标签:入口 文件 intro nim csdn 布局 mod cnpm git
目前移动端应该大都是用rem来做自适应布局,下面是关于如何基于vue-cli配置的项目做移动端屏幕适配。
在命令行中输入并运行:npm i lib-flexible --save

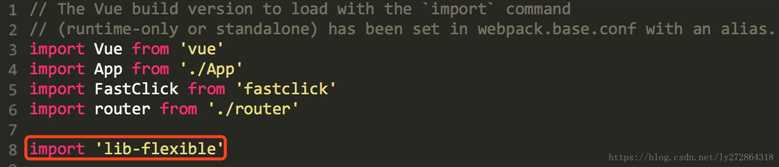
import ‘lib-flexible‘

在命令行中输入并运行:npm install postcss-loader postcss-px2rem --save

注:我用的是cnpm是因为安装了淘宝镜像,没有安装淘宝镜像就是npm
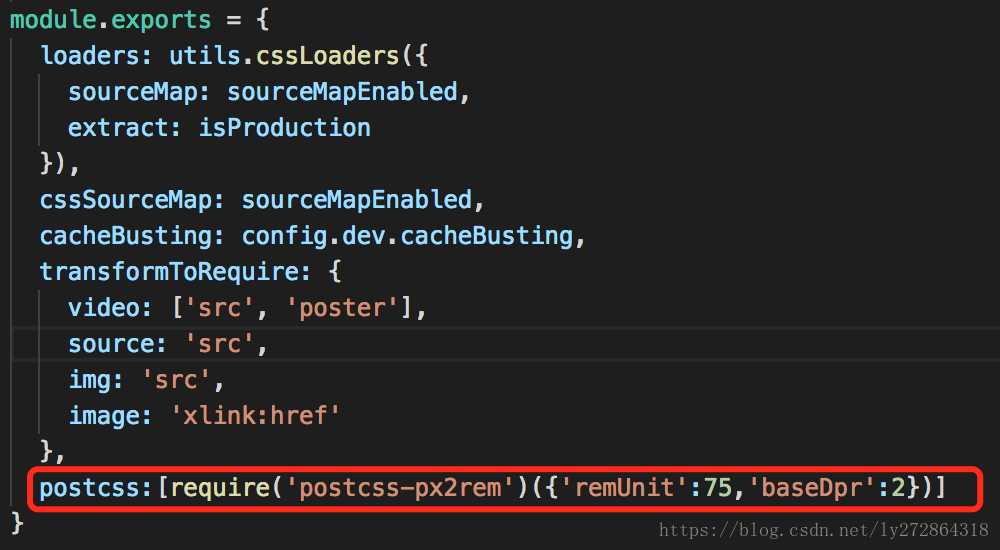
在module.exports中加入postcss:[require(‘postcss-px2rem‘)({‘remUnit‘:75,‘baseDpr‘:2})]

修改了vue-loader.conf.js文件我们需要在终端重新输入并运行npm run dev
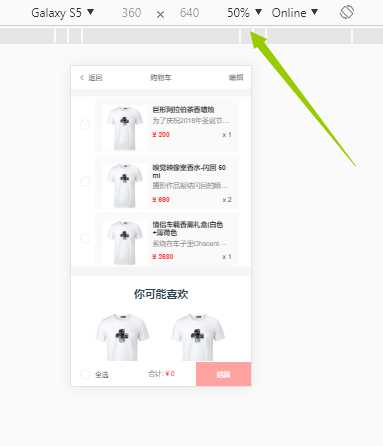
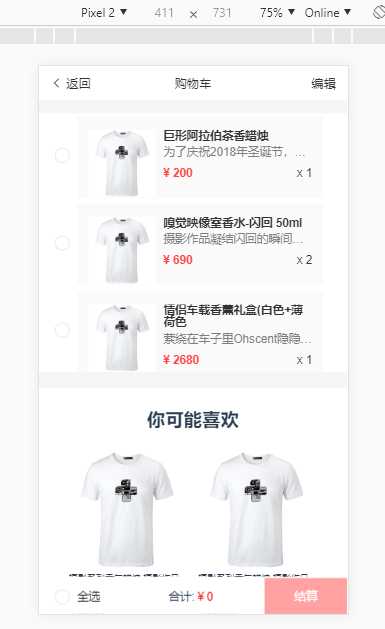
可以看到的效果

百分之50也可以自适应

百分之75也可以自适应
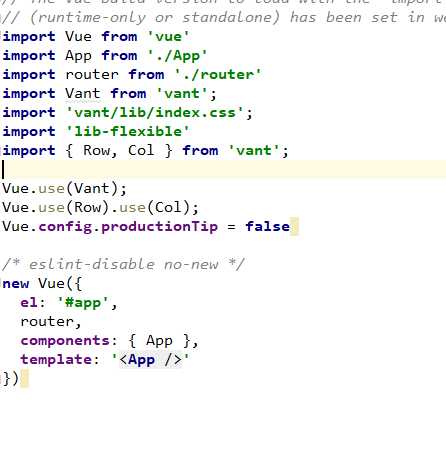
我的main.js文件

我引用的是Vant UI框架
官网地址 https://youzan.github.io/vant/#/zh-CN/intro
Vant的安装与使用 https://blog.csdn.net/webfront/article/details/80277844
要是没有看到效果的可以在index.html页面上的头部加上一句
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
标签:入口 文件 intro nim csdn 布局 mod cnpm git
原文地址:https://www.cnblogs.com/liangyaofeng/p/10452821.html