标签:mic css form data mouseover 提示框 extend success code
因为在easyui的table中字段过多,而无法展示全时,被迫只能使用这个方法.
使用方式:
在
$(‘#dg‘).datagrid({
后的
queryParams: form2Json(‘searchform‘),
后设置:
//悬停提示tooltip onLoadSuccess: function (data) { $(this).datagrid(‘tooltip‘); },
之后
columns: [[
后的
]] }, //新增逗号
添加:
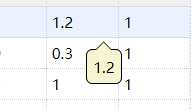
//之下为鼠标悬停table上展示单个字段的tooltip $.extend($.fn.datagrid.methods, { tooltip: function (jq, fields) { return jq.each(function () { var panel = $(this).datagrid(‘getPanel‘); if (fields && typeof fields == ‘object‘ && fields.sort) { $.each(fields, function () { var field = this; bindEvent($(‘.datagrid-body td[field=‘ + field + ‘] .datagrid-cell‘, panel)); }); } else { bindEvent($(".datagrid-body .datagrid-cell", panel)); } }); function bindEvent(jqs) { jqs.mouseover(function () { var content = $(this).text(); if (content && content != "") { $(this).tooltip({ content: content, trackMouse: true, deltaX: 15, deltaY: -5, onShow: function () { $(this).tooltip(‘tip‘).css({ backgroundColor: ‘#f7f5d1‘, borderColor: ‘black‘ }); } }).tooltip(‘show‘); } }); } } }) //tooltip end
即可.

[easyui] - 在easyui的table中展示提示框
标签:mic css form data mouseover 提示框 extend success code
原文地址:https://www.cnblogs.com/ukzq/p/10474545.html