标签:rem html 解决 测试 恢复 效果 安装 detail mamicode
PC端web页面调试比较容易,这里主要说几种移动端调试的方法,从简单到复杂、从模拟调试到远程调试,大概分为几部分:
1、Chrome DevTools(谷歌浏览器)的模拟手机调试
2、weinre(web inspector remote)远程调试工具
3、微信的“web开发者工具”,集成了Chrome DevTools和weinre,做的比较好
4、Chrome DevTools远程调试Android和iOS页面
5、Eruda——手机网页前端调试面板
阅读说明
本文不是小白文,需要一定前端基础才能看懂;此外,本文并不是调试教程,很多细节并没有截图或者描述的很清楚,就如我说的已经默认阅读者懂得一些基本的调试方法;
我这里主要是对几种调试方式进行汇总,方便自己也方便他人看完文章之后知道更多的调试方式;如果遇到哪一步自己看不懂可以百度或者评论区留言,谢谢!
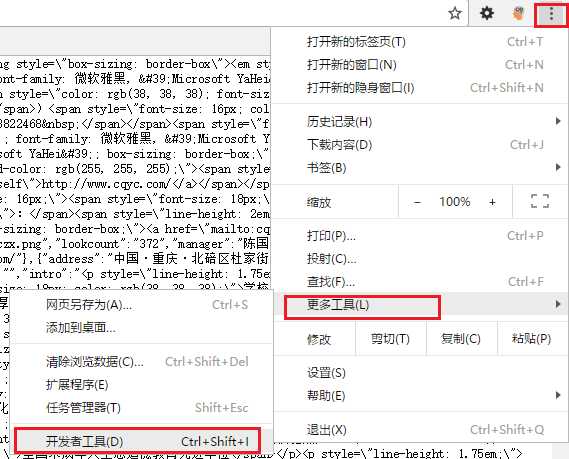
直接使用谷歌浏览器的开发者工具,可以参照下图,也可以使用快捷键F12或者ctrl+shift+I;个人觉得不管是哪个浏览器,直接先按下F12,一般都可以打开开发者工具,打不开再说嘛。
这种调试方式不仅能用于模拟手机调试还是主要的PC端页面调试的方式,这里主要说用于手机调试。

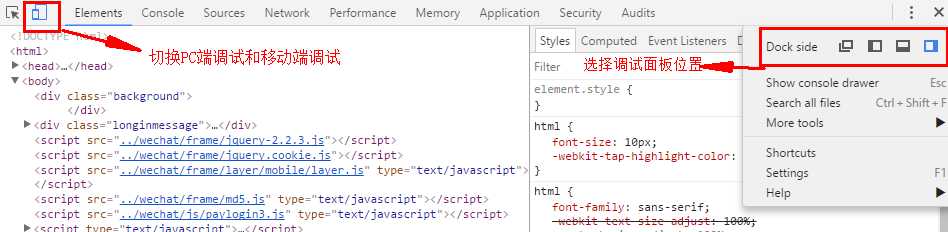
打开后看到类似如下界面的开发者调试界面,Elements可以查看文档元素,Console可以在线调试js和查看输出结果,Sources可以调试JS和查看依赖资源,Network查看所有的网络请求

