标签:tool 打开 路径 就是 tor 准备 eve 调试 构建
git clone git://git.webkit.org/WebKit.git WebKit
这个可能要耗费很久很久
打开 Xcode 为 ios 模拟器 build 命令行工具的权限
sudo ./WebKit/Tools//Scripts/configure-xcode-for-ios-development
否则,会报错如下
target specifies product type ‘com.apple.product-type.tool’, but there’s no such product type for the ‘iphonesimulator’ platform
运行脚本,编译源码
./WebKit/Tools/Scripts/build-webkit --debug --ios-simulator
这个也耗时很久,需要有耐心。
输出的内容在./WebKit/WebKitBuild 目录下。
 ?
?
 ?
?
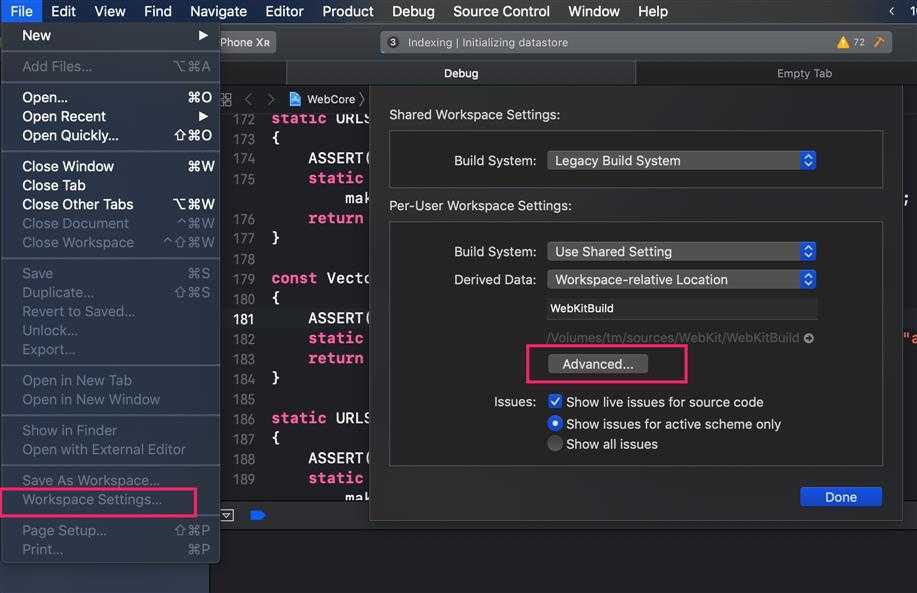
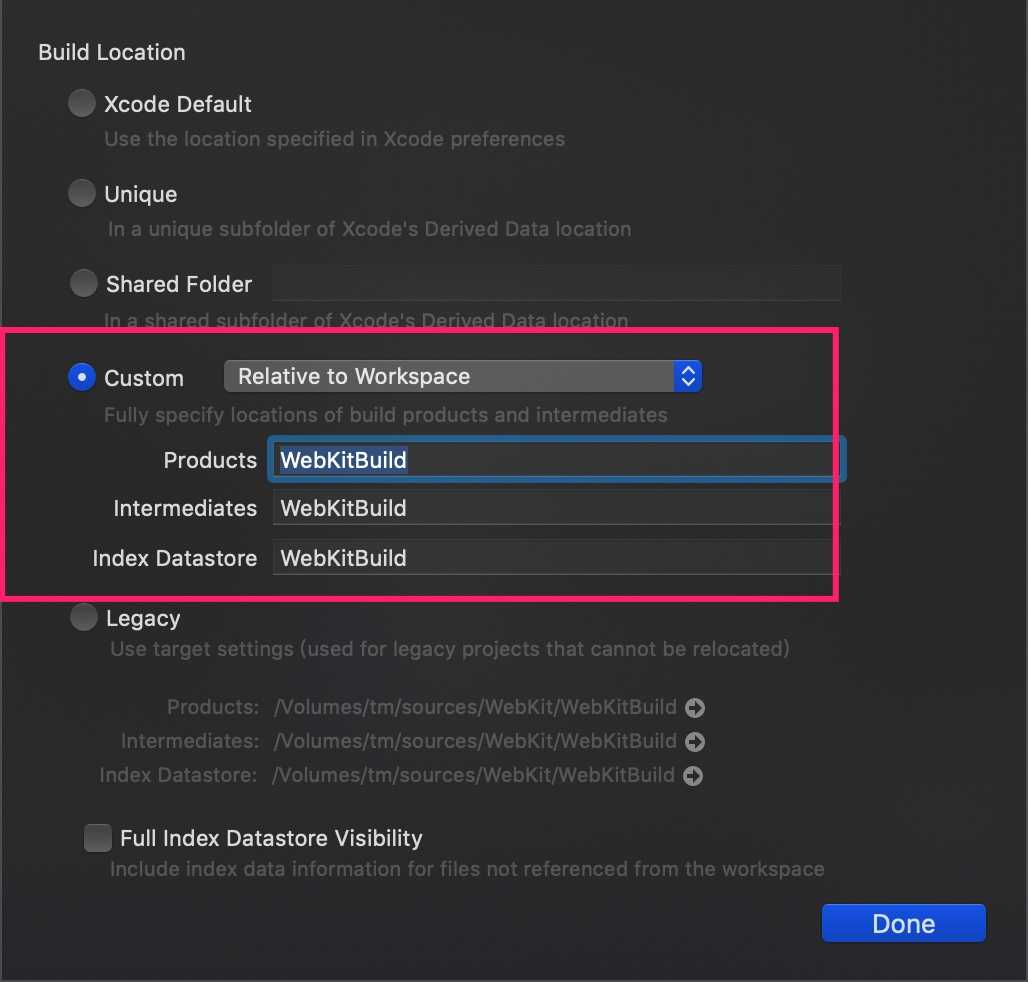
设置为和脚本里的 output 路径一致。
 ?
