标签:img 技术 prot 记录 div query cto call mic

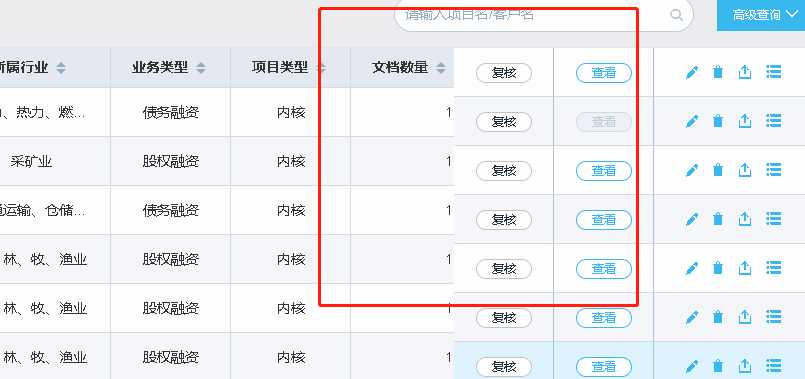
在iframe关闭和切换导航会引起有table的表格错位,解决办法:
handleAdminNavTab: function(tab) {
var adminContent = this.$el.querySelector('.sc-admin__content__bd');
var iframes = adminContent.querySelectorAll('iframe');
this.$nextTick(function() {
var url = 'projectController';
iframes = Array.prototype.slice.call(iframes);
iframes.forEach(function(iframe) {
if (iframe.src.indexOf(url) !== -1) {
var vm = iframe.contentWindow.vm;
if (vm && vm.$refs) {
//刷新表格布局
vm.$refs.table && vm.$refs.table.doLayout();
}
}
});
});
}主要是调用: vm.$refs.table && vm.$refs.table.doLayout();
记录下renderCell的用法(与上文问题无关):
{ label: '批注项', prop: 'commentItem' ,align:"center" , minWidth:"200",renderCell:function(h,scope){
return h('div',{domProps:{
innerHTML:scope.row.commentItem
}})
}},标签:img 技术 prot 记录 div query cto call mic
原文地址:https://www.cnblogs.com/fangnianqin/p/10515589.html