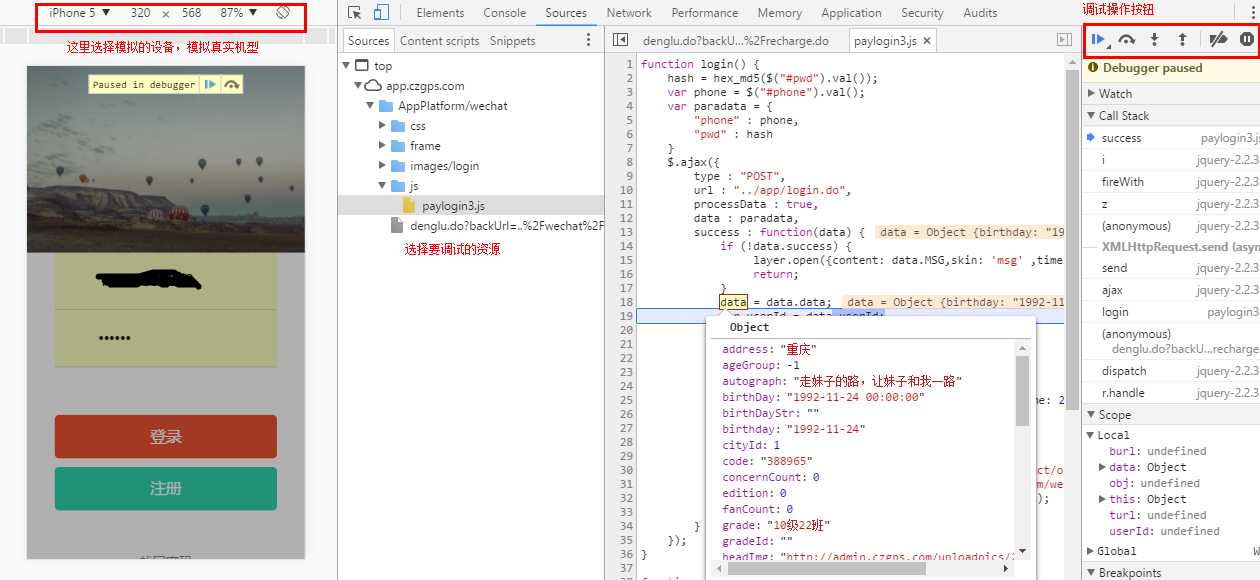
在浏览器地址栏输入要调试的页面地址,选择模拟设备,然后就可以选择要调试的js调试了,右侧面板中有调试操作按钮;在Application面板中可以看到应用存储的数据Cookies什么的

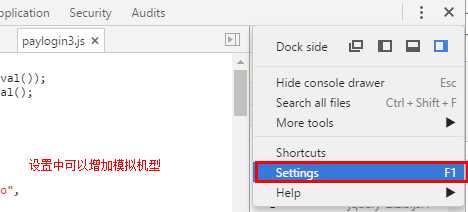
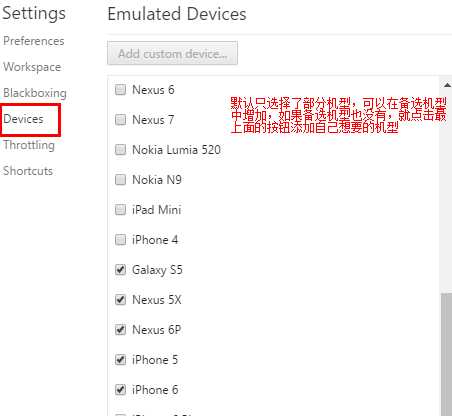
如果没有需要模拟的机型怎么办?当然是增加了,打开DevTools的设置面板,左图中的Setting点开会出现右图,如下:


weinre其实是在待调试的页面中嵌入了一个特定的js,这样页面才能被weinre监测到并能打开调试面板;要注意weinre的调试面板不能调试JS,也不支持打断点调试,仅能用于调试页面样式,使用场景有限;
根据自己需要来选择吧,具体的使用安装过程参考:http://blog.csdn.net/freshlover/article/details/42640253;由于我使用的较少,也并不推荐这款工具,所以只是作为介绍和了解放在这里;如果想
对weinre深入了解的自己参考链接中的内容琢磨吧。
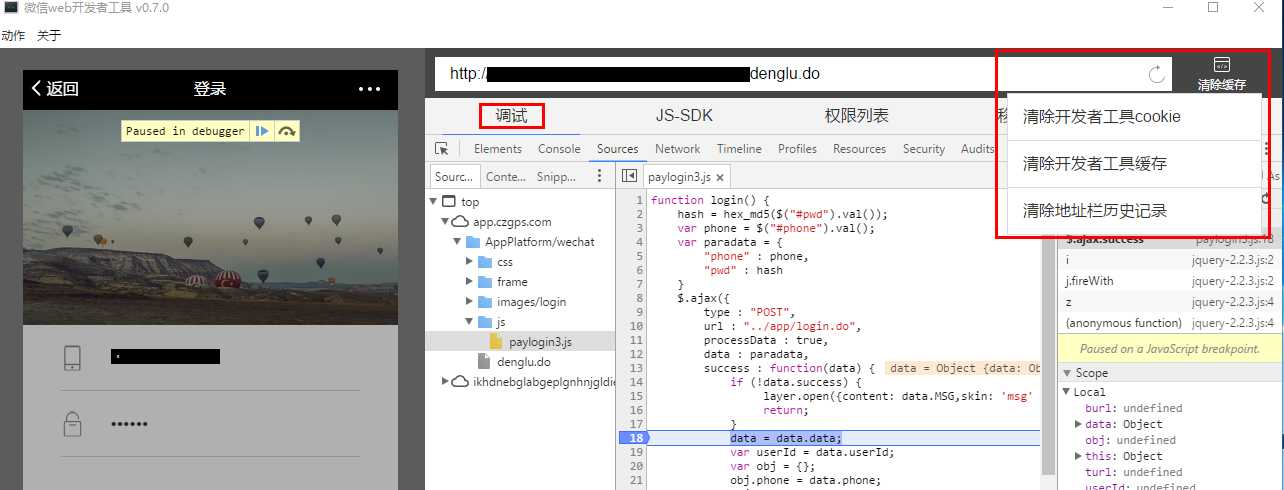
微信的web开发者工具,集成了谷歌的DevTools和weinre,可以说是上面两点的集合,对于那些微信公众号里面使用的H5网页,这个是最好的选择;
这个工具调试一般性的网页就和谷歌浏览器调试一样,看到的调试面板也差不多;但是如果要调试微信相关的功能比如:JS-SDK,权限列表等就必须使用这个工具了
工具下载地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140&token=&lang=zh_CN