?
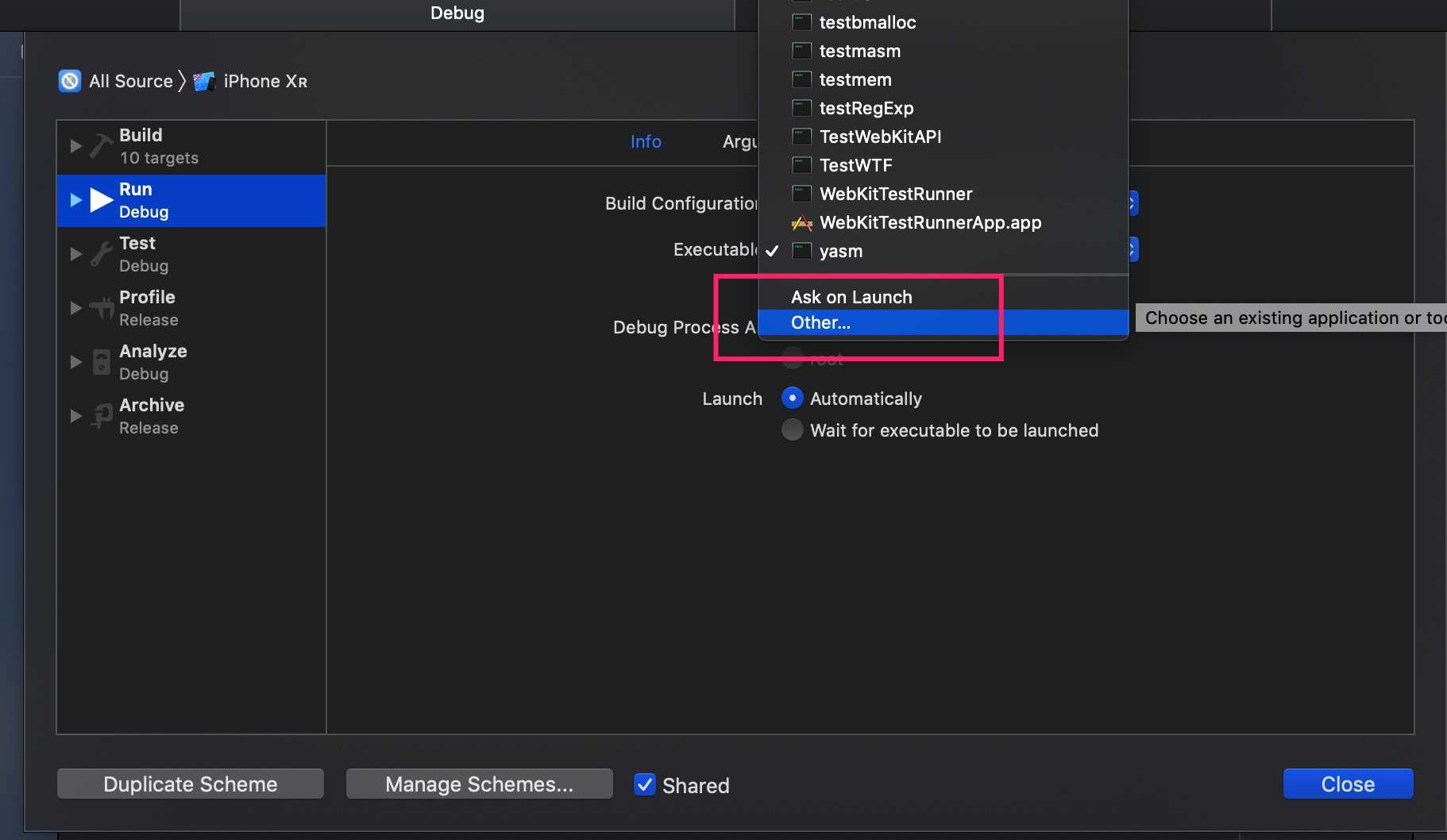
可以选择自己的 wkwebview 的 demo。
这样子,运行起来以后,模拟器的 webkit 相关的进程,会被源码替换掉。wkwebiew 的 demo 对应的源代码,就是我们构建的工程。
可以在自己的工程里打断点等等。
如果 demo 中使用了 Reveal,那么 debug 时会 crash,原因不详。
如何让 wkwebview 的日志打印出来?
标签:tool 打开 路径 就是 tor 准备 eve 调试 构建
原文地址:https://www.cnblogs.com/huahuahu/p/zai-iOS-shang-bian-yi-webkit-yuan-ma.html