web-app>
重启,刷新,完美修复。
标签:解决 app 项目部署 location 解决办法 schema mic blog ocm
原文地址:https://www.cnblogs.com/vae860514/p/10405573.html