除了使用url模拟调试外,微信的web工具也能对安卓手机进行远程调试,目前最新版还不支持iOS远程调试,打开设备监视面板:

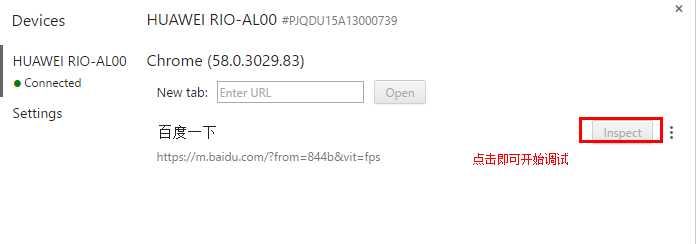
打开后看到如下界面,可以看到有一台华为设备已经连接,远程调试要注意两点:
1、手机和电脑使用usb连接,手机要开启usb调试模式(不同手机不一样)
2、手机上安装最新版谷歌浏览器并打开
然后点击inspect即可开始调试当前手机谷歌浏览器打开的页面,这里不细说这个了,也没必要细看,下面会详细说明

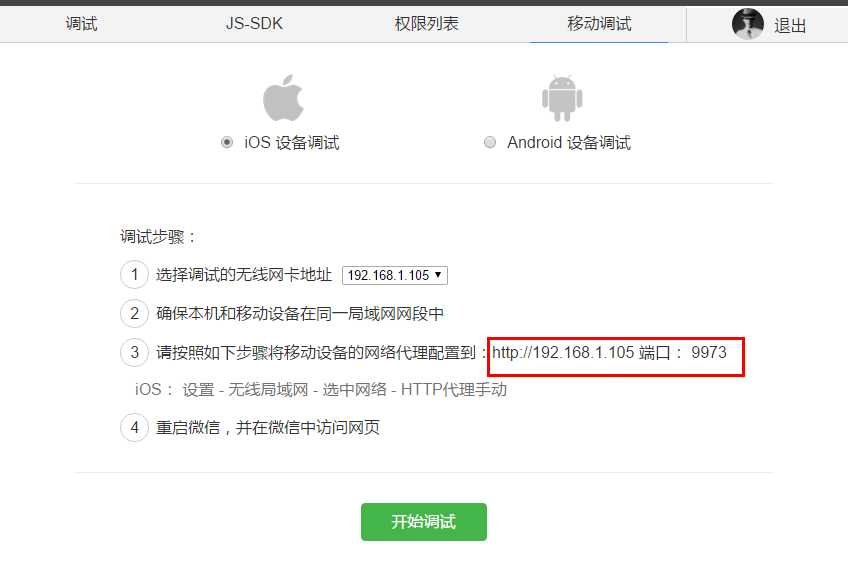
再看看微信的移动调试,iOS提供的只有普通代理测试,Android除了代理测试,还有X5 Blink内核调试;但是并不是所有手机都支持X5 Blink;所以普遍还是使用代理调试

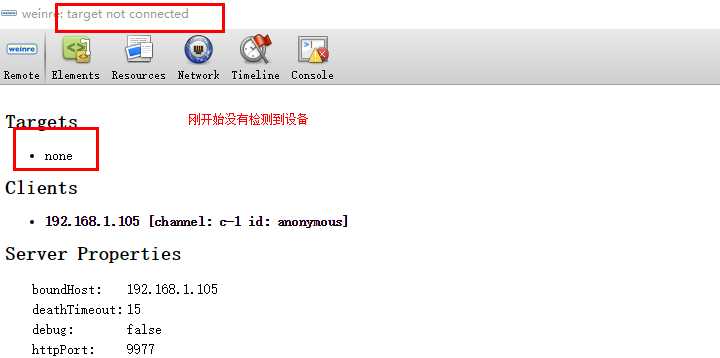
手机的wifi网络配置好代理后,点击开始调试,出现监控界面,发现其实就是使用的weinre来实现的,不过微信对其做了改进,相比直接使用 weinre 有以下优点:
1、无须手工在页面中加入 weinre 调试脚本,这点很方便
2、可以在 weinre 的网络请求页卡Network中,看到完整的http请求log,并且没有只能看到ajax的局限
但是也有弊端,由于是微信开发的工具,移动调试只能调试微信App中打开的页面而且并不是所有能在微信中打开的网页都能调试,怀疑是工具内部做了过滤

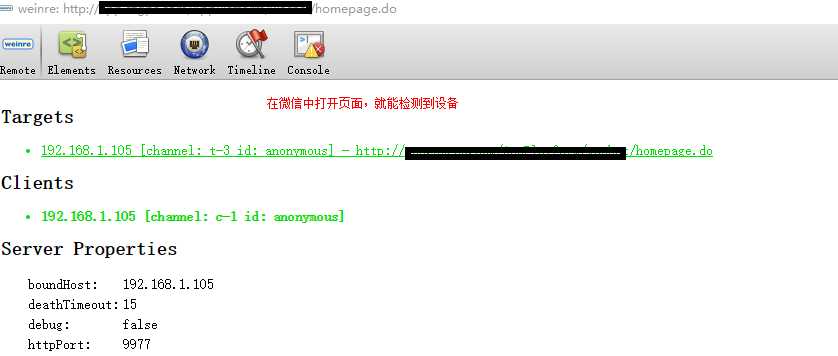
重启微信后,在微信中访问页面,可以被监测到,然后可以调试网页样式了,在Network页卡中能看到每个请求的参数与响应结果

总之,如果调试页面是微信中的页面(一般就是公众号)使用微信提供的工具效率很高;如果是一般浏览器中的页面也可以使用微信的Chrome DevTools但最好不用weinre
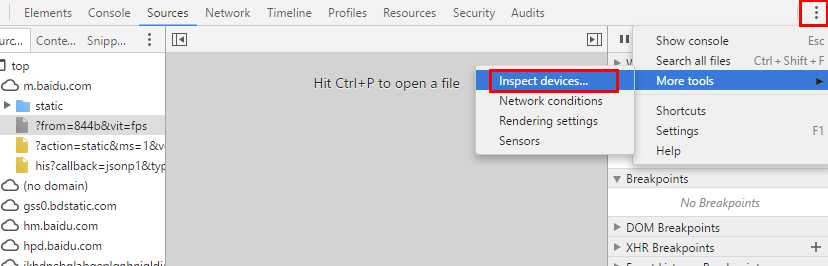
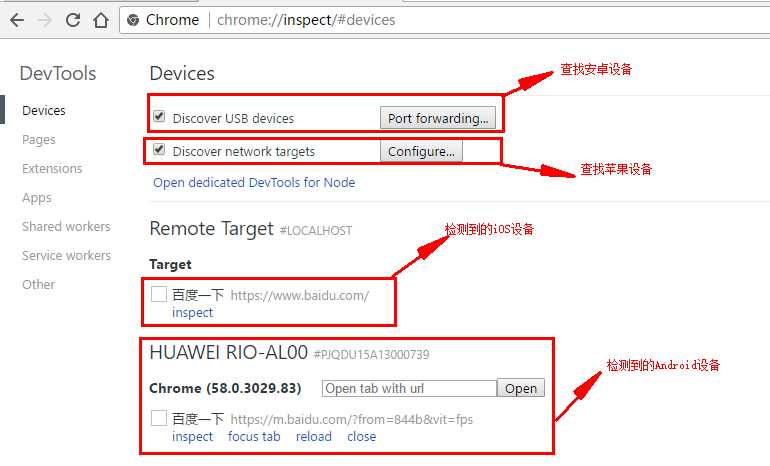
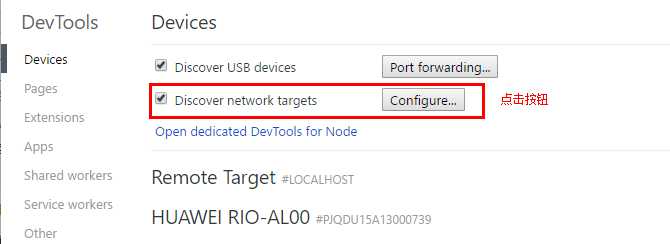
电脑上安装新版谷歌浏览器,然后地址栏输入chrome://inspect会打开设备监视页面,这里可以监视到iOS和Android设备,如果界面和图中不一致请安装最新版浏览器

Android:
前提:
1、手机和电脑使用usb连接,手机要开启usb调试模式(不同手机不一样)
2、手机上安装最新版谷歌浏览器并打开
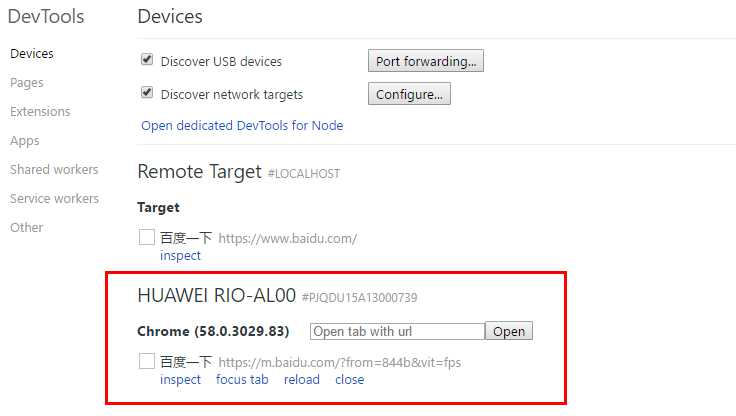
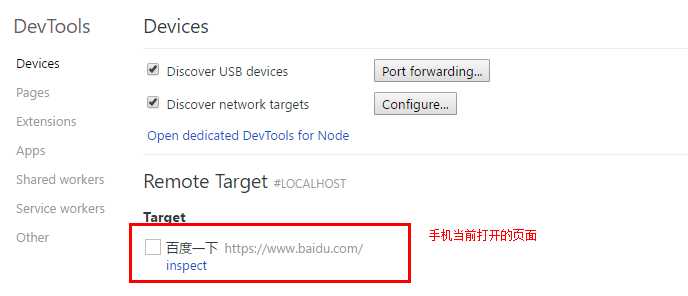
会发现设备监视页面多出了一个华为设备,并且能看到当前手机上谷歌浏览器打开的网页的连接
a):可以在这里输入手机要打开的url然后open,手机上显示的当前页面就会改变
b):inspect表示开始调试当前页面,会打开调试面板(重要)
c):focus tab,表示让手机显示当前这个连接
d):reload表示重新加载页面,也就是刷新
e):close表示关闭当前手机显示的页面

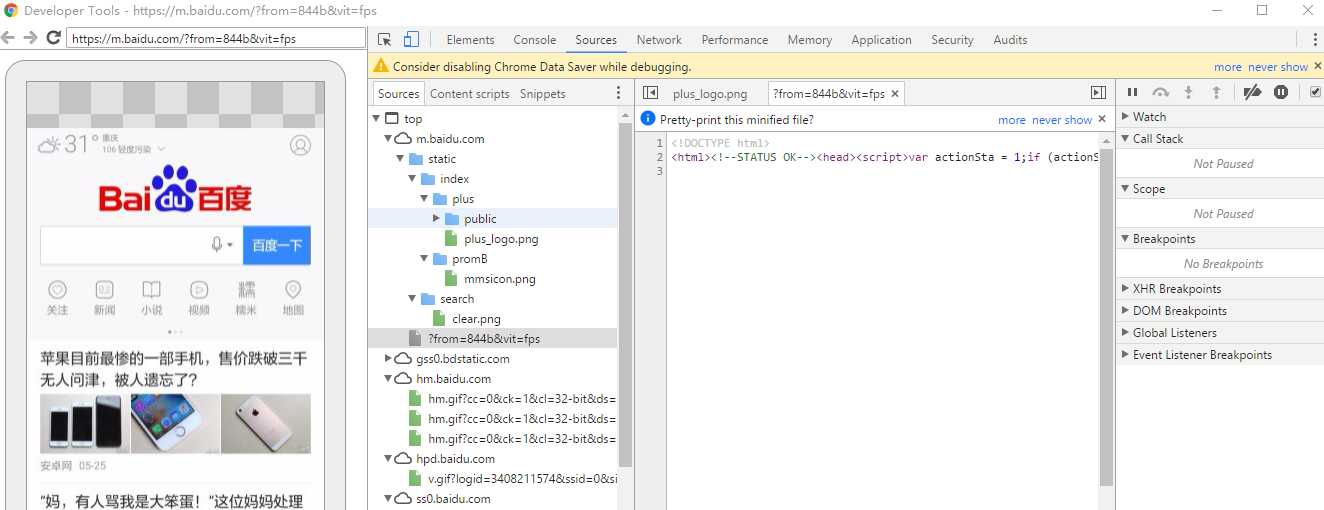
接下来,点击inspect开始调试页面,注意如果google浏览器不能翻|墙的话,这个调试页面是打不开的,可以百度修改hosts文件翻|墙

然后就可以像调试PC端网页一样远程调试手机网页了
iOS(window系统上,如果是macbook系统忽略此部分):
可以参考:http://www.cnblogs.com/kelsen/p/6402477.html
前提:
1、电脑安装iTunes软件,不然苹果手机不能正常被识别,安装好后数据线连接手机和电脑
2、打开手机的设置——>Sarafi——>高级——>Web检查器——>启用(默认是关闭的,将其打开)
3、下载ios-webkit-debug-prox代理(32位或者64位),其作用就是在Chrome和Sarafi之间建立了一个代理,便于电脑的Chrome检测手机Sarafi打开的页面
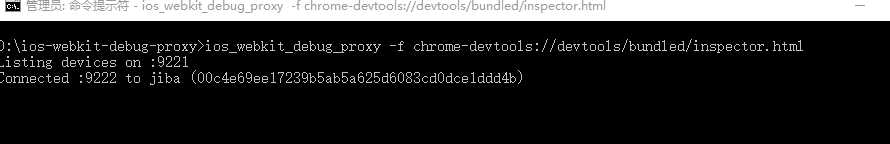
4、在cmd中执行ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html,命令中-f是以谷歌内置的监视器来调试(默认使用远程的)

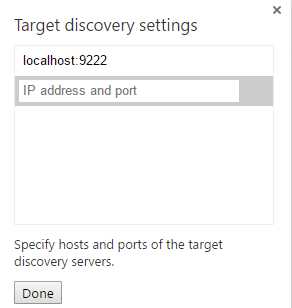
启动后会监听9222端口,然后看到连接上了一台名为jiba的iOS设备,括号中为设备的UDID;然后看谷歌浏览器是否检查了这个端口,右图中有9222端口即可,没有就手动添加


此时打开手机Sarafi浏览器,打开百度首页,发现浏览器能检测到,没看到就刷新这个监视界面,一般来说会在3秒内自动出现

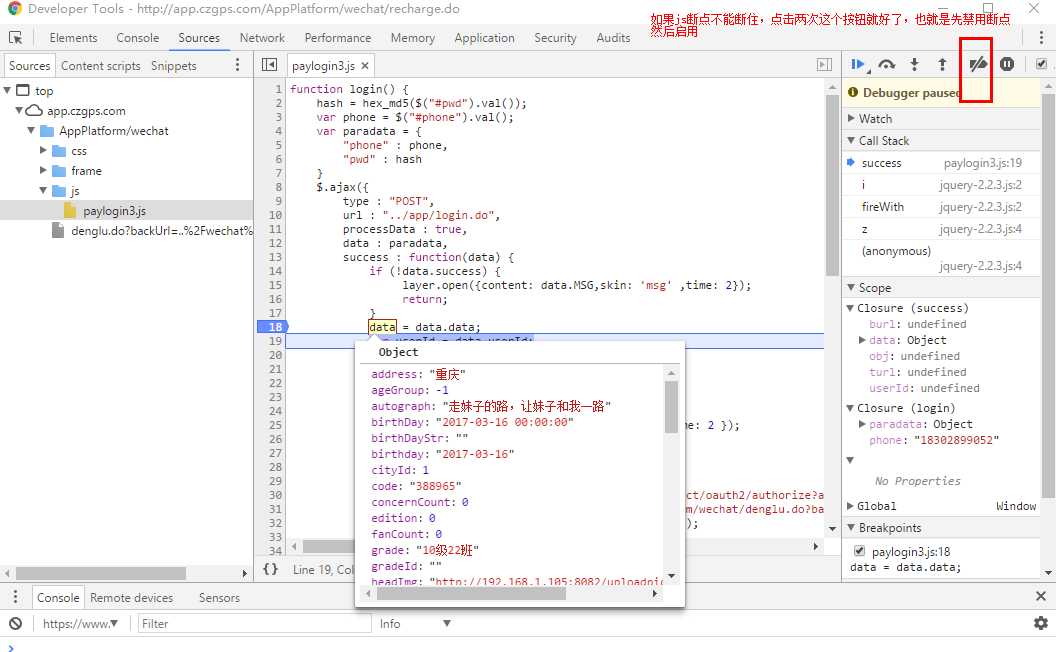
点击inspect同样出现了调试面板,如下,发现iOS调试的面板不能看到手机屏幕在电脑上的投影,不过这并不影响调试;但是可能会遇到在调试js时断点不生效的问题,
如果很不幸遇到这个问题的话,将图中红框中的按钮连续点击两次——先禁用断点再启动即可恢复端点调试功能,不知道为什么,猜测是这个过程中恢复了断点的状态;这个问题很奇葩。

到这里使用Chrome调试iOS和Android就都完了,这种使用谷歌浏览器的方式,在Android上依赖于手机谷歌浏览器,在iOS上依赖Sarafi浏览器,受到具体软件的限制;不过可以理解,毕竟远程调试不如模拟调试简单
eruda是什么?正如标题所言,是用来在手机上调试页面的,注意是在手机上不是在电脑上;前面说的几种调试方式都是在电脑上模拟调试或者远程调试手机页面,但eruda是直接在手机上调试页面。
有什么好处?如果非要说好处就是能够直接在手机上打开类似PC端开发者面板一样的调试面板,主要用途是当PC端调试手机页面和手机上运行时效果不一致时可以直接在手机上调试。
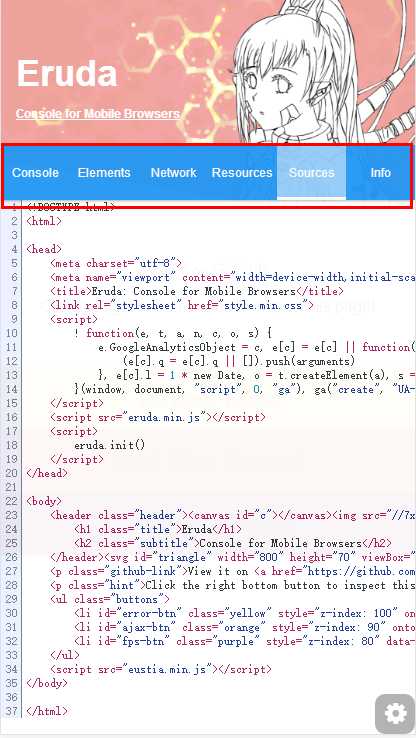
示意图(手机上调试效果图):

具体资料:https://www.oschina.net/p/eruda
目前我用的比较少,但是不失为一种值得推荐的调试工具。总的来说,一般开发者都是直接在PC上调试页面(不管是PC端页面还是手机端页面),因此在开发过程中推荐使用Chrome DevTools或者微信web开发者工具来调试,
当然有同学说我用的是360浏览器,其实不管你用什么浏览器除了内核差异,调试模式基本都和Chrome DevTools差不多;这里我要说的是一般调试页面时直接使用PC端来调试就可以了,但是发现在真机上运行效果和预期不一致
则可以采用Eruda来实现真机调试进而定位并解决问题。
以上工具并不是互相独立存在的,很有可能需要多种方式联合调试来解决一个问题,毕竟我们不能把自己框死在一个工具里,应该扬长避短;
标签:rem html 解决 测试 恢复 效果 安装 detail mamicode
原文地址:https://www.cnblogs.com/chenyablog/p/10455506.html